728x90
★ 깃(Git) 설치
- 먼저 설치하기 위해서 깃(Git) 홈페이지(https://git-scm.com/)에 들어가야 한다.
- 깃(Git) 홈페이지에 들어오시면 'Latest source Release'라는 부분에 'Download for Windows'를 클릭하셔서 설치할 수 있고, 설치 과정은 계속 다음(또는 Next)을 눌러주면 된다.
- 보통 윈도우 데스크탑 설치는 64-bit Git for Windows Setup을 설치하면 된다.
- 설치 완료
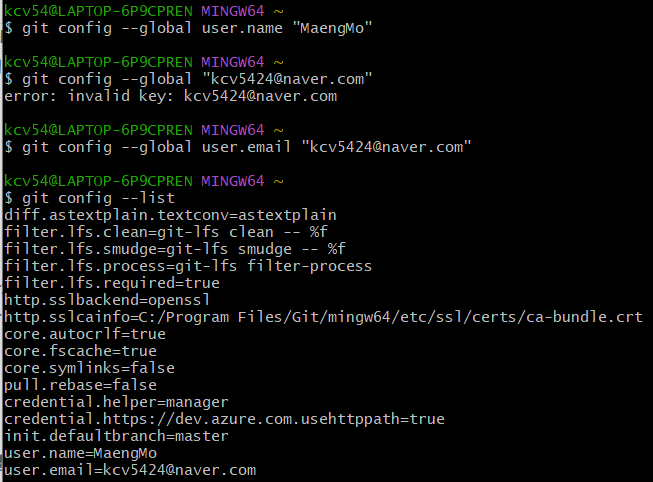
★ 설치 완료 후 Git Bash를 클릭하여 실행한다. (!!사용자명과 이메일 주소는 깃허브의 등록사항과 같아야한다)
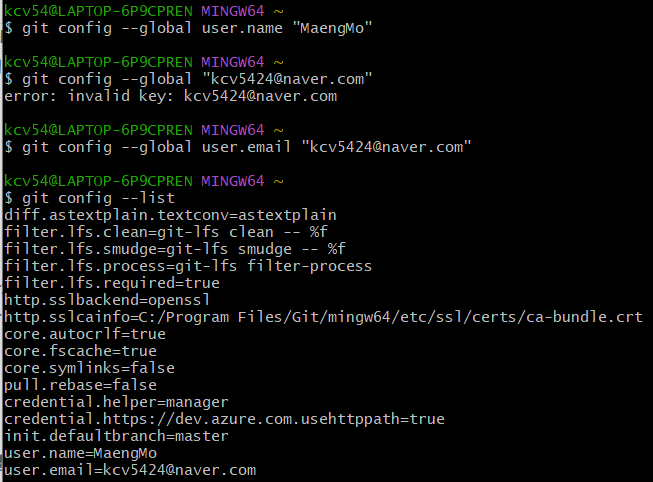
- git config -- global user.name "사용자명"
- git config --global user.email "아이디@이메일주소"
- git config --list 확인

