728x90
★ 포트폴리오 기초 디자인
- HTML 코드
<div id="bar"></div>
<header id="top">
<h1>Software Developer</h1>
<nav id="menu">
<span><a href="#item1">Home</a></span>
<span><a href="#item2">Skill</a></span>
<span><a href="#item3">Portfolio</a></span>
<span><a href="#item4">Career</a></span>
<span><a href="#item5">Education</a></span>
</nav>
</header>
<section>
<!-- (article#item$>(h2+(p>lorem)*10))*5 -->
<article id="item1">
<h2>Home</h2>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. In, distinctio necessitatibus? Soluta, laudantium. Dolore, voluptates. Atque magni recusandae quos nobis incidunt officiis, modi aperiam facere, id sint cumque voluptate et.</p>
<p>Ipsa, praesentium. Deleniti, neque laborum? Explicabo, praesentium porro fugiat facilis corporis consequatur rem earum non aliquam voluptatum deserunt quis eos ex dolor ad sunt tempora tempore. Id porro voluptatem ipsa!</p>
<p>Enim, labore illo odio ducimus suscipit explicabo quibusdam facere accusantium, a necessitatibus provident voluptates cupiditate, veniam minus repellat similique esse et. Maxime praesentium dicta sed temporibus minima nulla, aliquid voluptatem?</p>
<p>Voluptatibus inventore omnis quo aliquam esse! Deleniti nam quidem odit quia animi, recusandae in sunt id quae ipsum consequuntur dicta eaque tenetur exercitationem labore autem minus cupiditate voluptatibus accusamus error!</p>
<p>Pariatur laborum fugiat soluta cum sapiente molestias saepe ipsa voluptatibus, minus eum quidem. Nemo nisi facere necessitatibus, officiis nihil maiores. A ipsum repellendus quos aperiam saepe corporis nihil alias repellat.</p>
<p>Fugiat explicabo ipsam doloremque ea sunt nihil labore expedita, repellendus recusandae unde aliquam esse deleniti amet possimus nesciunt tenetur vero itaque corrupti aut minus molestiae? Fuga harum ut est sapiente!</p>
<p>Reprehenderit sapiente laboriosam sint neque quibusdam quo distinctio vero adipisci dolorem nemo tempora dolor perspiciatis magni quae itaque, temporibus iusto inventore. Unde repellendus a dicta illo esse cumque velit enim.</p>
<p>Repudiandae obcaecati voluptatum veritatis, unde perferendis saepe totam at ipsum ipsam similique. Accusantium beatae ipsum expedita excepturi, tempore ut molestias veritatis ea quos! Accusantium, error sed repellendus cumque expedita dignissimos.</p>
<p>Aut repellendus explicabo voluptatibus eius nesciunt itaque placeat suscipit odit fugit ad et enim repellat recusandae maxime eligendi, doloremque at aperiam sit eveniet molestiae eos magnam. Dicta minima mollitia perferendis.</p>
<p>Cupiditate tenetur, debitis ex repudiandae hic, deserunt maxime sit obcaecati esse fuga sunt facere repellendus ipsam est quasi quo eaque dolores nobis sint voluptate eos iure laudantium! Officiis, molestiae animi!</p>
<div class="back"><a href="#top">TOP</a></div>
</article>
<article id="item2">
<h2>Skill</h2>
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Fugiat illo, autem quaerat non eligendi ullam quisquam, dolore a magnam, praesentium dolor corrupti vero laborum. Quaerat consequatur aperiam repellendus labore sequi!</p>
<p>Neque tenetur et ut corrupti. Dicta, esse nobis odit voluptatibus asperiores sequi quod deleniti veniam eos delectus blanditiis sunt neque ratione nihil facere eaque ex. Fugiat cupiditate consequatur facilis cumque?</p>
<p>Molestias officia consequuntur libero vitae ducimus nesciunt porro sed perferendis soluta veniam esse corporis minima, dolore dicta, harum nihil! Atque, dolore. Quis commodi ex deserunt facilis fugit, expedita dolore est!</p>
<p>Laudantium delectus voluptatem ducimus quibusdam sed distinctio ab facilis dolorem doloribus, iusto aspernatur consectetur eius. Ab facere iure dolorem hic dolorum, blanditiis fugit similique mollitia natus maxime temporibus ut quas!</p>
