728x90
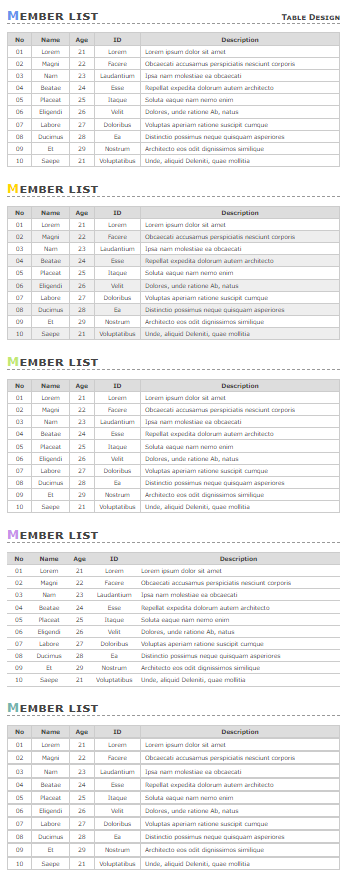
★ 아래와 같은 문서를 생성하시오.
- 조건 : 테이블을 구현하시오.
- 구현페이지
- http://pinnpublic.dothome.co.kr/question/css/table_impl.html
Document
10 Saepe 21 Voluptatibus Unde, aliquid Deleniti, quae mollitia
pinnpublic.dothome.co.kr
■ 소스코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body {
margin-bottom: 100px;
}
body, div, h1, th, td {
font-family: Verdana;
color: #444;
}
#main {
width: 800px;
margin: 0 auto;
}
#main h1 {
font-variant: small-caps;
border-bottom: 1px dashed #999;
margin-top: 30px;
}
#list1, #list2, #list4 {
border: 1px solid #ccc;
border-collapse: collapse;
width: 800px;
}
#list1 th, #list1 td, #list2 th, #list2 td, #list4 th, #list4 td {
border: 1px solid #ccc;
padding: 5px;
font-size: 14px;
}
#list5 th, #list5 td {
border: 1px solid #ccc;
border-right: 0px;
padding: 5px;
font-size: 14px;
}
#list5 .col5, #list5 .cell5 {
border: 1px solid #ccc;
}
#list3 {
border: 1px solid #ccc;
border-collapse: collapse;
border-left: 0px;
border-right: 0px;
width: 800px;
}
#list3 th, #list3 td {
border: 1px solid #ccc;
border-left: 0px;
border-right: 0px;
padding: 5px;
font-size: 14px;
}
#list1 .col1, #list2 .col1, #list3 .col1, #list4 .col1 , #list5 .col1 { width: 50px; }
#list1 .col2, #list2 .col2, #list3 .col2, #list4 .col2, #list5 .col2 { width: 80px; }
#list1 .col3, #list2 .col3, #list3 .col3, #list4 .col3, #list5 .col3 { width: 50px; }
#list1 .col4, #list2 .col4, #list3 .col4, #list4 .col4, #list5 .col4 { width: 100px; }
#list1 .col5, #list2 .col5, #list3 .col5, #list4 .col5, #list5 .col5 { width: 520px; }
#list1 td, #list2 td, #list3 td, #list4 td, #list5 td { text-align: center; }
#list1 .cell5, #list2 .cell5, #list3 .cell5, #list4 .cell5, #list5 .cell5 { text-align: left; padding-left: 10px; }
#list1 th, #list2 th, #list3 th, #list4 th, #list5 th { background-color: #ddd; }
#list1 .sprite { background-color: #eee; }
#list2 tr:hover { background-color: #eee; }
</style>
</head>
<body>
<body>
<div id="main">
<h1><span style="color:cornflowerblue;">M</span>ember list <small style="float:right;font-size:.6em;margin-top:14px;">Table Design</small></h1>
<table id="list4">
<tr>
<th class="col1">No</th>
<th class="col2">Name</th>
<th class="col3">Age</th>
<th class="col4">ID</th>
<th class="col5">Description</th>
</tr>
<tr>
<td class="cell1">01</td>
<td class="cell2">Lorem</td>
<td class="cell3">21</td>
<td class="cell4">Lorem</td>
<td class="cell5">Lorem ipsum dolor sit amet</td>
</tr>
<tr>
<td class="cell1">02</td>
<td class="cell2">Magni</td>
<td class="cell3">22</td>
<td class="cell4">Facere</td>
<td class="cell5">Obcaecati accusamus perspiciatis nesciunt corporis</td>
</tr>
