728x90
★1. 네이버 IT기사 리스트 만들기
- https://news.naver.com/main/clusterArticles.naver?id=c_202304152240_00000090&mode=LSD&mid=shm&sid1=105&oid=001&aid=0013884570
■ HTML 작업
<body>
<div class ="news">
<div class="header">
스페이스X 스타십 발사 승인 "17일 비행 목표"
</div>
<div class="content">
<div class="item">
<img src="images/news_01.jpg">
<div class="news-content">
<div class="title">스페이스X 달·화성 탐사우주선 '스타십' 오늘 첫 시험발사 예정</div>
<div class="desc">일론 머스크가 이끄는 우주기업 스페이스X의 화성 탐사용 대형 우주선 '스타십(Starship)'이 17일(현지시간) 첫 지구궤도 시험 비행에 나선다. 달 …</div>
<div class="author">뉴스1</div>
</div>
<div style="clear:left;"></div>
</div>
<!-- <hr style="border : 0px; border-top : 1px solid #DDD; margin-bottom : 20px;"> -->
<div class="item">
<img src="images/news_02.jpg">
<div class="news-content">
<div class="title">머스크 화성 개척 꿈 첫 단추…스타십 이르면 오늘 밤 발사</div>
<div class="desc">일런 머스크의 화성 이주 꿈을 담은 우주선 '스타십'이 이르면 오늘 밤 첫 지구궤도 비행에 나선다. 거대 발사체 '슈퍼 헤비'와 우주선 스타십이 2단 결 …</div>
<div class="author">ZDNet Korea</div>
</div>
<div style="clear:left;"></div>
</div>
</div>
</div>
</body>
■ CSS 작업
<style>
.news {
width : 800px;
}
.news .header {
color : #3F63BF;
font-size : 14px;
font-weight: bold;
letter-spacing: -1px;
margin : 18px 5px;
}
.news .content .item {
/* border : 1px solid red; */
margin-bottom : 20px;
padding-bottom : 20px;
border-bottom : 1px solid #DDD;
}
.new .content .item:last-child {
border-bottom : 0px;
}
.news .content .item img {
float : left;
border : 1px solid #DDD;
margin-right: 15px;
}
.news .content .item .news-content {
float : left;
width : 450px;
}
.news .content .item .title {
font-size : 15px;
color : #000;
letter-spacing: -1px;
font-weight: bold;
margin-bottom : 5px;
}
.news .content .item .desc {
font-size : 13px;
color : #666;
line-height: 20px;
letter-spacing: -1px;
margin-bottom : 5px;
}
.news .content .item .author {
font-size : 12px;
color : #888;
letter-spacing: -1px;
}
</style>- 실행 결과