<p>Vel ex earum cupiditate. Suscipit dolorem enim ratione ad accusamus reiciendis distinctio nostrum velit, officia veniam voluptas nam culpa pariatur voluptatem? Eius in assumenda provident quas, inventore voluptates voluptatum explicabo!</p>
<p>Nisi officia incidunt rem at consectetur dolores ea exercitationem fuga? Amet nesciunt, dolorum laboriosam molestias, hic voluptatum asperiores dolore suscipit sequi nihil quam dolorem, totam expedita alias aliquid optio porro.</p>
<p>Quisquam omnis optio corporis fuga unde quasi fugiat, maxime, dignissimos ab rerum placeat! Iure nemo ullam consequuntur natus error quis, amet non quod cupiditate nisi. Pariatur aliquam delectus itaque doloribus?</p>
<p>Atque similique veniam ipsam vitae consequatur commodi totam quam quasi hic nam obcaecati consectetur nobis eius labore sapiente in voluptatibus enim ducimus officiis facere, error blanditiis autem deserunt amet. Nihil.</p>
<p>Dicta ducimus atque rerum praesentium quam dolor laborum repellendus assumenda, officiis, ex expedita, fugit cum sed nesciunt ea libero ut quos repudiandae iure reiciendis. Nihil iure ea eligendi illum omnis.</p>
<p>Eum saepe iure perspiciatis odio, quam est blanditiis dolorum! Est maxime veniam in distinctio rerum qui, quos sed earum eos quisquam officiis vitae repellat quasi, aut voluptates, esse reprehenderit dolor!</p>
<div class="back"><a href="#top">TOP</a></div>
</article>
<article id="item3">
<h2>Portfolio</h2>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Eos, porro vitae! Atque facere neque consequatur placeat in odio qui nisi. A laborum unde quae sed eligendi, sint culpa commodi iste.</p>
<p>Laborum voluptatem aliquid harum repellendus voluptatum non explicabo quod commodi, iste exercitationem temporibus, soluta vero? Officiis eligendi expedita doloremque? Explicabo itaque eos maxime repudiandae fuga recusandae quia aut nisi nostrum.</p>
<p>Autem, consequuntur! Recusandae veniam esse ab quas porro ea laudantium repellat et error odio temporibus deserunt, maxime sunt tempore animi laboriosam, exercitationem nulla sapiente aliquid quidem omnis aliquam molestias! Sapiente.</p>
<p>Tempore veniam, adipisci odit aliquam id vitae vel. Odit eveniet maxime eos porro adipisci, dignissimos, quae, non inventore quam odio molestiae necessitatibus et magni nam ad. Maiores, nisi aliquid? Culpa.</p>
<p>Non iure magni dolores molestiae consequatur commodi asperiores ipsum quas quo inventore error vel possimus optio, sequi ducimus cumque vitae necessitatibus tempora alias nulla, rerum est unde minus. Facere, explicabo.</p>
<p>Corporis exercitationem quis inventore dolore nisi quibusdam voluptates atque ratione reiciendis in ea officiis commodi impedit incidunt fugiat error totam nobis animi veniam quasi rem, beatae necessitatibus corrupti! Tenetur, ipsam.</p>
<p>Error nesciunt accusamus similique, necessitatibus voluptas ullam at ex cumque mollitia deleniti porro quibusdam. Deserunt commodi maxime blanditiis facilis pariatur eaque unde, dicta similique reiciendis iure, labore dolorum. Molestias, rerum.</p>
<p>Cupiditate similique ex delectus tenetur necessitatibus consequuntur sint dignissimos, dolores fugiat tempora dolor eius incidunt ducimus quaerat accusantium maiores laudantium numquam porro rerum! Voluptatibus laborum voluptas itaque voluptate eaque? Dicta?</p>
<p>Nemo molestiae nobis laboriosam voluptatum porro excepturi laborum voluptas ullam numquam a. At perspiciatis, id earum repellat, quam voluptate voluptatem aspernatur dolore ad magni quisquam nisi voluptates accusamus recusandae omnis!</p>
