728x90
★ OutLine
- 바깥쪽 테두리를 만드는 역할
- 테두리 : border 사용
- 테두리 표현 O, 주변에 영역 침범 X : Outline 사용
- 사용법
#box2 {
/* border : 10px solid cornflowerblue; */
outline : 10px solid cornflowerblue;
}- border와 비슷하지만 차이가 있음
- size에 영향을 안미치고, 테두리가 생김으로 인해서 다른애들을 밀어내는 현상이 없음
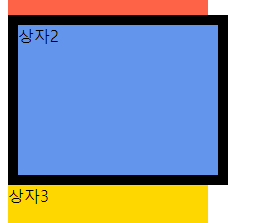
- 실행 결과


■ Text 상자를 이용한 OutLine
- HTML 코드
<input type="text">
<input type="text">
<input type="text">
<input type="text">
<input type="text">
<input type="text">
<input type="text">
<input type="text">
<input type="text">
<input type="text">
<input type="text">
<input type="text">
<input type="text">
<input type="text">- CSS 코드 : border를 주었을 경우
input[type=text] {
display: block; /* 한줄 배치 */
margin-bottom: 5px;
outline : none;
}
input[type=text]:focus {
border : 2px solid red;
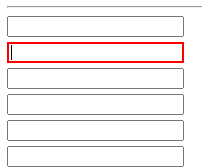
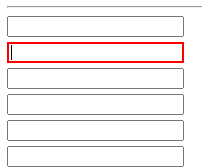
}- 실행 결과

- 이러한 사항을, 해결하려면 OutLine을 사용
input[type=text] {
display: block; /* 한줄 배치 */
margin-bottom: 5px;
outline : none;
/* border-width : 5px; */
}
input[type=text]:focus {
/* border : 5px solid red; */
outline : 5px solid red;
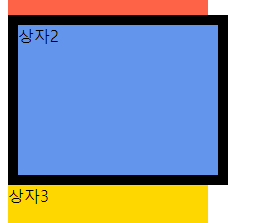
}- 실행 결과

- 보통 사용은
input[type=text] {
display: block; /* 한줄 배치 */
margin-bottom: 5px;
outline : none;
/* border-width : 5px; */
border : 1px solid gray;
padding : 5px;
border-radius : 3px;
}
input[type=text]:focus {
/* border : 5px solid red; */
/* outline : 5px solid red; */
border-color : red;
background-color: rgba(255, 0, 0, .2);
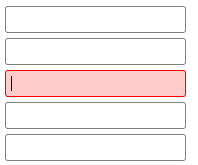
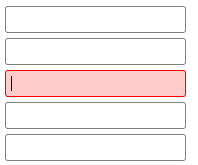
}- 실행 결과

■ 또 다른 ex)
- HTML 코드
<div id="box4" class="box">상자4</div>
<div id="box5" class="box">상자5</div>- CSS 코드
#box4 {
background-color: orange;
}
#box5 {
background-color: olivedrab;
position : absolute;
left : 100px;
top : 1000px;
}- 실행 결과

- 만약, 주황색 상자가 더 위로 올라오길 원한다면
- z-index를 통해 우선 순위를 배정
- 숫자가 클수록 더 큰 우선 순위
- z-index : 숫자;
#box4 {
background-color: orange;
position:absolute;
left: 20px;
top : 950px;
z-index : 1;
}
#box5 {
background-color: olivedrab;
position : absolute;
left : 100px;
top : 1000px;
z-index : 0;
}- 실행 결과

728x90
'웹페이지' 카테고리의 다른 글
| CSS STEP 29 - Transition (0) | 2023.04.19 |
|---|---|
| CSS STEP 28 - Display (0) | 2023.04.19 |
| CSS STEP 26 - Transform (0) | 2023.04.18 |
| CSS STEP 25 - Column (0) | 2023.04.18 |
| CSS STEP 24 - border (0) | 2023.04.18 |
728x90
★ OutLine
- 바깥쪽 테두리를 만드는 역할
- 테두리 : border 사용
- 테두리 표현 O, 주변에 영역 침범 X : Outline 사용
- 사용법
#box2 {
/* border : 10px solid cornflowerblue; */
outline : 10px solid cornflowerblue;
}- border와 비슷하지만 차이가 있음
- size에 영향을 안미치고, 테두리가 생김으로 인해서 다른애들을 밀어내는 현상이 없음
- 실행 결과


■ Text 상자를 이용한 OutLine
- HTML 코드
<input type="text">
<input type="text">
<input type="text">
<input type="text">
<input type="text">
<input type="text">
<input type="text">
<input type="text">
<input type="text">
<input type="text">
<input type="text">
<input type="text">
<input type="text">
<input type="text">- CSS 코드 : border를 주었을 경우
input[type=text] {
display: block; /* 한줄 배치 */
margin-bottom: 5px;
outline : none;
}
input[type=text]:focus {
border : 2px solid red;
}- 실행 결과

- 이러한 사항을, 해결하려면 OutLine을 사용
input[type=text] {
display: block; /* 한줄 배치 */
margin-bottom: 5px;
outline : none;
/* border-width : 5px; */
}
input[type=text]:focus {
/* border : 5px solid red; */
outline : 5px solid red;
}- 실행 결과

- 보통 사용은
input[type=text] {
display: block; /* 한줄 배치 */
margin-bottom: 5px;
outline : none;
/* border-width : 5px; */
border : 1px solid gray;
padding : 5px;
border-radius : 3px;
}
input[type=text]:focus {
/* border : 5px solid red; */
/* outline : 5px solid red; */
border-color : red;
background-color: rgba(255, 0, 0, .2);
}- 실행 결과

■ 또 다른 ex)
- HTML 코드
<div id="box4" class="box">상자4</div>
<div id="box5" class="box">상자5</div>- CSS 코드
#box4 {
background-color: orange;
}
#box5 {
background-color: olivedrab;
position : absolute;
left : 100px;
top : 1000px;
}- 실행 결과

- 만약, 주황색 상자가 더 위로 올라오길 원한다면
- z-index를 통해 우선 순위를 배정
- 숫자가 클수록 더 큰 우선 순위
- z-index : 숫자;
#box4 {
background-color: orange;
position:absolute;
left: 20px;
top : 950px;
z-index : 1;
}
#box5 {
background-color: olivedrab;
position : absolute;
left : 100px;
top : 1000px;
z-index : 0;
}- 실행 결과

728x90
'웹페이지' 카테고리의 다른 글
| CSS STEP 29 - Transition (0) | 2023.04.19 |
|---|---|
| CSS STEP 28 - Display (0) | 2023.04.19 |
| CSS STEP 26 - Transform (0) | 2023.04.18 |
| CSS STEP 25 - Column (0) | 2023.04.18 |
| CSS STEP 24 - border (0) | 2023.04.18 |