★ 2. 언론사별 가장 많이 본 뉴스
- 아래와 같은 사진과 동일하게 만들기

■ HTML 작업
<body>
<div class="news">
<div class="top">언론사별 가장 많이 본 뉴스</div>
<div class="middle-top">오후 3시~ 오후4시까지 집계한 결과입니다.</div>
<div class="item">
<img src="images/news_001.jpg">
<div class="title">엄마 타있는데…추락 방충망, 칼처럼 벤츠에 꽂혔다 [포착]</div>
<div class="author"> <img src="images/국민일보.png">국민일보</div>
</div>
<div class="item">
<img src="images/news_002.jpg">
<div class="title">[속보] 대통령실, 野 김태효 해임 요구에 “누구에게 도움 …</div>
<div class="author"><img src="images/SBS.jpg">SBS</div>
</div>
<div class="item">
<img src="images/news_03.jpg">
<div class="title">얼빠진 제주공항...보안검색대 꺼진 줄도 모르고 33명 줄 …</div>
<div class="author"><img src="images/JTBC.png">JTBC</div>
</div>
<div class="item">
<img src="images/news_04.jpg">
<div class="title">천주교 사제들, 오늘도 ‘윤석열 퇴진’ 미사…“주인이 해결 …</div>
<div class="author"><img src="images/파이낸셜.png">파이낸셜</div>
</div>
<div class="item">
<img src="images/news_05.jpg">
<div class="title">리얼미터 "윤대통령 지지율 33.6%…5개월만에 최저치"</div>
<div class="author"><img src="images/조선비즈.png">조선비즈</div>
</div>
</div>
</body>
■ CSS 작업
<style>
.news {
width: 390px;
padding-top: 10px;
padding-left: 10px;
}
.title {
width: 270px;
margin-bottom: 5px;
}
.author {
margin-bottom: 5px;
font-size: 15px;
color: #888;
}
.item {
margin-bottom: 15px;
border-bottom: 1px solid #CCC;
}
img {
float: right;
border: 1px solid #DDD;
width: 100px;
margin-top: -8px;
}
.item:last-child{
border-bottom: 0px;
}
.item .author img {
width : 15px;
height: 15px;
float : left;
margin-top : 2px;
margin-right : 1.5px;
}
.news .top {
font-size: 18px;
margin-bottom : 5px;
font-weight: bolder;
}
.news .middle-top {
font-size: 14px;
margin-bottom : 5px;
color : #888;
margin-bottom : 25px;
}
</style>- 실행 결과

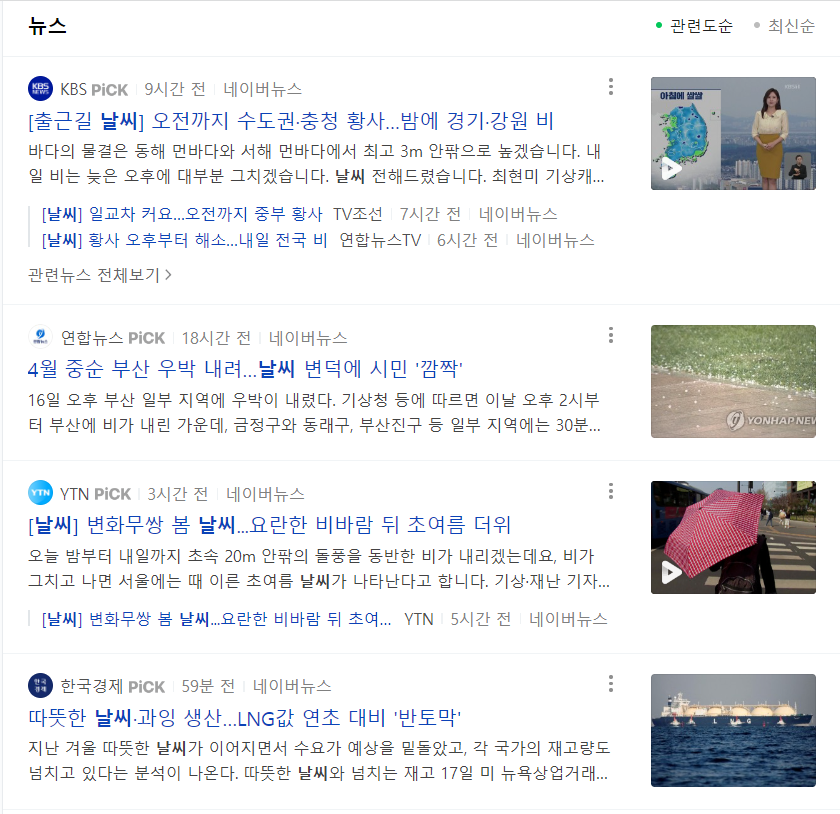
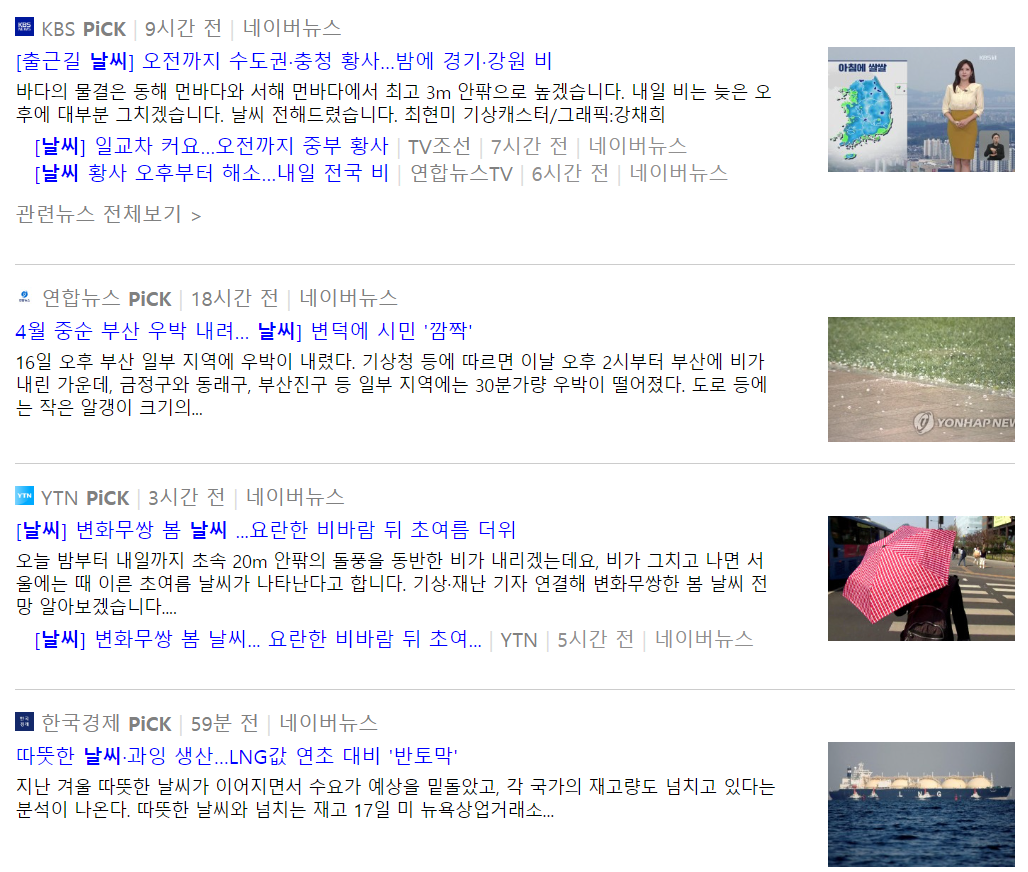
★ 3. 날씨 뉴스 만들기
- 아래의 사진과 동일하게 만들기

■ HTML 코드
<body>
<!-- 더 큰 기사 -->
<div class="news">