<p>Alias in quis nulla? Libero, totam odio tempore eos quas, sit ipsam eveniet voluptatibus porro consequuntur expedita temporibus. Facilis, ut quas distinctio ratione deserunt pariatur fugiat eaque dolor assumenda nisi!</p>
<div class="back"><a href="#top">TOP</a></div>
</article>
<article id="item4">
<h2>Career</h2>
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Deleniti architecto amet necessitatibus fugit dolorem ad molestiae aperiam laborum, magnam molestias quam, nisi culpa neque, reiciendis soluta iusto quasi? Veritatis, ipsum.</p>
<p>Nihil unde fugiat placeat rem repellat, quasi facilis nostrum velit blanditiis a soluta ipsa repudiandae veniam, quo laboriosam rerum veritatis earum eaque facere nobis autem optio expedita! Modi, neque velit.</p>
<p>Incidunt voluptatem repellat facilis quis laudantium, perspiciatis rerum nisi. Libero repudiandae vitae nisi quam eaque rerum temporibus mollitia unde suscipit soluta, dicta velit reprehenderit voluptatum magnam tempore dignissimos enim aspernatur!</p>
<p>Quaerat quam dignissimos hic recusandae veritatis, aliquam quidem neque voluptate saepe iste inventore ab vero illo necessitatibus cum reprehenderit unde similique corporis voluptatibus deleniti? Necessitatibus saepe autem cupiditate nemo ex.</p>
<p>Veritatis, voluptas sed, ab est expedita tenetur facere ea perspiciatis iste tempora autem magni vitae sit, aut incidunt dolorem quae illo aspernatur error? Explicabo porro quaerat sapiente illo reprehenderit veritatis.</p>
<p>Cupiditate a ullam dolorem rerum laudantium culpa voluptatem, magnam, autem vitae laborum, repellat nostrum! Dolorum earum nulla ab, consequuntur distinctio impedit vitae a, maxime qui, at iure quia aut voluptatibus.</p>
<p>Facilis similique sapiente non voluptatem quidem laboriosam suscipit, voluptatibus consectetur dicta? Vitae libero numquam fugit, repellat maxime sit rerum placeat modi pariatur sint voluptates? Labore quae tempore praesentium ex ab.</p>
<p>Numquam cupiditate, consectetur porro error ab provident nemo facilis eos voluptatibus neque. Animi assumenda corporis eveniet cum minus quibusdam ex, veritatis totam dolorem doloribus esse id. Maiores quisquam commodi reprehenderit.</p>
<p>Excepturi fuga perferendis ea, laudantium aut ipsam dolorum tenetur ducimus, dolorem repudiandae similique iusto iste voluptate debitis aliquam natus eveniet, tempore fugiat. Rem ad doloribus modi voluptas officiis architecto aliquid.</p>
<p>Sunt sint blanditiis, cumque maxime sequi iusto possimus. Doloribus cumque et est perferendis corrupti eveniet atque quas aut sit, officiis cupiditate, esse, nulla sed nam? Nostrum expedita quaerat doloribus ipsam!</p>
<div class="back"><a href="#top">TOP</a></div>
</article>
<article id="item5">
<h2>Education</h2>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Expedita, quo, dolorum tempore porro aspernatur doloribus facere perspiciatis commodi voluptatibus soluta animi tenetur magni. Quisquam enim aperiam provident consequatur soluta molestias?</p>
<p>Fugit voluptas reprehenderit similique dolore minus possimus quia maiores corrupti ratione culpa libero, tenetur asperiores voluptatum veniam, autem velit minima. Repellat praesentium aliquam, blanditiis repellendus deserunt tempora ea recusandae id.</p>
<p>Officiis, minus. Nemo, ipsum unde? Voluptate in, veritatis, vero enim alias corrupti a aspernatur nulla ut explicabo sed minus illum. Esse labore consequuntur explicabo dolores nostrum voluptate placeat, officia porro.</p>
<p>Distinctio quo deserunt alias ullam nulla. Beatae expedita, possimus voluptatum dolorem vero iusto molestias ab quia? Inventore laboriosam, natus ipsum aliquid repellat, itaque commodi maiores vero, odit perspiciatis illo quibusdam.</p>