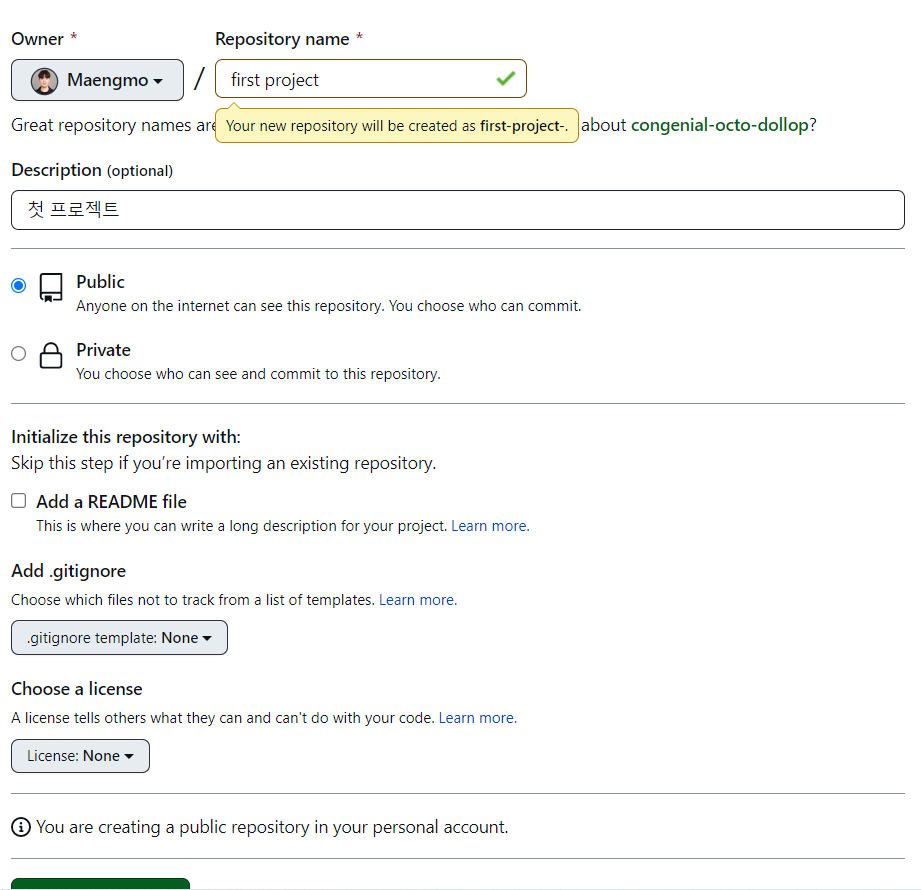
★ 깃허브 첫 저장소 만들기
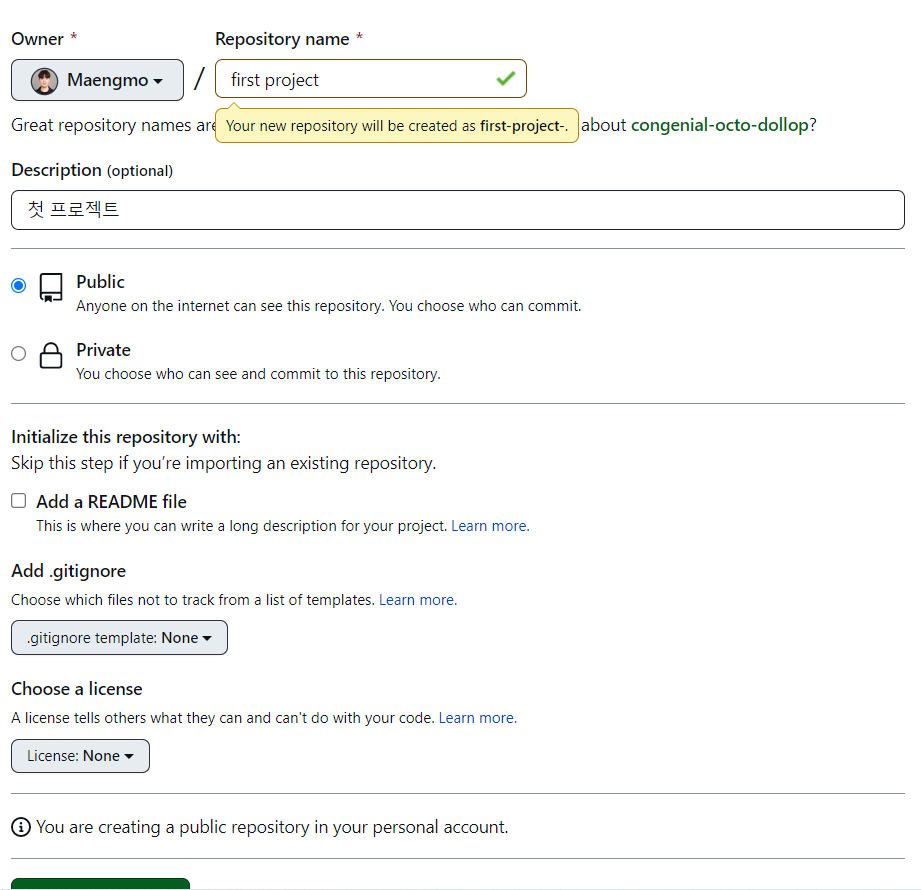
- Repository name 에 원하는 저장소 명을 입력하고, Description에 (선택사항) 해당 저장소를 짧게 설명하는 사항
- create repository를 클릭 후, 생성 완료

