728x90
★ 문제 1 : 글 상자에 마우스를 올리면 내용을 아래로 스크롤하시오.
- HTML 코드
<body>
<h1 id="title">transition</h1>
<div id="box">
<div id="txt">
<h1>Lorem ipsum dolor sit amet.</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quasi veniam, expedita illum hic nulla quas repellendus, fuga in, perferendis possimus cupiditate ducimus optio nihil vel ratione quod atque porro error?</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quasi veniam, expedita illum hic nulla quas repellendus, fuga in, perferendis possimus cupiditate ducimus optio nihil vel ratione quod atque porro error?</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quasi veniam, expedita illum hic nulla quas repellendus, fuga in, perferendis possimus cupiditate ducimus optio nihil vel ratione quod atque porro error?</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quasi veniam, expedita illum hic nulla quas repellendus, fuga in, perferendis possimus cupiditate ducimus optio nihil vel ratione quod atque porro error?</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quasi veniam, expedita illum hic nulla quas repellendus, fuga in, perferendis possimus cupiditate ducimus optio nihil vel ratione quod atque porro error?</p>
<h1>Lorem ipsum dolor sit amet.</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quasi veniam, expedita illum hic nulla quas repellendus, fuga in, perferendis possimus cupiditate ducimus optio nihil vel ratione quod atque porro error?</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quasi veniam, expedita illum hic nulla quas repellendus, fuga in, perferendis possimus cupiditate ducimus optio nihil vel ratione quod atque porro error?</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quasi veniam, expedita illum hic nulla quas repellendus, fuga in, perferendis possimus cupiditate ducimus optio nihil vel ratione quod atque porro error?</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quasi veniam, expedita illum hic nulla quas repellendus, fuga in, perferendis possimus cupiditate ducimus optio nihil vel ratione quod atque porro error?</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quasi veniam, expedita illum hic nulla quas repellendus, fuga in, perferendis possimus cupiditate ducimus optio nihil vel ratione quod atque porro error?</p>
<h1>Lorem ipsum dolor sit amet.</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quasi veniam, expedita illum hic nulla quas repellendus, fuga in, perferendis possimus cupiditate ducimus optio nihil vel ratione quod atque porro error?</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quasi veniam, expedita illum hic nulla quas repellendus, fuga in, perferendis possimus cupiditate ducimus optio nihil vel ratione quod atque porro error?</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quasi veniam, expedita illum hic nulla quas repellendus, fuga in, perferendis possimus cupiditate ducimus optio nihil vel ratione quod atque porro error?</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quasi veniam, expedita illum hic nulla quas repellendus, fuga in, perferendis possimus cupiditate ducimus optio nihil vel ratione quod atque porro error?</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quasi veniam, expedita illum hic nulla quas repellendus, fuga in, perferendis possimus cupiditate ducimus optio nihil vel ratione quod atque porro error?</p>
<h1>Lorem ipsum dolor sit amet.</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quasi veniam, expedita illum hic nulla quas repellendus, fuga in, perferendis possimus cupiditate ducimus optio nihil vel ratione quod atque porro error?</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quasi veniam, expedita illum hic nulla quas repellendus, fuga in, perferendis possimus cupiditate ducimus optio nihil vel ratione quod atque porro error?</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quasi veniam, expedita illum hic nulla quas repellendus, fuga in, perferendis possimus cupiditate ducimus optio nihil vel ratione quod atque porro error?</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quasi veniam, expedita illum hic nulla quas repellendus, fuga in, perferendis possimus cupiditate ducimus optio nihil vel ratione quod atque porro error?</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quasi veniam, expedita illum hic nulla quas repellendus, fuga in, perferendis possimus cupiditate ducimus optio nihil vel ratione quod atque porro error?</p>