<p>Veritatis dolore modi harum minus dolorum unde consequatur illo iure officia sapiente sint, eveniet eum quidem libero et debitis, nisi quos sit molestiae dolorem corrupti, quae facere! Officia, in quibusdam.</p>
<p>Enim nemo quia ipsam iste explicabo culpa ratione odio, magnam fuga ipsum incidunt nostrum possimus, veritatis mollitia qui ullam, hic voluptas. Obcaecati temporibus dolor eligendi sequi vel corrupti aliquid rem?</p>
<p>Iusto quasi earum, ipsam, vitae omnis culpa praesentium accusamus inventore aspernatur ad assumenda sequi ullam laudantium aliquam reiciendis sed commodi velit reprehenderit? Dolorum, libero ratione aspernatur rerum eum nobis voluptatibus.</p>
<p>Autem placeat totam quo illo. Earum sequi provident, ipsum corrupti quam voluptates non alias sed assumenda dolore delectus dolorum blanditiis quo, laboriosam vitae voluptatibus commodi illo itaque cumque? Perferendis, porro!</p>
<p>Blanditiis aliquam dolor, provident ipsum ad quisquam ex, nihil, autem laborum quia perspiciatis pariatur dolore architecto doloremque amet veritatis quis magnam nulla labore in. Earum id distinctio facere quam reiciendis!</p>
<p>Fugiat ad delectus facere vero velit veritatis architecto consectetur ipsa blanditiis? Repudiandae voluptatibus ullam, culpa corporis aliquam illo eos totam, placeat, numquam reiciendis quo. Aut amet odit aliquam eaque officia!</p>
<div class="back"><a href="#top">TOP</a></div>
</article>
</section>- CSS 코드
<style>
/*
문서 전체 배경색 : 연한 F2F7A1
상단 배경색 : 진한 6D67E4
글자색 : #555
*/
:root {
/* 전역 변수 */
--light-color : #F2F7A1;
--dark-color : #453C67;
}
html, body {
margin : 0;
padding : 0;
background-color: var(--light-color);
}
header {
background-color: var(--dark-color);
height: 500px;
position : relative;
left : 0;
top : 0;
}
header > h1 {
color : white;
margin : 0px;
text-align: center;
font-size : 100px;
font-variant: small-caps;
padding-top : 150px;
}
#menu {
position : absolute;
bottom : 0px;
width : 100%;
height: 50px;
text-align: center;
border-top : 1px solid var(--light-color);
}
#menu > span {
font-weight: bold;
display: inline-block;
width : 100px;
cursor : pointer;
margin-top : 13px;
border-right : 1px dashed var(--light-color);
}
#menu >span:last-child {
border-right : 0px;
}
#menu > span > a {
color : var(--light-color);
text-decoration: none;
}
section {
width : 960px;
margin : 0 auto;
text-align: justify;
}
section h2{
border-bottom : 1px dashed var(--dark-color);
}
section .back {
text-align: right;
}
section .back a {
color : #555;
text-decoration: none;
}
#bar {
width : 0px;
height: 8px;
background-color: #46C2CB;
position : fixed;
left : 0;
top : 0;
z-index : 1;
}
</style>- JavaScript
<script src="js/jquery-3.6.4.js"></script>
<script>
//스크롤바의 위치?
//- DOM > window.scrollY
//- jQuery > scrollTop()
// $(window).click(function() {
// // console.log($(document).scrollTop());
// $(document).scrollTop(3000);
// });
//상위 스크롤바 이벤트
$(document).scroll(function() {
//문서의 세로 길이 : 100% = 스크롤바 위치 : x%
// x > 스크롤바의 너비
let x = $(document).scrollTop() * 100 / ($(document).outerHeight() - $(window).outerHeight());
$('#bar').css('width', x + '%');
//메뉴가 시야에서 사라지는 순간 > 메뉴를 붙박이로 만들기
// console.log($(document).scrollTop(), $('#menu').position().top);
if($(document).scrollTop() >=$('#menu').position().top) {
$('#menu').css({
position : 'fixed',
top : '0px',
bottom : ''
});
}
//상단 헤더가 눈에 보이는 순간 > 메뉴를 원래 상태로 되돌리기
if ($(document).scrollTop() <= $('header').outerHeight() - $('#menu').outerHeight()) {
$('#menu').css({
position : 'absolute',
top : '',
bottom : '0px'
});
}
});
//부드러운 스크롤 이동하기
// $(window).click(function() {
// $('html, body').animate({
// scrollTop : 3000
// }, 1000)
// });
//메뉴 클릭시, 부드럽게 해당 위치로 이동
$('#menu a').click(function() {
// alert($(this).attr('href'));
//클릭한 메뉴의 실제 아이템의 위치?