<div class="top"><img src="images/KBS.jfif"> KBS <span class="pick">PiCK</span> <span class="slash">| </span>9시간 전 <span class="slash">| </span> 네이버뉴스</div>
<div class="item">
<img src="images/news_06.jfif">
<div class="title">[출근길 <span class="bold">날씨</span>] 오전까지 수도권·충청 황사…밤에 경기·강원 비</div>
<div class="content">바다의 물결은 동해 먼바다와 서해 먼바다에서 최고 3m 안팎으로 높겠습니다. 내일 비는 늦은 오후에 대부분 그치겠습니다. 날씨 전해드렸습니다. 최현미 기상캐스터/그래픽:강채희</div>
<div class="plus1"><span class="plus1-title">[<span class="bold">날씨</span>] 일교차 커요…오전까지 중부 황사</span> <span class="slash">| </span> <span class="gray"> TV조선 </span> <span class="slash">| </span> <span class="lightgray"> 7시간 전 <span class="slash">| </span> 네이버뉴스</span></div>
<div class="plus1"><span class="plus1-title">[<span class="bold">날씨</span> 황사 오후부터 해소…내일 전국 비 </span><span class="slash">| </span> <span class="gray">연합뉴스TV</span> <span class="slash">| </span> <span class="lightgray">6시간 전 <span class="slash">| </span> 네이버뉴스</div>
<div class="author">관련뉴스 전체보기 ></span></div>
</div>
<div class="top"><img src="images/연합뉴스.jfif"> 연합뉴스 <span class="pick">PiCK</span> <span class="slash">| </span>18시간 전 <span class="slash">| </span> 네이버뉴스</div>
<div class="item">
<img src="images/news_07.jfif">
<div class="title">4월 중순 부산 우박 내려… <span class="bold">날씨</span>] 변덕에 시민 '깜짝'</div>
<div class="content">16일 오후 부산 일부 지역에 우박이 내렸다. 기상청 등에 따르면 이날 오후 2시부터 부산에 비가 내린 가운데, 금정구와 동래구, 부산진구 등 일부 지역에는 30분가량 우박이 떨어졌다. 도로 등에는 작은 알갱이 크기의...</div>
</div>
<div class="top"><img src="images/YTN.jfif"> YTN <span class="pick">PiCK</span> <span class="slash">| </span>3시간 전 <span class="slash">| </span> 네이버뉴스</div>
<div class="item">
<img src="images/news_08.jfif">
<div class="title">[<span class="bold">날씨</span>] 변화무쌍 봄 <span class="bold">날씨</span> ...요란한 비바람 뒤 초여름 더위 </div>
<div class="content">오늘 밤부터 내일까지 초속 20m 안팎의 돌풍을 동반한 비가 내리겠는데요, 비가 그치고 나면 서울에는 때 이른 초여름 날씨가 나타난다고 합니다. 기상·재난 기자 연결해 변화무쌍한 봄 날씨 전망 알아보겠습니다....</div>