<h1>Lorem ipsum dolor sit amet.</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quasi veniam, expedita illum hic nulla quas repellendus, fuga in, perferendis possimus cupiditate ducimus optio nihil vel ratione quod atque porro error?</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quasi veniam, expedita illum hic nulla quas repellendus, fuga in, perferendis possimus cupiditate ducimus optio nihil vel ratione quod atque porro error?</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quasi veniam, expedita illum hic nulla quas repellendus, fuga in, perferendis possimus cupiditate ducimus optio nihil vel ratione quod atque porro error?</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quasi veniam, expedita illum hic nulla quas repellendus, fuga in, perferendis possimus cupiditate ducimus optio nihil vel ratione quod atque porro error?</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quasi veniam, expedita illum hic nulla quas repellendus, fuga in, perferendis possimus cupiditate ducimus optio nihil vel ratione quod atque porro error?</p>
<h1>Lorem ipsum dolor sit amet.</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quasi veniam, expedita illum hic nulla quas repellendus, fuga in, perferendis possimus cupiditate ducimus optio nihil vel ratione quod atque porro error?</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quasi veniam, expedita illum hic nulla quas repellendus, fuga in, perferendis possimus cupiditate ducimus optio nihil vel ratione quod atque porro error?</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quasi veniam, expedita illum hic nulla quas repellendus, fuga in, perferendis possimus cupiditate ducimus optio nihil vel ratione quod atque porro error?</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quasi veniam, expedita illum hic nulla quas repellendus, fuga in, perferendis possimus cupiditate ducimus optio nihil vel ratione quod atque porro error?</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quasi veniam, expedita illum hic nulla quas repellendus, fuga in, perferendis possimus cupiditate ducimus optio nihil vel ratione quod atque porro error?</p>
<h1>Lorem ipsum dolor sit amet.</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quasi veniam, expedita illum hic nulla quas repellendus, fuga in, perferendis possimus cupiditate ducimus optio nihil vel ratione quod atque porro error?</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quasi veniam, expedita illum hic nulla quas repellendus, fuga in, perferendis possimus cupiditate ducimus optio nihil vel ratione quod atque porro error?</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quasi veniam, expedita illum hic nulla quas repellendus, fuga in, perferendis possimus cupiditate ducimus optio nihil vel ratione quod atque porro error?</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quasi veniam, expedita illum hic nulla quas repellendus, fuga in, perferendis possimus cupiditate ducimus optio nihil vel ratione quod atque porro error?</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quasi veniam, expedita illum hic nulla quas repellendus, fuga in, perferendis possimus cupiditate ducimus optio nihil vel ratione quod atque porro error?</p>
<h1>Lorem ipsum dolor sit amet.</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quasi veniam, expedita illum hic nulla quas repellendus, fuga in, perferendis possimus cupiditate ducimus optio nihil vel ratione quod atque porro error?</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quasi veniam, expedita illum hic nulla quas repellendus, fuga in, perferendis possimus cupiditate ducimus optio nihil vel ratione quod atque porro error?</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quasi veniam, expedita illum hic nulla quas repellendus, fuga in, perferendis possimus cupiditate ducimus optio nihil vel ratione quod atque porro error?</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quasi veniam, expedita illum hic nulla quas repellendus, fuga in, perferendis possimus cupiditate ducimus optio nihil vel ratione quod atque porro error?</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quasi veniam, expedita illum hic nulla quas repellendus, fuga in, perferendis possimus cupiditate ducimus optio nihil vel ratione quod atque porro error?</p>