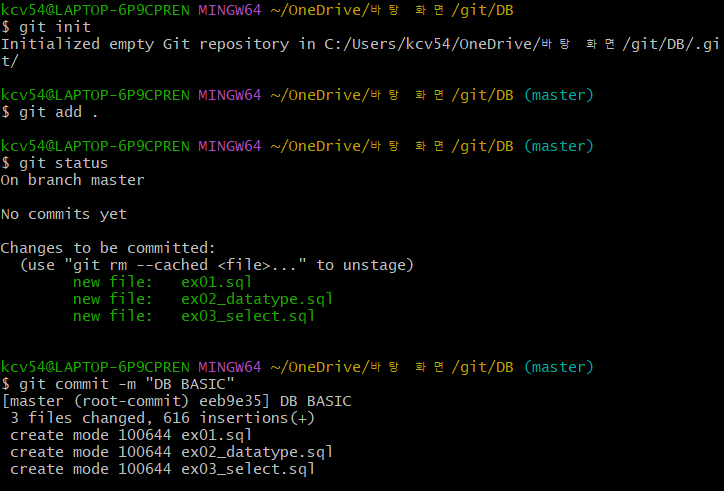
★ 파일 위치 등록하기
- 깃허브랑 연동할 파일에 위치에서 마우스 오른쪽 버튼을 클릭하여 git Bash here을 클릭한다.
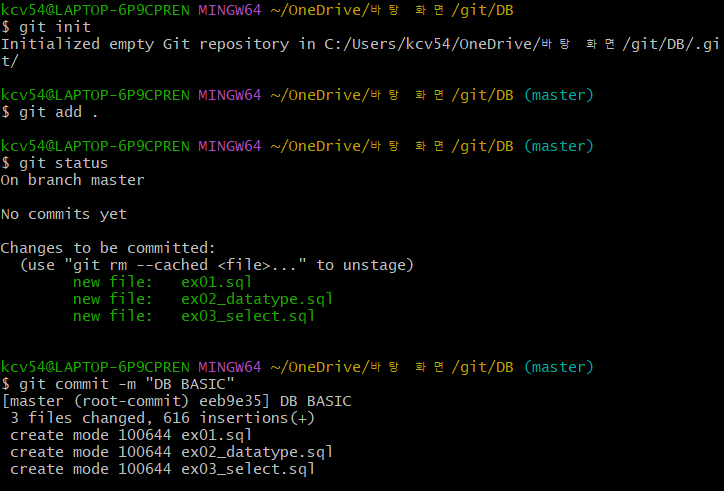
- git add . 해당 위치에 있는 모든 파일을 업로드하겠다는 의미
- git status 업로드 가능한 파일 상태를 확인
- git commit -m "원하는 문구"

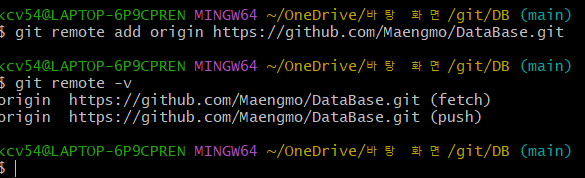
★ 깃허브 프로젝트와 깃 연결
- git branch -M main 명령어로 main으로 이동
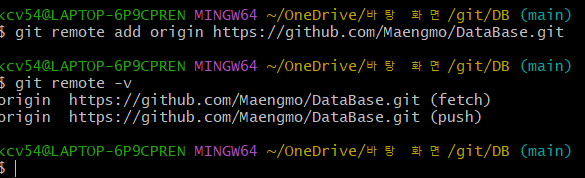
- git remote add origin [아까 생성한 자신의 저장소의 주소를 복사하여 넣기]
- git remote -v 명령어로 연결 확인