<div class="plus1"><span class="plus1-title">[<span class="bold">날씨</span>] 변화무쌍 봄 날씨... 요란한 비바람 뒤 초여...</span> <span class="slash">| </span> <span class="gray"> YTN </span> <span class="slash">| </span> <span class="lightgray"> 5시간 전 <span class="slash">| </span> 네이버뉴스</span></div>
</div>
<div class="top"><img src="images/한국경제.jfif"> 한국경제 <span class="pick">PiCK</span> <span class="slash">| </span>59분 전 <span class="slash">| </span> 네이버뉴스</div>
<div class="item">
<img src="images/news_09.jfif">
<div class="title">따뜻한 <span class="bold">날씨</span>·과잉 생산…LNG값 연초 대비 '반토막'</div>
<div class="content">지난 겨울 따뜻한 날씨가 이어지면서 수요가 예상을 밑돌았고, 각 국가의 재고량도 넘치고 있다는 분석이 나온다. 따뜻한 날씨와 넘치는 재고 17일 미 뉴욕상업거래소...</div>
</div>
</div>
</body>
■ CSS 코드
<style>
.news {
width: 800px;
padding-top: 10px;
padding-left: 5px;
padding-bottom : 10px;
}
.news .top {
color : gray;
}
.news .top img {
width : 15px;
height: 15px;
}
.news .top .pick {
color : gray;
font-weight: bold;
}
.news .slash {
color : gainsboro;
}
.news .item img {
float : right;
width : 150px;
height: 100px;
}
.news .item .title {
color : blue;
margin-top : 5px;
margin-bottom : 5px;
}
.news .item .bold {
font-weight: bold;
}
.news .item .content {
font-size : 14px;
margin-bottom : 5px;
width : 610px;
}
.news .plus1 {
padding-left: 15px;
}
.news .plus1-title {
color : blue;
}
.news .gray {
color : gray;
}
.news .lightgray {
color : rgb(144, 143, 143);
}
.news .author {
margin-top : 8pt;
color : gray;
margin-bottom : 0pt;
}
.item {
margin-bottom: 15px;
padding-bottom : 30px;
border-bottom: 1px solid #CCC;
}
.item:last-child{
border-bottom: 0px;
}
</style>- 실행 결과

728x90
'웹페이지' 카테고리의 다른 글
| CSS STEP 18 - Selector 2 (0) | 2023.04.18 |
|---|---|
| CSS STEP 17 - BOX2 (0) | 2023.04.18 |
| CSS STEP 15 - Align (0) | 2023.04.17 |
| CSS STEP 14 - 응용 예제 (0) | 2023.04.17 |
| CSS STEP 13 - Position (0) | 2023.04.17 |