<h1>Lorem ipsum dolor sit amet.</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quasi veniam, expedita illum hic nulla quas repellendus, fuga in, perferendis possimus cupiditate ducimus optio nihil vel ratione quod atque porro error?</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quasi veniam, expedita illum hic nulla quas repellendus, fuga in, perferendis possimus cupiditate ducimus optio nihil vel ratione quod atque porro error?</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quasi veniam, expedita illum hic nulla quas repellendus, fuga in, perferendis possimus cupiditate ducimus optio nihil vel ratione quod atque porro error?</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quasi veniam, expedita illum hic nulla quas repellendus, fuga in, perferendis possimus cupiditate ducimus optio nihil vel ratione quod atque porro error?</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quasi veniam, expedita illum hic nulla quas repellendus, fuga in, perferendis possimus cupiditate ducimus optio nihil vel ratione quod atque porro error?</p>
<h1>Lorem ipsum dolor sit amet.</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quasi veniam, expedita illum hic nulla quas repellendus, fuga in, perferendis possimus cupiditate ducimus optio nihil vel ratione quod atque porro error?</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quasi veniam, expedita illum hic nulla quas repellendus, fuga in, perferendis possimus cupiditate ducimus optio nihil vel ratione quod atque porro error?</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quasi veniam, expedita illum hic nulla quas repellendus, fuga in, perferendis possimus cupiditate ducimus optio nihil vel ratione quod atque porro error?</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quasi veniam, expedita illum hic nulla quas repellendus, fuga in, perferendis possimus cupiditate ducimus optio nihil vel ratione quod atque porro error?</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quasi veniam, expedita illum hic nulla quas repellendus, fuga in, perferendis possimus cupiditate ducimus optio nihil vel ratione quod atque porro error?</p>
<h1>Lorem ipsum dolor sit amet.</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quasi veniam, expedita illum hic nulla quas repellendus, fuga in, perferendis possimus cupiditate ducimus optio nihil vel ratione quod atque porro error?</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quasi veniam, expedita illum hic nulla quas repellendus, fuga in, perferendis possimus cupiditate ducimus optio nihil vel ratione quod atque porro error?</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quasi veniam, expedita illum hic nulla quas repellendus, fuga in, perferendis possimus cupiditate ducimus optio nihil vel ratione quod atque porro error?</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quasi veniam, expedita illum hic nulla quas repellendus, fuga in, perferendis possimus cupiditate ducimus optio nihil vel ratione quod atque porro error?</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quasi veniam, expedita illum hic nulla quas repellendus, fuga in, perferendis possimus cupiditate ducimus optio nihil vel ratione quod atque porro error?</p>
<h1>Lorem ipsum dolor sit amet.</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quasi veniam, expedita illum hic nulla quas repellendus, fuga in, perferendis possimus cupiditate ducimus optio nihil vel ratione quod atque porro error?</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quasi veniam, expedita illum hic nulla quas repellendus, fuga in, perferendis possimus cupiditate ducimus optio nihil vel ratione quod atque porro error?</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quasi veniam, expedita illum hic nulla quas repellendus, fuga in, perferendis possimus cupiditate ducimus optio nihil vel ratione quod atque porro error?</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quasi veniam, expedita illum hic nulla quas repellendus, fuga in, perferendis possimus cupiditate ducimus optio nihil vel ratione quod atque porro error?</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quasi veniam, expedita illum hic nulla quas repellendus, fuga in, perferendis possimus cupiditate ducimus optio nihil vel ratione quod atque porro error?</p>