★ 데이터를 push
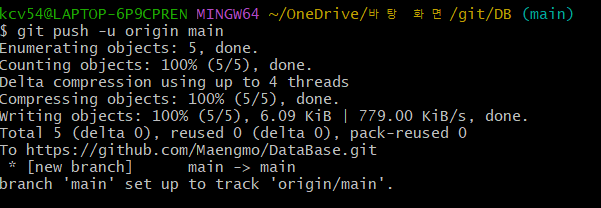
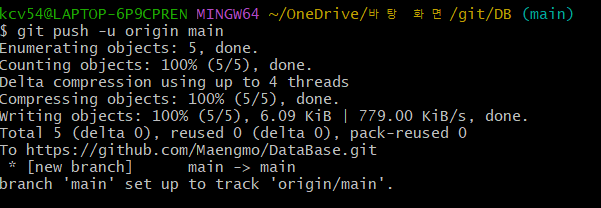
- git push -u origin main
- 이 명령어를 치면 권한에 대한 알림이 오는데 open하여 권한을 확인하면 된다.

3. push 완료
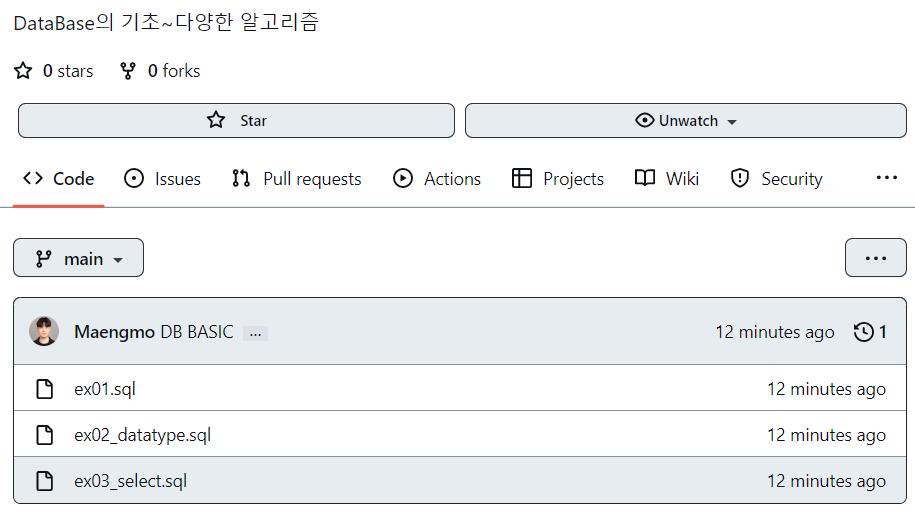
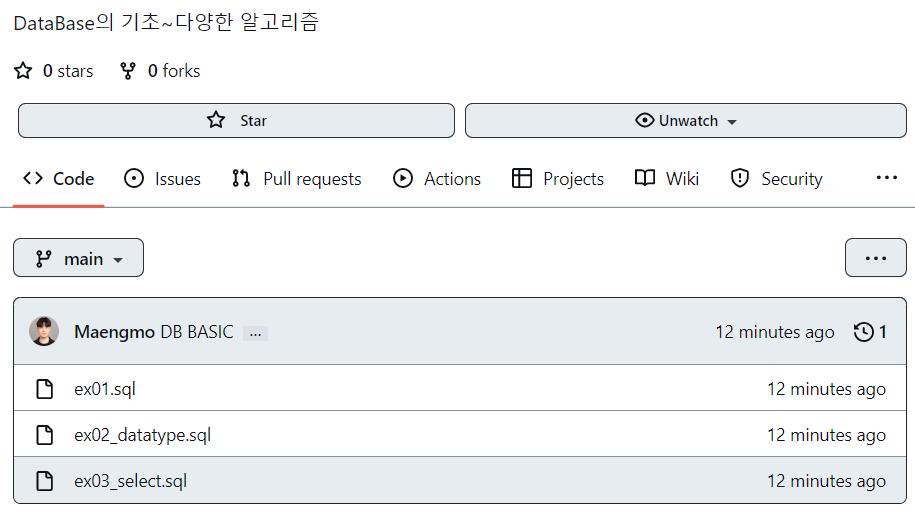
4. 아까 만들었던 저장소에 가보면...