728x90
★1. 네이버 IT기사 리스트 만들기
- https://news.naver.com/main/clusterArticles.naver?id=c_202304152240_00000090&mode=LSD&mid=shm&sid1=105&oid=001&aid=0013884570
■ HTML 작업
<body>
<div class ="news">
<div class="header">
스페이스X 스타십 발사 승인 "17일 비행 목표"
</div>
<div class="content">
<div class="item">
<img src="images/news_01.jpg">
<div class="news-content">
<div class="title">스페이스X 달·화성 탐사우주선 '스타십' 오늘 첫 시험발사 예정</div>
<div class="desc">일론 머스크가 이끄는 우주기업 스페이스X의 화성 탐사용 대형 우주선 '스타십(Starship)'이 17일(현지시간) 첫 지구궤도 시험 비행에 나선다. 달 …</div>
<div class="author">뉴스1</div>
</div>
<div style="clear:left;"></div>
</div>
<!-- <hr style="border : 0px; border-top : 1px solid #DDD; margin-bottom : 20px;"> -->
<div class="item">
<img src="images/news_02.jpg">
<div class="news-content">
<div class="title">머스크 화성 개척 꿈 첫 단추…스타십 이르면 오늘 밤 발사</div>
<div class="desc">일런 머스크의 화성 이주 꿈을 담은 우주선 '스타십'이 이르면 오늘 밤 첫 지구궤도 비행에 나선다. 거대 발사체 '슈퍼 헤비'와 우주선 스타십이 2단 결 …</div>
<div class="author">ZDNet Korea</div>
</div>
<div style="clear:left;"></div>
</div>
</div>
</div>
</body>
■ CSS 작업
<style>
.news {
width : 800px;
}
.news .header {
color : #3F63BF;
font-size : 14px;
font-weight: bold;
letter-spacing: -1px;
margin : 18px 5px;
}
.news .content .item {
/* border : 1px solid red; */
margin-bottom : 20px;
padding-bottom : 20px;
border-bottom : 1px solid #DDD;
}
.new .content .item:last-child {
border-bottom : 0px;
}
.news .content .item img {
float : left;
border : 1px solid #DDD;
margin-right: 15px;
}
.news .content .item .news-content {
float : left;
width : 450px;
}
.news .content .item .title {
font-size : 15px;
color : #000;
letter-spacing: -1px;
font-weight: bold;
margin-bottom : 5px;
}
.news .content .item .desc {
font-size : 13px;
color : #666;
line-height: 20px;
letter-spacing: -1px;
margin-bottom : 5px;
}
.news .content .item .author {
font-size : 12px;
color : #888;
letter-spacing: -1px;
}
</style>- 실행 결과