<tr>
<td class="cell1">03</td>
<td class="cell2">Nam</td>
<td class="cell3">23</td>
<td class="cell4">Laudantium</td>
<td class="cell5">Ipsa nam molestiae ea obcaecati</td>
</tr>
<tr>
<td class="cell1">04</td>
<td class="cell2">Beatae</td>
<td class="cell3">24</td>
<td class="cell4">Esse</td>
<td class="cell5">Repellat expedita dolorum autem architecto</td>
</tr>
<tr>
<td class="cell1">05</td>
<td class="cell2">Placeat</td>
<td class="cell3">25</td>
<td class="cell4">Itaque</td>
<td class="cell5">Soluta eaque nam nemo enim</td>
</tr>
<tr>
<td class="cell1">06</td>
<td class="cell2">Eligendi</td>
<td class="cell3">26</td>
<td class="cell4">Velit</td>
<td class="cell5">Dolores, unde ratione Ab, natus</td>
</tr>
<tr>
<td class="cell1">07</td>
<td class="cell2">Labore</td>
<td class="cell3">27</td>
<td class="cell4">Doloribus</td>
<td class="cell5">Voluptas aperiam ratione suscipit cumque</td>
</tr>
<tr>
<td class="cell1">08</td>
<td class="cell2">Ducimus</td>
<td class="cell3">28</td>
<td class="cell4">Ea</td>
<td class="cell5">Distinctio possimus neque quisquam asperiores</td>
</tr>
<tr>
<td class="cell1">09</td>
<td class="cell2">Et</td>
<td class="cell3">29</td>
<td class="cell4">Nostrum</td>
<td class="cell5">Architecto eos odit dignissimos similique</td>
</tr>
<tr>
<td class="cell1">10</td>
<td class="cell2">Saepe</td>
<td class="cell3">21</td>
<td class="cell4">Voluptatibus</td>
<td class="cell5">Unde, aliquid Deleniti, quae mollitia</td>
</tr>
</table>
<h1><span style="color:gold;">M</span>ember list</h1>
<table id="list1">
<tr>
<th class="col1">No</th>
<th class="col2">Name</th>
<th class="col3">Age</th>
<th class="col4">ID</th>
<th class="col5">Description</th>
</tr>
<tr>
<td class="cell1">01</td>
<td class="cell2">Lorem</td>
<td class="cell3">21</td>
<td class="cell4">Lorem</td>
<td class="cell5">Lorem ipsum dolor sit amet</td>
</tr>
<tr class="sprite">
<td class="cell1">02</td>
<td class="cell2">Magni</td>
<td class="cell3">22</td>
<td class="cell4">Facere</td>
<td class="cell5">Obcaecati accusamus perspiciatis nesciunt corporis</td>
</tr>
<tr>
<td class="cell1">03</td>
<td class="cell2">Nam</td>
<td class="cell3">23</td>
<td class="cell4">Laudantium</td>
<td class="cell5">Ipsa nam molestiae ea obcaecati</td>
</tr>
<tr class="sprite">
<td class="cell1">04</td>
<td class="cell2">Beatae</td>
<td class="cell3">24</td>
<td class="cell4">Esse</td>
<td class="cell5">Repellat expedita dolorum autem architecto</td>
</tr>
<tr>
<td class="cell1">05</td>
<td class="cell2">Placeat</td>
<td class="cell3">25</td>
<td class="cell4">Itaque</td>
<td class="cell5">Soluta eaque nam nemo enim</td>
</tr>
<tr class="sprite">
