728x90
★ jQuery UI
jQuery UI
jQuery UI is a curated set of user interface interactions, effects, widgets, and themes built on top of the jQuery JavaScript Library. Whether you're building highly interactive web applications or you just need to add a date picker to a form control, jQue
jqueryui.com
- 원하는 탬플릿으로 다운로드
- 필요 파일

- 선언
<link rel="stylesheet" href="css/jquery-ui.css">
<script src="js/jquery-3.6.4.js"></script>
<script src="js/jquery-ui.js"></script>
■ Draggable
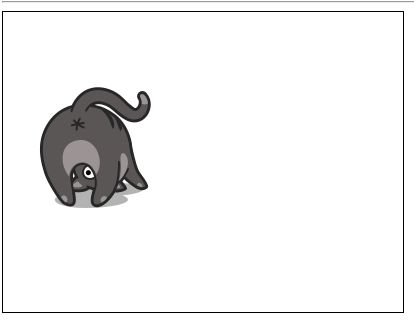
$('#cat1').draggable();- 실행 결과

- axis : x | y , grid : [width, height]
$('.cat').draggable({
// axis : 'x' //좌우로만 움직임
// axis : 'y' //상하로만 움직임
grid : [128, 128] //해당 크기만큼의 움직임
});- 실행 결과

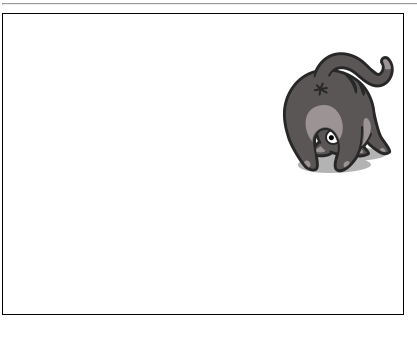
- containment : 'parent'
$('#cat2').draggable({
containment : 'parent' //부모 요소를 벗어나지 못함
});- 실행 결과

- snap : 'id'
$('#cat2').draggable({
snap : '#box' //해당 요소가 접근했을 때, 달라붙게 됌
});- 실행 결과

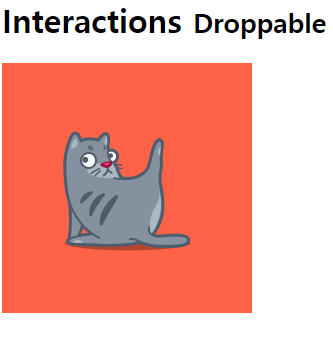
■ Droppable
$('#box').droppable({
drop : function() {
// alert();
$('#box').css('background-color', 'tomato');
}
});- 실행 결과

$('#cat').draggable({
cursor : 'move'
});
$('#box').droppable({
drop : function() {
// alert();
$('#box').css('background-color', 'tomato');
$('#cat').draggable({
containment : '#box'
});
}
});
$('#cat').dblclick(function() {
$('#box').css('background-color', 'gold');
$('#cat').draggable({
containment : ''
});
});- 실행 결과

- tolerance : 'intersect | pointer | fit | touch' : 기준을 정하는것
- pointer : 포인터 기준, fit : 완전히 다 들어갔을 경우, touch : 살짝이라도 닿았을 경우
tolerance : 'pointer'
■ Resizable
$('#box').resizable({
maxWidth : 500, //최대 길이
maxHeight : 500,//최대 높이
minWidth : 100, //최소 길이
minHeight : 100,//최소 높이
grid : [100, 100],//100,100만큼
animate : true, //애니메이션 효과
helper : 'helper'// 눈에 보여지는 눈금선
});- 박스 2개가 동시에 움직이게 만드는 것
$('#box2').resizable({
alsoResize : '#box'
});- 실행 결과

- 이미지가 안깨지게 크기를 조절
$('#cat').resizable({
aspectRatio : true
});
■ Selectable
<style>
.ui-selected {
background-color: gold;
}
</style>
$('#list1').selectable();- <ul>태그를 이용한 응용 ex)
<style>
#list1 .ui-selected {
background-color: gold;
}
#list2 .ui-selected {
background-color: yellowgreen;
}
body {
margin-bottom : 300px;
}
#list2 {
border : 1px solid #CCC;
width : 120px;
border-radius: 5px;
}
#list2 > h1 {
font-size : 18px;
margin : 0;
text-align: center;
background-color: #555;
color : white;
padding : 7px;
border-top-left-radius: 3px;
border-top-right-radius: 3px;
}
#list2 > ul {
margin : 0;
padding : 0;
}
#list2 > ul > li {
text-align : center;
padding : 5px;
border-bottom : 1px solid #CCC;
cursor : pointer;
}
#list2 > ul > li:last-child {
border-bottom : 0px;
}
</style>
$('#list2 > ul').selectable();- 실행 결과

- 이미지를 이용한 ex)
<style>
#list3 img {
opacity: .2;
cursor : pointer;
}
#list3 img:hover {
opacity: .5;
}
#list3 img.ui-selected {
opacity: 1;
}
</style>
$('#list3').selectable();- 실행 결과

■ Sortable
$('#list1').sortable();- 실행 결과

- 이미지 정렬
$('#list3').sortable();
728x90
'Library' 카테고리의 다른 글
| BootStrap STEP 1 - BootStrap 셋팅&사용 (0) | 2023.05.03 |
|---|---|
| JQuery STEP 10 - JQuery Slider (0) | 2023.05.02 |
| JQuery STEP 8 - 포트폴리오 기초 (0) | 2023.05.01 |
| JQuery STEP 7 - Traversing (0) | 2023.05.01 |
| JQuery STEP 6 - Manipulation (0) | 2023.05.01 |
