728x90
★ 메시지 박스, 대화상자
- 1. void alert(message);
document.form1.btn1.onclick = m1;
function m1() {
// alert();
// alert(100);
alert('문자열');
}- 실행 결과

- 2. boolean confirm(message);
document.form1.btn2.onclick = m2;
function m2() {
if(confirm('정말 삭제하겠습니까?')){
document.body.bgColor = 'blue';
}else {
document.body.bgColor = 'white';
}
}- 실행 결과

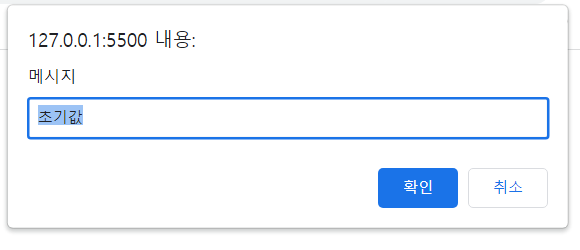
- 3. string prompt(message, value);
document.form1.btn3.onclick = m3;
function m3() {
prompt('메시지', '초기값');
}
/*
function m3() {
var input = prompt('이름을 입력하시오.', '초기값');
console.log(input);
}
*/- 실행 결과

728x90
'웹페이지' 카테고리의 다른 글
| JAVASCRIPT STEP 23 - 응용 예제2 (0) | 2023.04.24 |
|---|---|
| JAVASCRIPT STEP 22 - Event (0) | 2023.04.24 |
| JAVASCRIPT STEP 20 - Image (0) | 2023.04.24 |
| JAVASCRIPT STEP 19 - LINK (0) | 2023.04.24 |
| JAVASCRIPT STEP 18 - Collection (0) | 2023.04.24 |
728x90
★ 메시지 박스, 대화상자
- 1. void alert(message);
document.form1.btn1.onclick = m1;
function m1() {
// alert();
// alert(100);
alert('문자열');
}- 실행 결과

- 2. boolean confirm(message);
document.form1.btn2.onclick = m2;
function m2() {
if(confirm('정말 삭제하겠습니까?')){
document.body.bgColor = 'blue';
}else {
document.body.bgColor = 'white';
}
}- 실행 결과

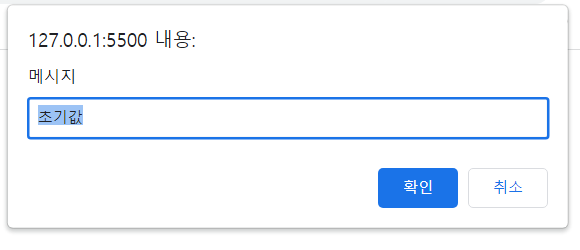
- 3. string prompt(message, value);
document.form1.btn3.onclick = m3;
function m3() {
prompt('메시지', '초기값');
}
/*
function m3() {
var input = prompt('이름을 입력하시오.', '초기값');
console.log(input);
}
*/- 실행 결과

728x90
'웹페이지' 카테고리의 다른 글
| JAVASCRIPT STEP 23 - 응용 예제2 (0) | 2023.04.24 |
|---|---|
| JAVASCRIPT STEP 22 - Event (0) | 2023.04.24 |
| JAVASCRIPT STEP 20 - Image (0) | 2023.04.24 |
| JAVASCRIPT STEP 19 - LINK (0) | 2023.04.24 |
| JAVASCRIPT STEP 18 - Collection (0) | 2023.04.24 |
