★ VSCode 설치
- 자신의 환경에 맞는 버전과 운영체제에 맞게 다운로드
https://code.visualstudio.com/docs/?dv=win64user
Documentation for Visual Studio Code
Find out how to set-up and get the most from Visual Studio Code. Optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
★ Node.js 설치(npm)
- Vue로 개발 할때, 수 많은 라이브러들을 가져오는데, 그것이 Node.js 이다.
- Recommended For Most Users로 다운 추천
- 건드릴거 없이 -> Next 눌러 다운로드
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
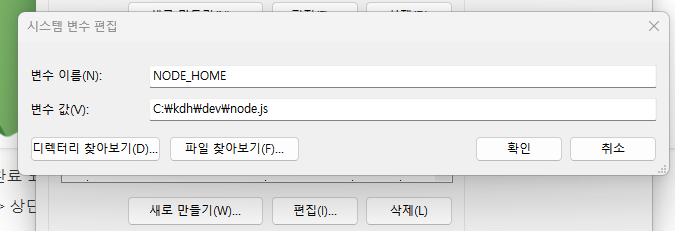
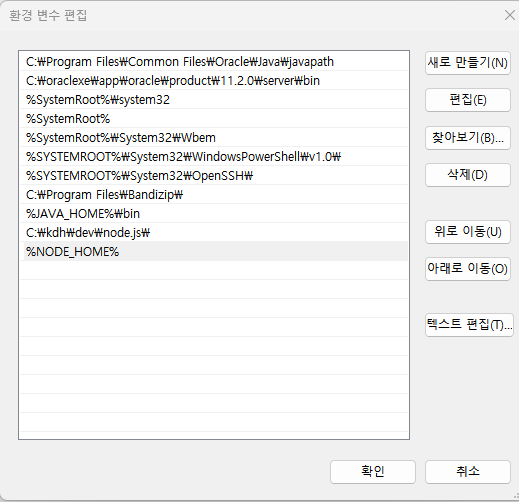
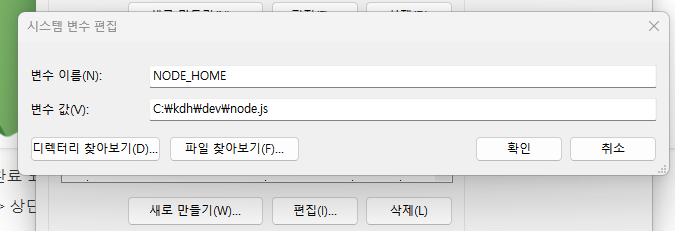
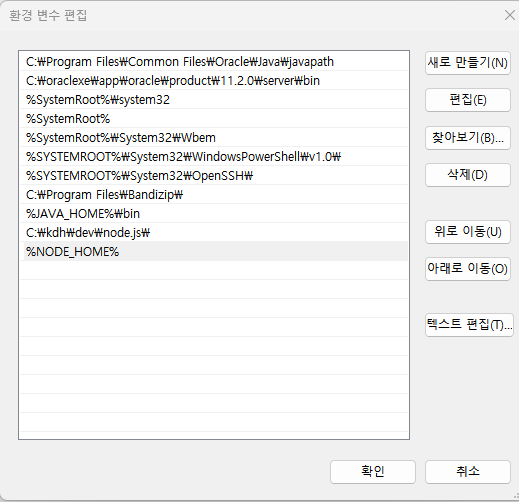
- 설치가 완료 되었다면, 환경 변수 설정