<h1>Lorem ipsum dolor sit amet.</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quasi veniam, expedita illum hic nulla quas repellendus, fuga in, perferendis possimus cupiditate ducimus optio nihil vel ratione quod atque porro error?</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quasi veniam, expedita illum hic nulla quas repellendus, fuga in, perferendis possimus cupiditate ducimus optio nihil vel ratione quod atque porro error?</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quasi veniam, expedita illum hic nulla quas repellendus, fuga in, perferendis possimus cupiditate ducimus optio nihil vel ratione quod atque porro error?</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quasi veniam, expedita illum hic nulla quas repellendus, fuga in, perferendis possimus cupiditate ducimus optio nihil vel ratione quod atque porro error?</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quasi veniam, expedita illum hic nulla quas repellendus, fuga in, perferendis possimus cupiditate ducimus optio nihil vel ratione quod atque porro error?</p>
<h1>Lorem ipsum dolor sit amet.</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quasi veniam, expedita illum hic nulla quas repellendus, fuga in, perferendis possimus cupiditate ducimus optio nihil vel ratione quod atque porro error?</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quasi veniam, expedita illum hic nulla quas repellendus, fuga in, perferendis possimus cupiditate ducimus optio nihil vel ratione quod atque porro error?</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quasi veniam, expedita illum hic nulla quas repellendus, fuga in, perferendis possimus cupiditate ducimus optio nihil vel ratione quod atque porro error?</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quasi veniam, expedita illum hic nulla quas repellendus, fuga in, perferendis possimus cupiditate ducimus optio nihil vel ratione quod atque porro error?</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quasi veniam, expedita illum hic nulla quas repellendus, fuga in, perferendis possimus cupiditate ducimus optio nihil vel ratione quod atque porro error?</p>
<h1>Lorem ipsum dolor sit amet.</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quasi veniam, expedita illum hic nulla quas repellendus, fuga in, perferendis possimus cupiditate ducimus optio nihil vel ratione quod atque porro error?</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quasi veniam, expedita illum hic nulla quas repellendus, fuga in, perferendis possimus cupiditate ducimus optio nihil vel ratione quod atque porro error?</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quasi veniam, expedita illum hic nulla quas repellendus, fuga in, perferendis possimus cupiditate ducimus optio nihil vel ratione quod atque porro error?</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quasi veniam, expedita illum hic nulla quas repellendus, fuga in, perferendis possimus cupiditate ducimus optio nihil vel ratione quod atque porro error?</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quasi veniam, expedita illum hic nulla quas repellendus, fuga in, perferendis possimus cupiditate ducimus optio nihil vel ratione quod atque porro error?</p>
</div>
</div>
</body>- CSS 코드
<style>
#box {
width : 500px;
height : 200px;
border : 1px solid black;
overflow: hidden;
position : relative;
left : 0px;
top : 0px;
margin : 30px auto;
}
#txt {
width : 500px;
position : absolute;
left : 0px;
top : 0px;
transition : all 5s;
transition-timing-function: linear;
}
#txt:hover {
top:-8350px;
}
#div {
width : 500px;
margin : 30px auto;
}
#title {
text-align: center;
}
</style>- 실행 결과

★ 문제 2 : 박스에 마우스를 올리면 회전과 함께 색변화를 주시오.
- HTML 코드
<body>
<div style="width : 900px; margin :30px auto;">
<div id="boxes">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</div>
</body>- CSS 코드
<style>
#boxes {
width : 900px;
}
#boxes > div {
border : 10px solid black;
width : 100px;
height : 100px;
float : left;
margin : 1px;
transition : all 1s;
transition-timing-function: linear;
}
#boxes > div:hover {
background-color: red;
transform : rotate(360deg)
}
</style>- 실행 결과

★ 문제 3 : 박스에 마우스를 올리면 회전과 함께 색변화를 주시오.
- HTML 코드
<body>
<div style="width : 900px; margin :30px auto;">
<div id="boxes">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</div>
</body>- CSS 코드
<style>
#boxes {
width : 900px;
}
#boxes > div {
border : 10px solid black;
width : 100px;
height : 100px;
float : left;
margin : 1px;
transition : all 1s;
transition-timing-function: linear;
}
#boxes:hover > div{
background-color: blue;
transform : rotate(360deg)
}
</style>- 실행 결과

★ 문제 4 : 박스에 마우스를 올리면 아이콘에 움직임을 주시오.