★ 2. 언론사별 가장 많이 본 뉴스
- 아래와 같은 사진과 동일하게 만들기

■ HTML 작업
<body>
<div class="news">
<div class="top">언론사별 가장 많이 본 뉴스</div>
<div class="middle-top">오후 3시~ 오후4시까지 집계한 결과입니다.</div>
<div class="item">
<img src="images/news_001.jpg">
<div class="title">엄마 타있는데…추락 방충망, 칼처럼 벤츠에 꽂혔다 [포착]</div>
<div class="author"> <img src="images/국민일보.png">국민일보</div>
</div>
<div class="item">
<img src="images/news_002.jpg">
<div class="title">[속보] 대통령실, 野 김태효 해임 요구에 “누구에게 도움 …</div>
<div class="author"><img src="images/SBS.jpg">SBS</div>
</div>
<div class="item">
<img src="images/news_03.jpg">
<div class="title">얼빠진 제주공항...보안검색대 꺼진 줄도 모르고 33명 줄 …</div>
<div class="author"><img src="images/JTBC.png">JTBC</div>
</div>
<div class="item">
<img src="images/news_04.jpg">
<div class="title">천주교 사제들, 오늘도 ‘윤석열 퇴진’ 미사…“주인이 해결 …</div>
<div class="author"><img src="images/파이낸셜.png">파이낸셜</div>
</div>
<div class="item">
<img src="images/news_05.jpg">
<div class="title">리얼미터 "윤대통령 지지율 33.6%…5개월만에 최저치"</div>
<div class="author"><img src="images/조선비즈.png">조선비즈</div>
</div>
</div>
</body>
■ CSS 작업
<style>
.news {
width: 390px;
padding-top: 10px;
padding-left: 10px;
}
.title {
width: 270px;
margin-bottom: 5px;
}
.author {
margin-bottom: 5px;
font-size: 15px;
color: #888;
}
.item {
margin-bottom: 15px;
border-bottom: 1px solid #CCC;
}
img {
float: right;
border: 1px solid #DDD;
width: 100px;
margin-top: -8px;
}
.item:last-child{
border-bottom: 0px;
}
.item .author img {
width : 15px;
height: 15px;
float : left;
margin-top : 2px;
margin-right : 1.5px;
}
.news .top {
font-size: 18px;
margin-bottom : 5px;
font-weight: bolder;
}
.news .middle-top {
font-size: 14px;
margin-bottom : 5px;
color : #888;
margin-bottom : 25px;
}
</style>- 실행 결과

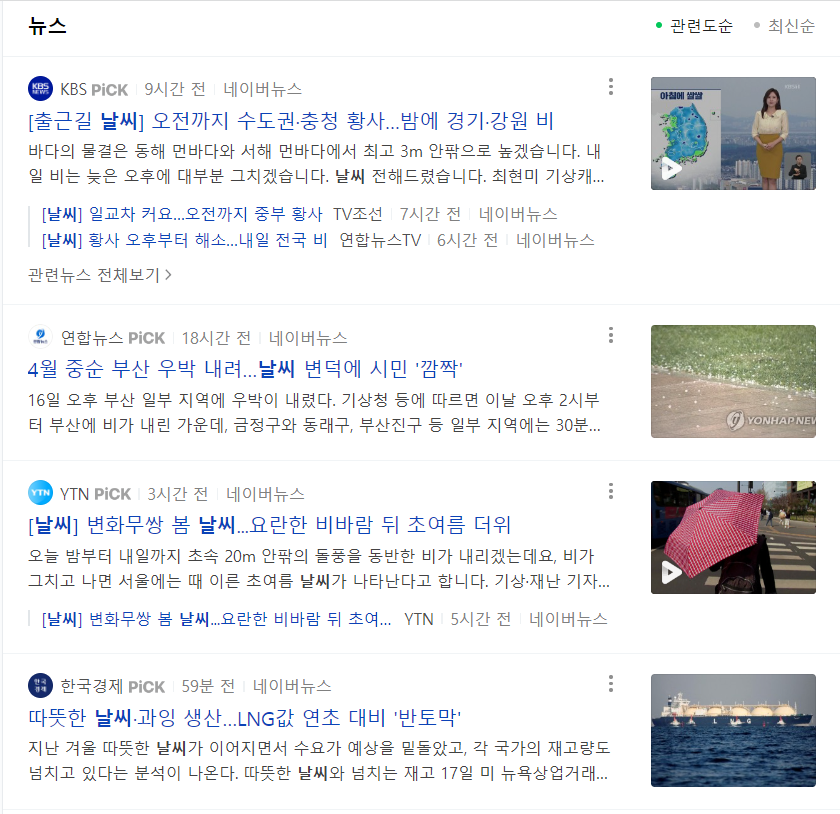
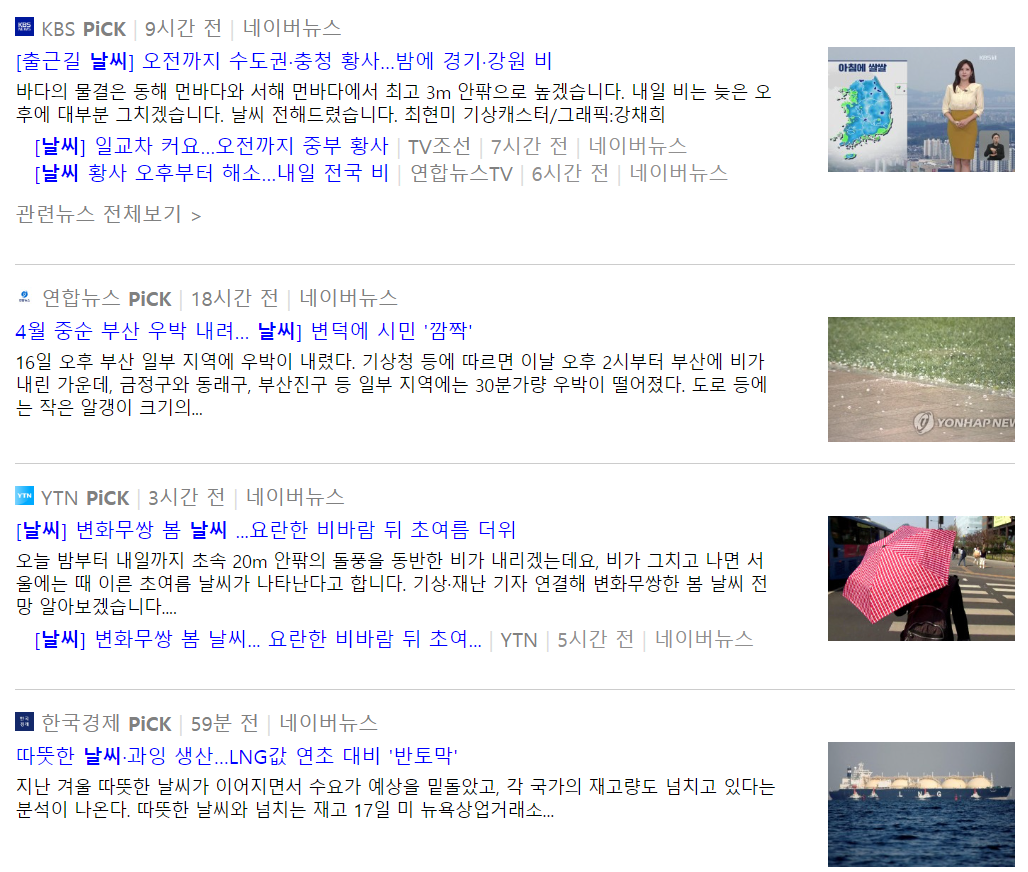
★ 3. 날씨 뉴스 만들기
- 아래의 사진과 동일하게 만들기

■ HTML 코드
<body>
<!-- 더 큰 기사 -->
<div class="news">
