■ HTML 코드
<body>
<!-- 게시판 목록 페이지 -->
<div class="container">
<h1>Board</h1>
<table class="table table-bordered">
<tr>
<th>번호</th>
<th>제목</th>
<th>이름</th>
<th>날짜</th>
<th>읽음</th>
</tr>
<tr>
<td>1</td>
<td>게시판입니다.</td>
<td>홍길동</td>
<td>2023-05-03</td>
<td>10</td>
</tr>
<tr>
<td>2</td>
<td>안녕하세요. 하하하</td>
<td>하하하</td>
<td>2023-05-02</td>
<td>12</td>
</tr>
<tr>
<td>1</td>
<td>게시판입니다.</td>
<td>홍길동</td>
<td>2023-05-03</td>
<td>10</td>
</tr>
<tr>
<td>2</td>
<td>안녕하세요. 하하하</td>
<td>하하하</td>
<td>2023-05-02</td>
<td>12</td>
</tr>
<tr>
<td>1</td>
<td>게시판입니다.</td>
<td>홍길동</td>
<td>2023-05-03</td>
<td>10</td>
</tr>
<tr>
<td>2</td>
<td>안녕하세요. 하하하</td>
<td>하하하</td>
<td>2023-05-02</td>
<td>12</td>
</tr>
<tr>
<td>1</td>
<td>게시판입니다.</td>
<td>홍길동</td>
<td>2023-05-03</td>
<td>10</td>
</tr>
<tr>
<td>2</td>
<td>안녕하세요. 하하하</td>
<td>하하하</td>
<td>2023-05-02</td>
<td>12</td>
</tr>
<tr>
<td>1</td>
<td>게시판입니다.</td>
<td>홍길동</td>
<td>2023-05-03</td>
<td>10</td>
</tr>
<tr>
<td>2</td>
<td>안녕하세요. 하하하</td>
<td>하하하</td>
<td>2023-05-02</td>
<td>12</td>
</tr>
</table>
<div id="pagebar">
<nav aria-label="Page navigation example">
<ul class="pagination">
<li class="page-item"><a class="page-link" href="#">Previous</a></li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item active"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">4</a></li>
<li class="page-item"><a class="page-link" href="#">5</a></li>
<li class="page-item"><a class="page-link" href="#">6</a></li>
<li class="page-item"><a class="page-link" href="#">7</a></li>
<li class="page-item"><a class="page-link" href="#">8</a></li>
<li class="page-item"><a class="page-link" href="#">9</a></li>
<li class="page-item"><a class="page-link" href="#">Next</a></li>
</ul>
</nav>
</div>
<div id="btns">
<input type="button" value="글쓰기" class="btn btn-primary">
<input type="button" value="새로고침" class="btn btn-secondary">
</div>
</div>
<script src="../node_modules/bootstrap/dist/js/bootstrap.js"></script>
<script src="js/jquery-3.6.4.js"></script>
<script>
</script>
</body>
■ CSS 코드
<style>
.container {
width : 900px;