- HTML 코드
<body>
<div style="width : 900px; margin :30px auto;">
<div id="boxes">
<div style="width: 700px; margin: 30px auto;">
<div id="menu1">
<div><img src="images/rect_icon01.png"></div>
<div><img src="images/rect_icon02.png"></div>
<div><img src="images/rect_icon03.png"></div>
<div><img src="images/rect_icon04.png"></div>
<div><img src="images/rect_icon05.png"></div>
</div>
<div id="menu2">
<div><img src="images/rect_icon01.png"></div>
<div><img src="images/rect_icon02.png"></div>
<div><img src="images/rect_icon03.png"></div>
<div><img src="images/rect_icon04.png"></div>
<div><img src="images/rect_icon05.png"></div>
</div>
<div id="menu3">
<div><img src="images/rect_icon01.png"></div>
<div><img src="images/rect_icon02.png"></div>
<div><img src="images/rect_icon03.png"></div>
<div><img src="images/rect_icon04.png"></div>
<div><img src="images/rect_icon05.png"></div>
</div>
<div id="menu4">
<div><img src="images/rect_icon01.png"></div>
<div><img src="images/rect_icon02.png"></div>
<div><img src="images/rect_icon03.png"></div>
<div><img src="images/rect_icon04.png"></div>
<div><img src="images/rect_icon05.png"></div>
</div>
</div>
</div>
</body>- CSS 코드
<style>
#menu1, #menu2, #menu3, #menu4 {
width: 680px;
margin: 10px auto;
border: 0px solid black;
}
#menu1 div, #menu2 div, #menu3 div, #menu4 div, #menu5 div {
border : 3px solid black;
float: left;
margin-right: -10px;
border: 10px solid black;
overflow: hidden;
margin-top : 5px;
}
#menu1 div img {
display: block;
transform: translate(-126px, 0px);
transition: all .5s;
}
#menu1 div:hover img {
transform: translate(0px, 0px);
}
#menu2 div img {
display: block;
opacity: 0;
transition: all .5s;
}
#menu2 div:hover img {
opacity: 1;
}
#menu3 div img {
display: block;
transition: all .5s;
opacity: 0;
transform: scale(0, 0);
}
#menu3 div:hover img {
transform: scale(1, 1);
opacity: 1;
}
#menu4 div img {
transform: translate(0px, -126px) scale(0, 0) rotate(0deg);
display: block;
opacity: 0;
transition: all .5s;
}
#menu4 div:hover img {
transform: translate(0px, 0px) scale(1, 1) rotate(360deg);
opacity: 1;
}
</style>- 실행결과

★ 문제 5 : 박스에 마우스를 올리면 곡률에 변화를 주시오.
- HTML 코드
<body>
<div style="width: 600px; margin: 30px auto;">
<div id="Num1" class="num">
<div id="Num2" class="num">
<div id="Num3" class="num">
<div id="Num4" class="num">
<div id="Num5" class="num">
<div id="Num6" class="num">
<div id="Num7" class="num">
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</body>- CSS 코드
<style>
.num {
padding: 25px;
transition: all 1s;
}
#Num1 {
background-color: red;
width : 500px;
height: 500px;
}
#Num2 {
background-color: orange;
width : 450px;
height: 450px;
}
#Num3 {