<td class="cell1">06</td>
<td class="cell2">Eligendi</td>
<td class="cell3">26</td>
<td class="cell4">Velit</td>
<td class="cell5">Dolores, unde ratione Ab, natus</td>
</tr>
<tr>
<td class="cell1">07</td>
<td class="cell2">Labore</td>
<td class="cell3">27</td>
<td class="cell4">Doloribus</td>
<td class="cell5">Voluptas aperiam ratione suscipit cumque</td>
</tr>
<tr class="sprite">
<td class="cell1">08</td>
<td class="cell2">Ducimus</td>
<td class="cell3">28</td>
<td class="cell4">Ea</td>
<td class="cell5">Distinctio possimus neque quisquam asperiores</td>
</tr>
<tr>
<td class="cell1">09</td>
<td class="cell2">Et</td>
<td class="cell3">29</td>
<td class="cell4">Nostrum</td>
<td class="cell5">Architecto eos odit dignissimos similique</td>
</tr>
<tr class="sprite">
<td class="cell1">10</td>
<td class="cell2">Saepe</td>
<td class="cell3">21</td>
<td class="cell4">Voluptatibus</td>
<td class="cell5">Unde, aliquid Deleniti, quae mollitia</td>
</tr>
</table>
<h1><span style="color:#C3E871;">M</span>ember list</h1>
<table id="list2">
<tr>
<th class="col1">No</th>
<th class="col2">Name</th>
<th class="col3">Age</th>
<th class="col4">ID</th>
<th class="col5">Description</th>
</tr>
<tr>
<td class="cell1">01</td>
<td class="cell2">Lorem</td>
<td class="cell3">21</td>
<td class="cell4">Lorem</td>
<td class="cell5">Lorem ipsum dolor sit amet</td>
</tr>
<tr>
<td class="cell1">02</td>
<td class="cell2">Magni</td>
<td class="cell3">22</td>
<td class="cell4">Facere</td>
<td class="cell5">Obcaecati accusamus perspiciatis nesciunt corporis</td>
</tr>
<tr>
<td class="cell1">03</td>
<td class="cell2">Nam</td>
<td class="cell3">23</td>
<td class="cell4">Laudantium</td>
<td class="cell5">Ipsa nam molestiae ea obcaecati</td>
</tr>
<tr>
<td class="cell1">04</td>
<td class="cell2">Beatae</td>
<td class="cell3">24</td>
<td class="cell4">Esse</td>
<td class="cell5">Repellat expedita dolorum autem architecto</td>
</tr>
<tr>
<td class="cell1">05</td>
<td class="cell2">Placeat</td>
<td class="cell3">25</td>
<td class="cell4">Itaque</td>
<td class="cell5">Soluta eaque nam nemo enim</td>
</tr>
<tr>
<td class="cell1">06</td>
<td class="cell2">Eligendi</td>
<td class="cell3">26</td>
<td class="cell4">Velit</td>
<td class="cell5">Dolores, unde ratione Ab, natus</td>
</tr>
<tr>
<td class="cell1">07</td>
<td class="cell2">Labore</td>
<td class="cell3">27</td>
<td class="cell4">Doloribus</td>
<td class="cell5">Voluptas aperiam ratione suscipit cumque</td>
</tr>
<tr>
<td class="cell1">08</td>
<td class="cell2">Ducimus</td>
<td class="cell3">28</td>
<td class="cell4">Ea</td>
<td class="cell5">Distinctio possimus neque quisquam asperiores</td>
</tr>