margin: 0 auto;
}
h1 {
font-variant: small-caps;
margin : 15px;
}
.table {
width : 800px;
}
table th, table td {
text-align: center;
}
table td:nth-child(2) {
text-align: left;
}
#pagebar {
display: flex;
justify-content: center;
}
#btns {
display: flex;
justify-content: space-between;
}
</style>
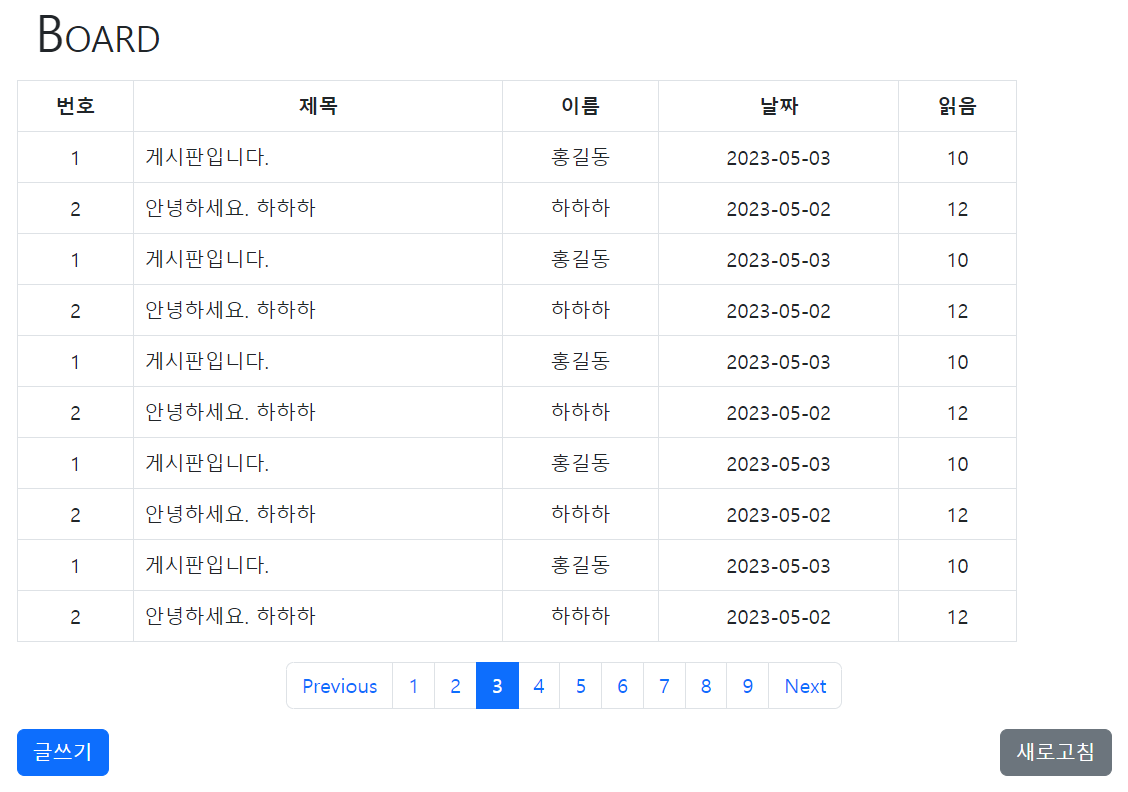
■ 실행 결과

■ 아이콘을 제공
Bootstrap Icons
Bootstrap을 위한 공식 오픈 소스 SVG 아이콘 라이브러리
icons.getbootstrap.kr
■ 부트스트랩 템플릿
Free Bootstrap Themes and Website Templates | BootstrapMade
Free Bootstrap TemplatesWe create clean, elegant and beautiful free website templates and themes using Bootstrap, the most popular HTML, CSS & JavaScript framework Arsha is a clean and modern business Bootstrap template designed specifically for startup, a
bootstrapmade.com
'Library' 카테고리의 다른 글
| 지도 API (0) | 2023.05.03 |
|---|---|
| HighChart STEP 1 - 셋팅&사용 (0) | 2023.05.03 |
| BootStrap STEP 1 - BootStrap 셋팅&사용 (0) | 2023.05.03 |
| JQuery STEP 10 - JQuery Slider (0) | 2023.05.02 |
| JQuery STEP 9 - JQuery_UI (0) | 2023.05.02 |
■ HTML 코드
<body>
<!-- 게시판 목록 페이지 -->
<div class="container">
<h1>Board</h1>
<table class="table table-bordered">
<tr>
<th>번호</th>
<th>제목</th>
<th>이름</th>
<th>날짜</th>
<th>읽음</th>
</tr>
<tr>
<td>1</td>
<td>게시판입니다.</td>
<td>홍길동</td>
<td>2023-05-03</td>
<td>10</td>
</tr>
<tr>
<td>2</td>
<td>안녕하세요. 하하하</td>
<td>하하하</td>
<td>2023-05-02</td>
<td>12</td>
</tr>
<tr>
<td>1</td>
<td>게시판입니다.</td>
<td>홍길동</td>
<td>2023-05-03</td>
<td>10</td>
</tr>
<tr>
<td>2</td>
<td>안녕하세요. 하하하</td>
<td>하하하</td>
<td>2023-05-02</td>
<td>12</td>
</tr>
<tr>
<td>1</td>
<td>게시판입니다.</td>
<td>홍길동</td>
<td>2023-05-03</td>
<td>10</td>
</tr>
<tr>
<td>2</td>
<td>안녕하세요. 하하하</td>
<td>하하하</td>
<td>2023-05-02</td>
<td>12</td>
</tr>
<tr>
<td>1</td>
<td>게시판입니다.</td>
<td>홍길동</td>
<td>2023-05-03</td>
<td>10</td>
</tr>
<tr>
<td>2</td>
<td>안녕하세요. 하하하</td>
<td>하하하</td>
<td>2023-05-02</td>
<td>12</td>
</tr>
<tr>
<td>1</td>
<td>게시판입니다.</td>
<td>홍길동</td>
<td>2023-05-03</td>
<td>10</td>
</tr>
<tr>
<td>2</td>
<td>안녕하세요. 하하하</td>
<td>하하하</td>
<td>2023-05-02</td>
<td>12</td>
</tr>
