728x90
★ Form 컨트롤러
- Selector with CSS
■ HTML 코드
<div class="item">
<input type="checkbox" class="cb2" id="cb2">
<label for="cb2">Html</label>
<div>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Optio quos mollitia provident quae nihil quam ex, consequatur voluptas molestiae vero illum? Nulla ratione, nam sequi voluptates praesentium consectetur possimus rerum.</div>
</div>
<hr>
제목 <input type="checkbox" class="cb1">
<div>Lorem ipsum dolor sit amet consectetur adipisicing elit. Deleniti id laudantium, quo vero praesentium reiciendis! Dolore, praesentium quisquam, id fugit architecto reiciendis quidem laborum tempore ipsam nulla, voluptate illum tenetur.</div>
<details>
<summary>제목</summary>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Fugit deleniti molestias harum iure doloribus provident, ipsa numquam vitae esse rerum debitis? Placeat fugit blanditiis incidunt quas quidem hic eligendi et.</p>
</details>
<div>
<input type="checkbox" class="cb-cat">
<img src="images/catty01.png" class="cat">
</div>
<div>
<input type="checkbox">
<input type="checkbox">
<input type="checkbox">
</div>
<body>
<div class="list">
<input type="text" value="1" required>
<input type="text" value="2" readonly>
<input type="text" value="3" readonly>
<input type="text" value="4">
<input type="text" value="5" required>
<input type="text" value="6" disabled>
<input type="text" value="7" disabled>
<input type="text" value="8">
<input type="text" value="9">
<input type="text" value="10" required>
</div>
</body>
■ CSS 코드 ex)
- ex1)
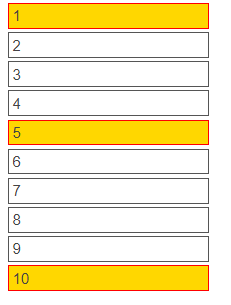
.list input[type=text]:required {
background-color: gold;
border-color : red;
}- 실행 결과

- ex2)
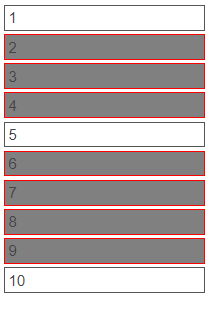
.list input[type=text]:optional {
background-color: gray;
border-color : red;
}- 실행 결과

- ex3 입력 가능(enabled)/불가능(disabled)
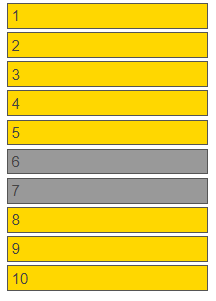
.list input[type=text]:disabled {
background-color: #999;
}
.list input[type=text]:enabled {
background-color: gold;
}- 실행 결과

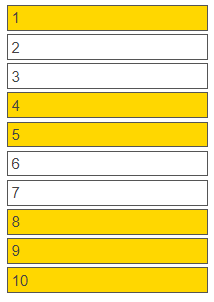
- ex4) 읽기 전용 커서 금지
.list input[type=text]:read-only {cursor : not-allowed;}
.list input[type=text]:read-write {background-color: gold;}- 실행 결과

- ex5) checkbox 가 흐릿하게 있다가 체크되면 진해짐
- 불투명도 (0~1) : opacity:1;
input[type=checkbox] {
/* border : 1px solid black; */ /*불가능*/
/* background-color: gold; */ /*불가능*/
/* width : 200px; */
/* 불투명도(0~1) */
opacity: 0.2;
}
input[type=checkbox]:checked {
opacity : 1;
}- 실행 결과

- ex6) 체크박스가 체크되면 이미지 보이기
.cb-cat + .cat {
visibility: hidden;
}
.cb-cat:checked + .cat {
visibility: visible;
}- 실행 결과

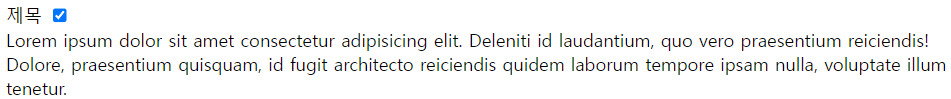
- ex7) 체크박스가 체크되면 문구 보이기
.cb1 + div {
display : none;
}
.cb1:checked + div {
display: block;
}- 실행 결과

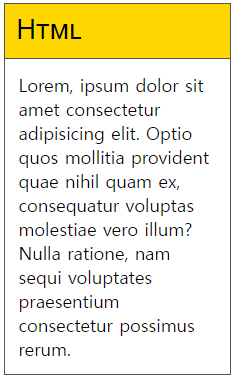
- ex8) 실제 사용 다듬기
.item {
border : 1px solid #555;
width : 200px;
}
.item #cb2 {
display: none;
}
.item label {
font-size : 1.5rem;
font-family : Arial;
font-variant : small-caps;
display : block;
padding : 10px;
background-color : greenyellow;
cursor : pointer;
}
.item div {
padding : 12px;
border-top : 1px solid #555;
display : none;
}
.item #cb2:checked + label {
background-color: gold;
}
.item #cb2:checked + label + div {
display : block;
}- 실행결과

728x90
'웹페이지' 카테고리의 다른 글
| CSS STEP 22 - Shadow (0) | 2023.04.18 |
|---|---|
| CSS STEP 21 - Selector 5 (0) | 2023.04.18 |
| CSS STEP 19 - Selector 3 (0) | 2023.04.18 |
| CSS STEP 18 - Selector 2 (0) | 2023.04.18 |
| CSS STEP 17 - BOX2 (0) | 2023.04.18 |