<tr>
<td class="cell1">09</td>
<td class="cell2">Et</td>
<td class="cell3">29</td>
<td class="cell4">Nostrum</td>
<td class="cell5">Architecto eos odit dignissimos similique</td>
</tr>
<tr>
<td class="cell1">10</td>
<td class="cell2">Saepe</td>
<td class="cell3">21</td>
<td class="cell4">Voluptatibus</td>
<td class="cell5">Unde, aliquid Deleniti, quae mollitia</td>
</tr>
</table>
<h1><span style="color:#C792EA;">M</span>ember list</h1>
<table id="list3">
<tr>
<th class="col1">No</th>
<th class="col2">Name</th>
<th class="col3">Age</th>
<th class="col4">ID</th>
<th class="col5">Description</th>
</tr>
<tr>
<td class="cell1">01</td>
<td class="cell2">Lorem</td>
<td class="cell3">21</td>
<td class="cell4">Lorem</td>
<td class="cell5">Lorem ipsum dolor sit amet</td>
</tr>
<tr>
<td class="cell1">02</td>
<td class="cell2">Magni</td>
<td class="cell3">22</td>
<td class="cell4">Facere</td>
<td class="cell5">Obcaecati accusamus perspiciatis nesciunt corporis</td>
</tr>
<tr>
<td class="cell1">03</td>
<td class="cell2">Nam</td>
<td class="cell3">23</td>
<td class="cell4">Laudantium</td>
<td class="cell5">Ipsa nam molestiae ea obcaecati</td>
</tr>
<tr>
<td class="cell1">04</td>
<td class="cell2">Beatae</td>
<td class="cell3">24</td>
<td class="cell4">Esse</td>
<td class="cell5">Repellat expedita dolorum autem architecto</td>
</tr>
<tr>
<td class="cell1">05</td>
<td class="cell2">Placeat</td>
<td class="cell3">25</td>
<td class="cell4">Itaque</td>
<td class="cell5">Soluta eaque nam nemo enim</td>
</tr>
<tr>
<td class="cell1">06</td>
<td class="cell2">Eligendi</td>
<td class="cell3">26</td>
<td class="cell4">Velit</td>
<td class="cell5">Dolores, unde ratione Ab, natus</td>
</tr>
<tr>
<td class="cell1">07</td>
<td class="cell2">Labore</td>
<td class="cell3">27</td>
<td class="cell4">Doloribus</td>
<td class="cell5">Voluptas aperiam ratione suscipit cumque</td>
</tr>
<tr>
<td class="cell1">08</td>
<td class="cell2">Ducimus</td>
<td class="cell3">28</td>
<td class="cell4">Ea</td>
<td class="cell5">Distinctio possimus neque quisquam asperiores</td>
</tr>
<tr>
<td class="cell1">09</td>
<td class="cell2">Et</td>
<td class="cell3">29</td>
<td class="cell4">Nostrum</td>
<td class="cell5">Architecto eos odit dignissimos similique</td>
</tr>
<tr>
<td class="cell1">10</td>
<td class="cell2">Saepe</td>
<td class="cell3">21</td>
<td class="cell4">Voluptatibus</td>
<td class="cell5">Unde, aliquid Deleniti, quae mollitia</td>
</tr>
</table>
<h1><span style="color:#73B5AF;">M</span>ember list</h1>
<table id="list5">
<tr>
<th class="col1">No</th>
<th class="col2">Name</th>
<th class="col3">Age</th>
<th class="col4">ID</th>