</table>
<div id="pagebar">
<nav aria-label="Page navigation example">
<ul class="pagination">
<li class="page-item"><a class="page-link" href="#">Previous</a></li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item active"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">4</a></li>
<li class="page-item"><a class="page-link" href="#">5</a></li>
<li class="page-item"><a class="page-link" href="#">6</a></li>
<li class="page-item"><a class="page-link" href="#">7</a></li>
<li class="page-item"><a class="page-link" href="#">8</a></li>
<li class="page-item"><a class="page-link" href="#">9</a></li>
<li class="page-item"><a class="page-link" href="#">Next</a></li>
</ul>
</nav>
</div>
<div id="btns">
<input type="button" value="글쓰기" class="btn btn-primary">
<input type="button" value="새로고침" class="btn btn-secondary">
</div>
</div>
<script src="../node_modules/bootstrap/dist/js/bootstrap.js"></script>
<script src="js/jquery-3.6.4.js"></script>
<script>
</script>
</body>
■ CSS 코드
<style>
.container {
width : 900px;
margin: 0 auto;
}
h1 {
font-variant: small-caps;
margin : 15px;
}
.table {
width : 800px;
}
table th, table td {
text-align: center;
}
table td:nth-child(2) {
text-align: left;
}
#pagebar {
display: flex;
justify-content: center;
}
#btns {
display: flex;
justify-content: space-between;
}
</style>
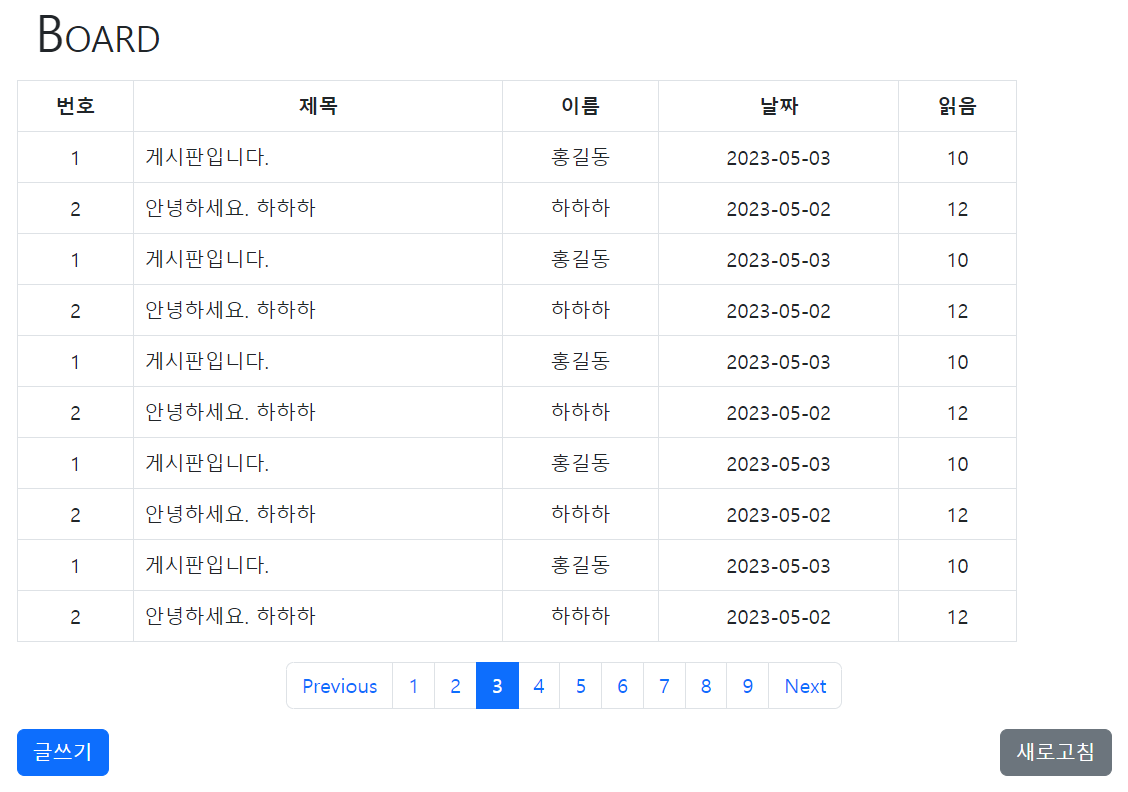
■ 실행 결과

■ 아이콘을 제공
Bootstrap Icons
Bootstrap을 위한 공식 오픈 소스 SVG 아이콘 라이브러리
icons.getbootstrap.kr
■ 부트스트랩 템플릿
Free Bootstrap Themes and Website Templates | BootstrapMade
Free Bootstrap TemplatesWe create clean, elegant and beautiful free website templates and themes using Bootstrap, the most popular HTML, CSS & JavaScript framework Arsha is a clean and modern business Bootstrap template designed specifically for startup, a
bootstrapmade.com
'Library' 카테고리의 다른 글
| 지도 API (0) | 2023.05.03 |
|---|---|
| HighChart STEP 1 - 셋팅&사용 (0) | 2023.05.03 |
| BootStrap STEP 1 - BootStrap 셋팅&사용 (0) | 2023.05.03 |
| JQuery STEP 10 - JQuery Slider (0) | 2023.05.02 |
| JQuery STEP 9 - JQuery_UI (0) | 2023.05.02 |