★ 평소에 깃허브를 사용할 때
- 올리고자 하는 파일을 해당 폴더에 넣는다.
- 등록한 위치의 파일에서 마우스 오른쪽 버튼 GIT BASH HERE 클릭
- git pull origin main (원격 저장소와 로컬 조장소 상태를 맞춤)
- git add . (현재 파일에 추가된 내용을 git에 추가)
- git commit -m "커밋할 내용"
- git push -u origin main 원격 저장소에 커밋을 push
728x90
'깃허브' 카테고리의 다른 글
| Git - 협업 툴 (1) | 2023.05.31 |
|---|
728x90
★ 깃(Git) 설치
- 먼저 설치하기 위해서 깃(Git) 홈페이지(https://git-scm.com/)에 들어가야 한다.
- 깃(Git) 홈페이지에 들어오시면 'Latest source Release'라는 부분에 'Download for Windows'를 클릭하셔서 설치할 수 있고, 설치 과정은 계속 다음(또는 Next)을 눌러주면 된다.
- 보통 윈도우 데스크탑 설치는 64-bit Git for Windows Setup을 설치하면 된다.
- 설치 완료
★ 설치 완료 후 Git Bash를 클릭하여 실행한다. (!!사용자명과 이메일 주소는 깃허브의 등록사항과 같아야한다)
- git config -- global user.name "사용자명"
- git config --global user.email "아이디@이메일주소"
- git config --list 확인

★ 깃허브 첫 저장소 만들기
- Repository name 에 원하는 저장소 명을 입력하고, Description에 (선택사항) 해당 저장소를 짧게 설명하는 사항
- create repository를 클릭 후, 생성 완료

★ 파일 위치 등록하기
- 깃허브랑 연동할 파일에 위치에서 마우스 오른쪽 버튼을 클릭하여 git Bash here을 클릭한다.
- git add . 해당 위치에 있는 모든 파일을 업로드하겠다는 의미
- git status 업로드 가능한 파일 상태를 확인
- git commit -m "원하는 문구"

★ 깃허브 프로젝트와 깃 연결
- git branch -M main 명령어로 main으로 이동
- git remote add origin [아까 생성한 자신의 저장소의 주소를 복사하여 넣기]
- git remote -v 명령어로 연결 확인

★ 데이터를 push
- git push -u origin main
- 이 명령어를 치면 권한에 대한 알림이 오는데 open하여 권한을 확인하면 된다.

3. push 완료
4. 아까 만들었던 저장소에 가보면...

★ 평소에 깃허브를 사용할 때
- 올리고자 하는 파일을 해당 폴더에 넣는다.
- 등록한 위치의 파일에서 마우스 오른쪽 버튼 GIT BASH HERE 클릭
- git pull origin main (원격 저장소와 로컬 조장소 상태를 맞춤)
- git add . (현재 파일에 추가된 내용을 git에 추가)
- git commit -m "커밋할 내용"
- git push -u origin main 원격 저장소에 커밋을 push
728x90
'깃허브' 카테고리의 다른 글
| Git - 협업 툴 (1) | 2023.05.31 |
|---|