// alert($($(this).attr('href')).position().top);
//컬럼의 길이 만큼 메뉴의 속도 조절
let time = Math.abs($(document).scrollTop() - $($(this).attr('href')).position().top) / 2;
$('html, body').animate({
scrollTop : $($(this).attr('href')).position().top -50
}, time);
event.preventDefault();
return false;
});
//Top 클릭 시, 부드럽게 상위 메뉴로 이동
$('.back a').click(function() {
$('html, body').animate({
scrollTop : 0
}, 1000)
});
</script>
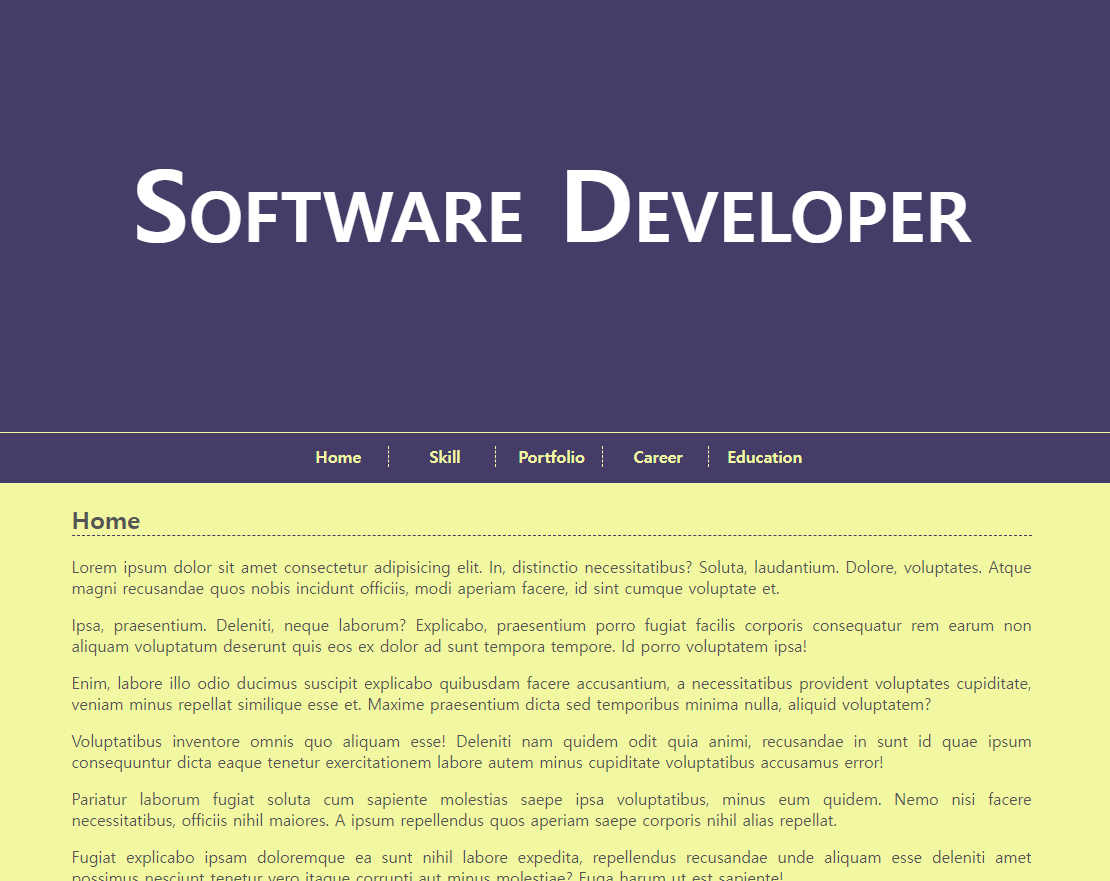
- 실행 결과

728x90
'Library' 카테고리의 다른 글
| JQuery STEP 10 - JQuery Slider (0) | 2023.05.02 |
|---|---|
| JQuery STEP 9 - JQuery_UI (0) | 2023.05.02 |
| JQuery STEP 7 - Traversing (0) | 2023.05.01 |
| JQuery STEP 6 - Manipulation (0) | 2023.05.01 |
| JQuery STEP 5 - JQuery + Box Model (0) | 2023.05.01 |
