728x90
★ 태그의 수평 정렬
- 인라인 태그와 블럭 태그의 수평 정렬
- 수평 정렬(내용물의 정렬)
- text-align
- 1. 인라인 태그
- 불가능 > 여백(공간)이 없어서 불가능..
- 2. 블럭 태그
- 가능 > 여백(공간)이 있어서.. > text-align 속성은 블럭 태그에서만 적용이 가능하다.
- 수평 정렬(태그 스스로 정렬) > 불가능(지원하는 속성 없음)
- 1. 인라인 태그
- 가능 > 부모(블럭) 태그의 text-align을 사용해서 정렬
- 2. 블럭 태그
- 불가능 > 부모영역과 자식 영역이 일치하기 때문에 > 좌우에 공간이 없음.
- 가능 > margin을 이용 > 좌우 margin을 동일하게 지정(auto)
<div style="background-color: aquamarine; padding : 10px; text-align: center;">
<span id="span1">인라인 태그</span>
</div>
#div1 {
width:200px;
margin-left : auto;
margin-right : auto;
}
■ 소스코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/*
태그의 수평 정렬
- 인라인 태그와 블럭 태그의 수평 정렬
수평 정렬
- text-align
1. 인라인 태그
- 불가능 > 여백(공간)이 없어서 불가능..
2. 블럭 태그
가능 > 여백(공간)이 있어서.. > text-align 속성은
- 블럭 태그에서만 적용이 가능하다.
수평 정렬(태그 스스로 정렬) > 불가능(지원하는 속성 없음)
1. 인라인 태그
- 가능 > 부모(블럭) 태그의 text-align을 사용해서 정렬
2. 블럭 태그
- 불가능 > 부모영역과 자식 영역이 일치하기 때문에 > 좌우에 공간이 없음.
- 가능 > 좌우 margin을 동일하게 지정(auto)
*/
#span1, #div1 {
background-color: yellow;
}
#span1 {
text-align : right;
}
#div1 {
/* text-align: right; */
width:200px;
margin-left : auto;
margin-right : auto;
}
</style>
</head>
<body>
<h1>인라인 태그</h1>
<div style="background-color: aquamarine; padding : 10px; text-align: center;">
<span id="span1">인라인 태그</span>
</div>
<h1>블럭 태그</h1>
<div style="background-color: aquamarine; padding : 10px;">
<div id="div1">블럭 태그</div>
</div>
</body>
</html>
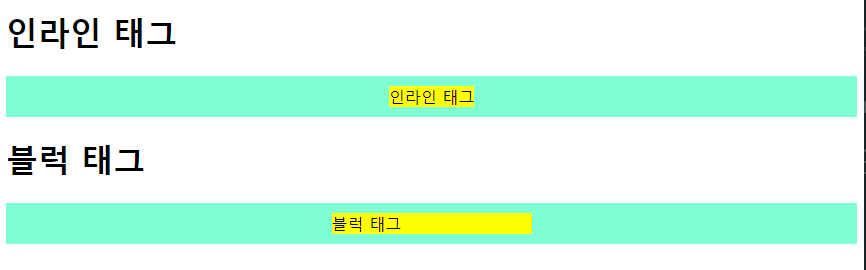
■ 실행결과

728x90
'웹페이지' 카테고리의 다른 글
| CSS STEP 17 - BOX2 (0) | 2023.04.18 |
|---|---|
| CSS STEP 16 - 네이버 뉴스 Form 만들기 (0) | 2023.04.17 |
| CSS STEP 14 - 응용 예제 (0) | 2023.04.17 |
| CSS STEP 13 - Position (0) | 2023.04.17 |
| CSS STEP 12 - Reset CSS (0) | 2023.04.17 |