- path 클릭 -> 환경변수 추가

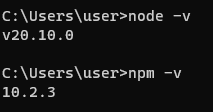
- Vscode > 상단 보기 > 터미널을 눌러서 터미널을 열어서
node -v
npm -v
★ 크롬 확장프로그램 추가 : Vue.js devtools
- Vue.js devtools는 vue에 적용되어 있는 값, 컴포넌트들을 개발자도구에서 실시간으로 추적하여 사용자가 눈으로 확인할 수 있도록 GUI로 출력시켜주는 툴
https://chromewebstore.google.com/detail/vuejs-devtools/nhdogjmejiglipccpnnnanhbledajbpd?pli=1
Vue.js devtools
Browser DevTools extension for debugging Vue.js applications.
chrome.google.com
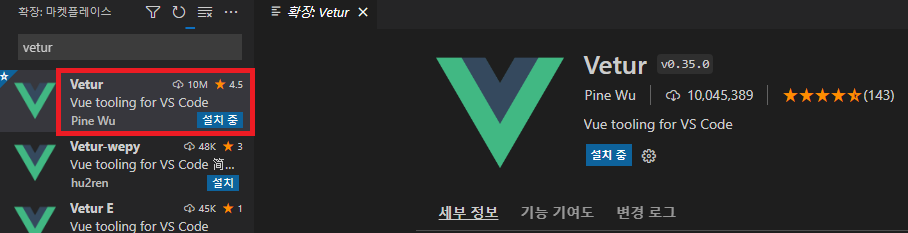
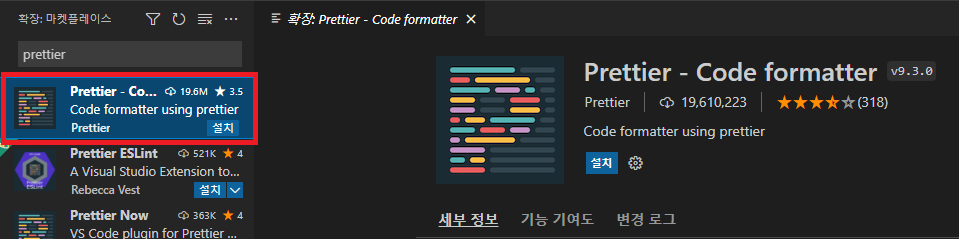
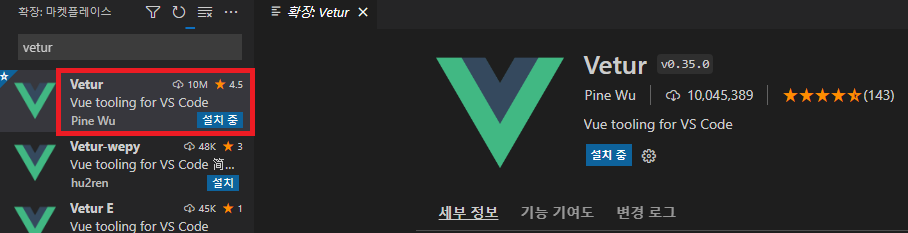
★ Vue.js 플러그인 설치
- VSCode 마켓플레이스에서 검색 후 설치