<div class="top"><img src="images/KBS.jfif"> KBS <span class="pick">PiCK</span> <span class="slash">| </span>9시간 전 <span class="slash">| </span> 네이버뉴스</div>
<div class="item">
<img src="images/news_06.jfif">
<div class="title">[출근길 <span class="bold">날씨</span>] 오전까지 수도권·충청 황사…밤에 경기·강원 비</div>
<div class="content">바다의 물결은 동해 먼바다와 서해 먼바다에서 최고 3m 안팎으로 높겠습니다. 내일 비는 늦은 오후에 대부분 그치겠습니다. 날씨 전해드렸습니다. 최현미 기상캐스터/그래픽:강채희</div>
<div class="plus1"><span class="plus1-title">[<span class="bold">날씨</span>] 일교차 커요…오전까지 중부 황사</span> <span class="slash">| </span> <span class="gray"> TV조선 </span> <span class="slash">| </span> <span class="lightgray"> 7시간 전 <span class="slash">| </span> 네이버뉴스</span></div>
<div class="plus1"><span class="plus1-title">[<span class="bold">날씨</span> 황사 오후부터 해소…내일 전국 비 </span><span class="slash">| </span> <span class="gray">연합뉴스TV</span> <span class="slash">| </span> <span class="lightgray">6시간 전 <span class="slash">| </span> 네이버뉴스</div>
<div class="author">관련뉴스 전체보기 ></span></div>
</div>
<div class="top"><img src="images/연합뉴스.jfif"> 연합뉴스 <span class="pick">PiCK</span> <span class="slash">| </span>18시간 전 <span class="slash">| </span> 네이버뉴스</div>
<div class="item">
<img src="images/news_07.jfif">
<div class="title">4월 중순 부산 우박 내려… <span class="bold">날씨</span>] 변덕에 시민 '깜짝'</div>
<div class="content">16일 오후 부산 일부 지역에 우박이 내렸다. 기상청 등에 따르면 이날 오후 2시부터 부산에 비가 내린 가운데, 금정구와 동래구, 부산진구 등 일부 지역에는 30분가량 우박이 떨어졌다. 도로 등에는 작은 알갱이 크기의...</div>
</div>
<div class="top"><img src="images/YTN.jfif"> YTN <span class="pick">PiCK</span> <span class="slash">| </span>3시간 전 <span class="slash">| </span> 네이버뉴스</div>
<div class="item">
<img src="images/news_08.jfif">
<div class="title">[<span class="bold">날씨</span>] 변화무쌍 봄 <span class="bold">날씨</span> ...요란한 비바람 뒤 초여름 더위 </div>
<div class="content">오늘 밤부터 내일까지 초속 20m 안팎의 돌풍을 동반한 비가 내리겠는데요, 비가 그치고 나면 서울에는 때 이른 초여름 날씨가 나타난다고 합니다. 기상·재난 기자 연결해 변화무쌍한 봄 날씨 전망 알아보겠습니다....</div>