background-color: yellow;
width : 400px;
height: 400px;
}
#Num4 {
background-color: green;
width : 350px;
height: 350px;
}
#Num5 {
background-color: blue;
width : 300px;
height: 300px;
}
#Num6 {
background-color: purple;
width : 250px;
height: 250px;
}
#Num7 {
background-color: violet;
width : 200px;
height: 200px;
}
#Num1:hover .num{ border-radius: 10%; }
#Num2:hover .num{ border-radius: 20%; }
#Num3:hover .num{ border-radius: 30%; }
#Num4:hover .num{ border-radius: 40%; }
#Num5:hover .num{ border-radius: 50%; }
#Num6:hover .num{ border-radius: 60%; }
#Num7:hover .num{ border-radius: 70%; }
</style>- 실행결과

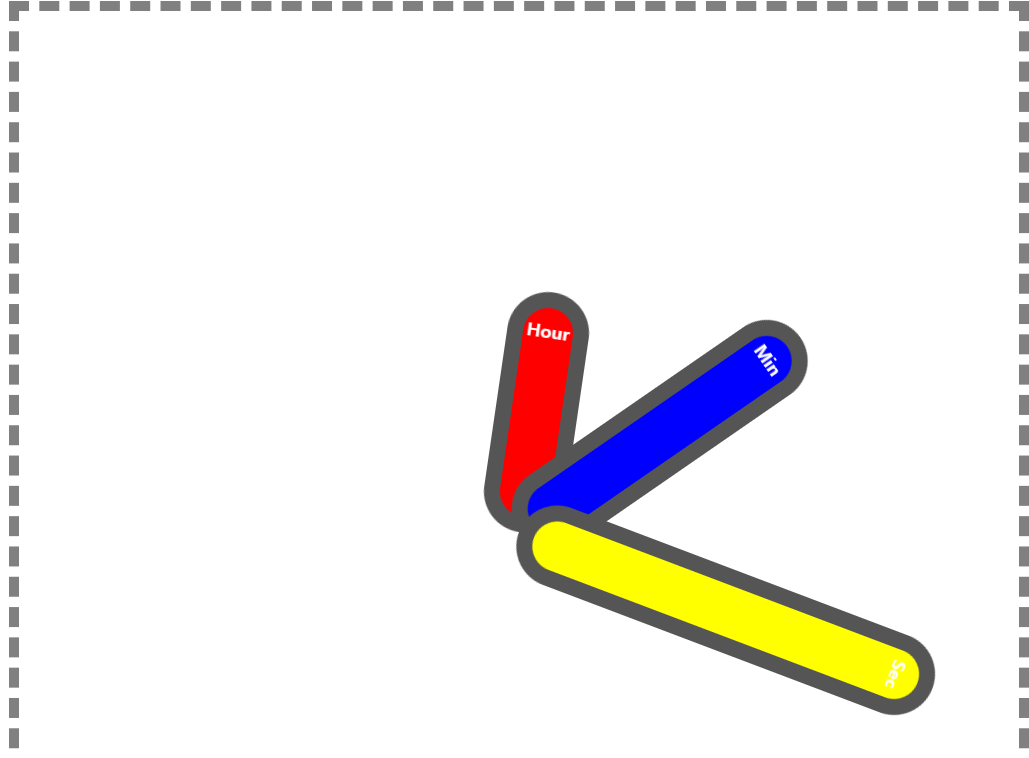
★ 문제 6 : 박스에 마우스를 올리면 시침, 분침, 초침을 회전시키시오.
- HTML 코드
<body>
<div style="width: 700px; margin: 30px auto;">
<!-- <h1 style="margin-top: 0px;">transform(rotate) + transform-origin + transition</h1>
<div style="margin: 20px 0px; border-left: 3px dotted gray; padding-left: 10px;">
시계침을 돌리시오.
</div> -->
<div id="clock">
<div id="hour">
<div>Hour</div>
</div>
<div id="min">
<div>Min</div>
</div>
<div id="sec">
<div>Sec</div>
</div>
</div>
</div>
</body>- CSS 코드
<style>
#clock {
border : 10px dashed gray;
width : 1000px;
height: 1000px;
position: relative;
left : 0px;
top : 0px;
display : flex;
justify-content: center;
align-items: center;
}
#hour,
#min,
#sec {
border: 16px solid #555;
width: 50px;
position: absolute;
border-radius: 50px;
}
#hour {
height : 200px;
margin-bottom : 200px;
background-color: red;
font-size : 18px;
padding-top : 10px;
text-align: center;
color : white;
font-weight: bold;
transition-property : turn;
transition : 200s all;
transition-timing-function: linear;
transform-origin: center bottom;
}
#min {
height : 300px;
margin-bottom : 300px;
background-color: blue;
font-size : 18px;
padding-top : 10px;
text-align: center;
color : white;
font-weight: bold;
transition-property : turn;
transition : 200s all;
transition-timing-function: linear;
transform-origin: center bottom;
}
#sec {
height : 400px;
margin-bottom : 400px;
background-color: yellow;
font-size : 18px;
padding-top : 10px;
text-align: center;
color : white;
font-weight: bold;
transition-property : turn;
transition : 200s all;
transition-timing-function: linear;
transform-origin: center bottom;
}
#clock:hover #sec {
transform : rotate(36000deg);
}
#clock:hover #min {
transform : rotate(18000deg);
}
#clock:hover #hour {
transform : rotate(360deg);
}
</style>- 실행결과

728x90
'웹페이지' 카테고리의 다른 글
| CSS STEP 32 - Variable (0) | 2023.04.20 |
|---|---|
| CSS STEP 31 - Animation (0) | 2023.04.19 |
| CSS STEP 29 - Transition (0) | 2023.04.19 |
| CSS STEP 28 - Display (0) | 2023.04.19 |
| CSS STEP 27 - OutLine (0) | 2023.04.18 |