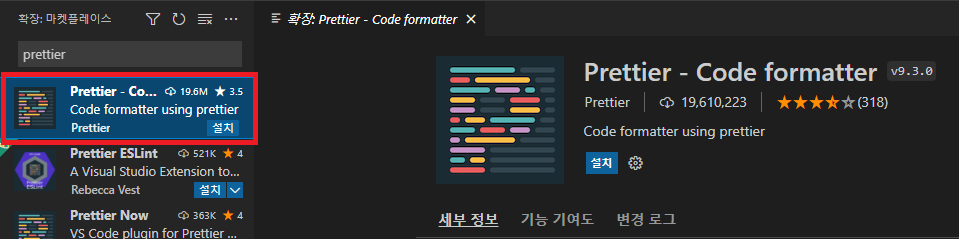
- Prettier 설치 -> 코드를 깔끔하게 관리해줌

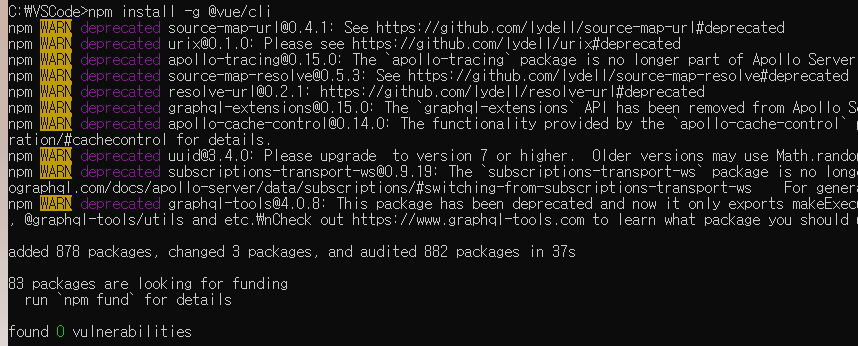
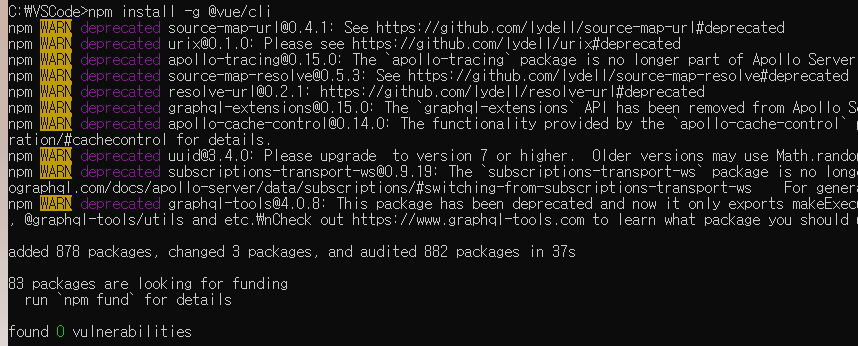
★ Vue CLI 설치
npm install -g @vue/cli- Command Line Interface의 약자로, 터미널에서 명령어로 vue를 활용하기 위해 Vue CLI를 설치

'Vue.js' 카테고리의 다른 글
| ES6 STEP 2 - 기본 문법 2 (0) | 2024.01.17 |
|---|---|
| ES6 STEP 1 - 기본 문법 (0) | 2024.01.16 |
| Vue.js STEP 4 - 기본 문법 2 (1) | 2024.01.11 |
| Vue.js STEP 3 - 기본 문법 (0) | 2024.01.10 |
| Vue.js STEP 2 - 기본 프로젝트 생성 및 실행 (0) | 2024.01.10 |
★ VSCode 설치
- 자신의 환경에 맞는 버전과 운영체제에 맞게 다운로드
https://code.visualstudio.com/docs/?dv=win64user
Documentation for Visual Studio Code
Find out how to set-up and get the most from Visual Studio Code. Optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
★ Node.js 설치(npm)
- Vue로 개발 할때, 수 많은 라이브러들을 가져오는데, 그것이 Node.js 이다.
- Recommended For Most Users로 다운 추천
- 건드릴거 없이 -> Next 눌러 다운로드
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
- 설치가 완료 되었다면, 환경 변수 설정

- path 클릭 -> 환경변수 추가

- Vscode > 상단 보기 > 터미널을 눌러서 터미널을 열어서
node -v
npm -v
★ 크롬 확장프로그램 추가 : Vue.js devtools
- Vue.js devtools는 vue에 적용되어 있는 값, 컴포넌트들을 개발자도구에서 실시간으로 추적하여 사용자가 눈으로 확인할 수 있도록 GUI로 출력시켜주는 툴
https://chromewebstore.google.com/detail/vuejs-devtools/nhdogjmejiglipccpnnnanhbledajbpd?pli=1
Vue.js devtools
Browser DevTools extension for debugging Vue.js applications.
chrome.google.com
★ Vue.js 플러그인 설치
- VSCode 마켓플레이스에서 검색 후 설치

- Prettier 설치 -> 코드를 깔끔하게 관리해줌

★ Vue CLI 설치
npm install -g @vue/cli- Command Line Interface의 약자로, 터미널에서 명령어로 vue를 활용하기 위해 Vue CLI를 설치

'Vue.js' 카테고리의 다른 글
| ES6 STEP 2 - 기본 문법 2 (0) | 2024.01.17 |
|---|---|
| ES6 STEP 1 - 기본 문법 (0) | 2024.01.16 |
| Vue.js STEP 4 - 기본 문법 2 (1) | 2024.01.11 |
| Vue.js STEP 3 - 기본 문법 (0) | 2024.01.10 |
| Vue.js STEP 2 - 기본 프로젝트 생성 및 실행 (0) | 2024.01.10 |
