728x90
★ 가상 클래스
- 1. :first-child : 자신이 자신의 그룹에서 첫번째 자식인지?
li:first-child {
color : orange;
}- 2. :last-child : 자신이 자신의 그룹에서 마지막 자식인지?
li:last-child {
color : red;
}- 3. :nth-child(n) : 자신이 자신의 그룹에서 n번째 자식인지?
li:nth-child(2) {
color : blue;
}- 4. :nth-last-child(n) : 자신이 자신의 그룹에서 마지막에서 n번째 자식인지?
li:nth-last-child(3) {
color:blueviolet
}
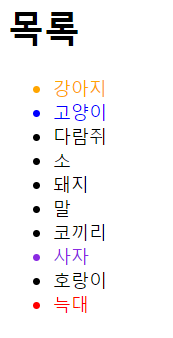
■ 실행 결과

■ n
- 1. 숫자 : index(위치) > 1부터 시작
- 2. 수열 :2n, 2n+1, 5n+2 etc..
- 3. 수열 : even(짝수), odd(홀수)
li:nth-child(2n) {
color : orange;
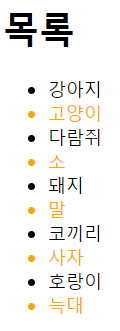
}- 실행 결과

■ 표를 이용한 ex)
- ex1)
.tbl tr:first-child {
background-color: gold;
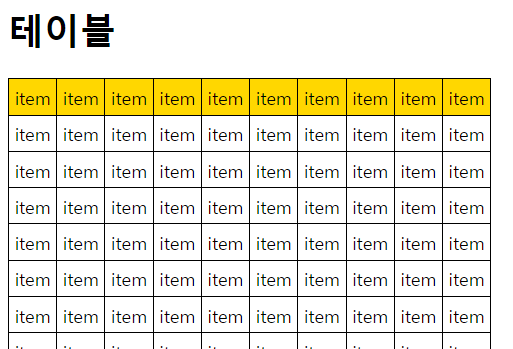
}- 실행 결과

- ex2)
.tbl td:first-child {
background-color: red;
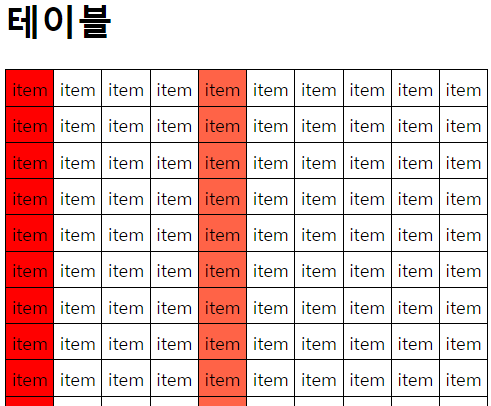
}- 실행 결과

- ex3)
.tbl td:nth-child(5) {
background-color: tomato;
}- 실행 결과

- ex 4)
.tbl tr:nth-child(even) {
background-color: #DDD;
}- 실행 결과

- ex5)
.tbl tr:nth-child(even) td:nth-child(odd) {
background-color: gold;
}- 실행 결과

728x90
'웹페이지' 카테고리의 다른 글
| CSS STEP 20 - Selector 4 (0) | 2023.04.18 |
|---|---|
| CSS STEP 19 - Selector 3 (0) | 2023.04.18 |
| CSS STEP 17 - BOX2 (0) | 2023.04.18 |
| CSS STEP 16 - 네이버 뉴스 Form 만들기 (0) | 2023.04.17 |
| CSS STEP 15 - Align (0) | 2023.04.17 |