<div class="plus1"><span class="plus1-title">[<span class="bold">날씨</span>] 변화무쌍 봄 날씨... 요란한 비바람 뒤 초여...</span> <span class="slash">| </span> <span class="gray"> YTN </span> <span class="slash">| </span> <span class="lightgray"> 5시간 전 <span class="slash">| </span> 네이버뉴스</span></div>
</div>
<div class="top"><img src="images/한국경제.jfif"> 한국경제 <span class="pick">PiCK</span> <span class="slash">| </span>59분 전 <span class="slash">| </span> 네이버뉴스</div>
<div class="item">
<img src="images/news_09.jfif">
<div class="title">따뜻한 <span class="bold">날씨</span>·과잉 생산…LNG값 연초 대비 '반토막'</div>
<div class="content">지난 겨울 따뜻한 날씨가 이어지면서 수요가 예상을 밑돌았고, 각 국가의 재고량도 넘치고 있다는 분석이 나온다. 따뜻한 날씨와 넘치는 재고 17일 미 뉴욕상업거래소...</div>
</div>
</div>
</body>
■ CSS 코드
<style>
.news {
width: 800px;
padding-top: 10px;
padding-left: 5px;
padding-bottom : 10px;
}
.news .top {
color : gray;
}
.news .top img {
width : 15px;
height: 15px;
}
.news .top .pick {
color : gray;
font-weight: bold;
}
.news .slash {
color : gainsboro;
}
.news .item img {
float : right;
width : 150px;
height: 100px;
}
.news .item .title {
color : blue;
margin-top : 5px;
margin-bottom : 5px;
}
.news .item .bold {
font-weight: bold;
}
.news .item .content {
font-size : 14px;
margin-bottom : 5px;
width : 610px;
}
.news .plus1 {
padding-left: 15px;
}
.news .plus1-title {
color : blue;
}
.news .gray {
color : gray;
}
.news .lightgray {
color : rgb(144, 143, 143);
}
.news .author {
margin-top : 8pt;
color : gray;
margin-bottom : 0pt;
}
.item {
margin-bottom: 15px;
padding-bottom : 30px;
border-bottom: 1px solid #CCC;
}
.item:last-child{
border-bottom: 0px;
}
</style>- 실행 결과

728x90
'웹페이지' 카테고리의 다른 글
| CSS STEP 18 - Selector 2 (0) | 2023.04.18 |
|---|---|
| CSS STEP 17 - BOX2 (0) | 2023.04.18 |
| CSS STEP 15 - Align (0) | 2023.04.17 |
| CSS STEP 14 - 응용 예제 (0) | 2023.04.17 |
| CSS STEP 13 - Position (0) | 2023.04.17 |