<th class="col5">Description</th>
</tr>
<tr>
<td class="cell1">01</td>
<td class="cell2">Lorem</td>
<td class="cell3">21</td>
<td class="cell4">Lorem</td>
<td class="cell5">Lorem ipsum dolor sit amet</td>
</tr>
<tr>
<td class="cell1">02</td>
<td class="cell2">Magni</td>
<td class="cell3">22</td>
<td class="cell4">Facere</td>
<td class="cell5">Obcaecati accusamus perspiciatis nesciunt corporis</td>
</tr>
<tr>
<td class="cell1">03</td>
<td class="cell2">Nam</td>
<td class="cell3">23</td>
<td class="cell4">Laudantium</td>
<td class="cell5">Ipsa nam molestiae ea obcaecati</td>
</tr>
<tr>
<td class="cell1">04</td>
<td class="cell2">Beatae</td>
<td class="cell3">24</td>
<td class="cell4">Esse</td>
<td class="cell5">Repellat expedita dolorum autem architecto</td>
</tr>
<tr>
<td class="cell1">05</td>
<td class="cell2">Placeat</td>
<td class="cell3">25</td>
<td class="cell4">Itaque</td>
<td class="cell5">Soluta eaque nam nemo enim</td>
</tr>
<tr>
<td class="cell1">06</td>
<td class="cell2">Eligendi</td>
<td class="cell3">26</td>
<td class="cell4">Velit</td>
<td class="cell5">Dolores, unde ratione Ab, natus</td>
</tr>
<tr>
<td class="cell1">07</td>
<td class="cell2">Labore</td>
<td class="cell3">27</td>
<td class="cell4">Doloribus</td>
<td class="cell5">Voluptas aperiam ratione suscipit cumque</td>
</tr>
<tr>
<td class="cell1">08</td>
<td class="cell2">Ducimus</td>
<td class="cell3">28</td>
<td class="cell4">Ea</td>
<td class="cell5">Distinctio possimus neque quisquam asperiores</td>
</tr>
<tr>
<td class="cell1">09</td>
<td class="cell2">Et</td>
<td class="cell3">29</td>
<td class="cell4">Nostrum</td>
<td class="cell5">Architecto eos odit dignissimos similique</td>
</tr>
<tr>
<td class="cell1">10</td>
<td class="cell2">Saepe</td>
<td class="cell3">21</td>
<td class="cell4">Voluptatibus</td>
<td class="cell5">Unde, aliquid Deleniti, quae mollitia</td>
</tr>
</table>
</div>
</body>
</html>- 실행결과

728x90
'웹페이지' 카테고리의 다른 글
| CSS STEP 11 - Float (0) | 2023.04.17 |
|---|---|
| CSS STEP 10 - Display (0) | 2023.04.17 |
| CSS STEP 8 - OverFlow&Visibility (0) | 2023.04.14 |
| CSS STEP 7 - BOX (0) | 2023.04.14 |
| CSS STEP 6 - TEXT (0) | 2023.04.14 |
728x90
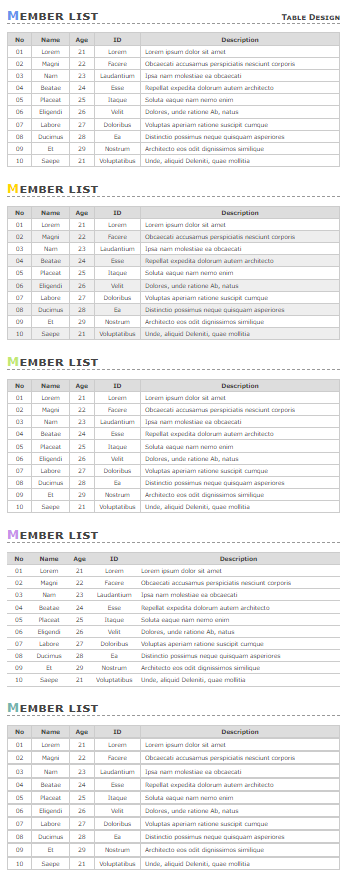
★ 아래와 같은 문서를 생성하시오.
- 조건 : 테이블을 구현하시오.
- 구현페이지
- http://pinnpublic.dothome.co.kr/question/css/table_impl.html
Document
10 Saepe 21 Voluptatibus Unde, aliquid Deleniti, quae mollitia
pinnpublic.dothome.co.kr
■ 소스코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body {
margin-bottom: 100px;
}
body, div, h1, th, td {
font-family: Verdana;
color: #444;
}
#main {
width: 800px;
margin: 0 auto;
}
#main h1 {
font-variant: small-caps;
border-bottom: 1px dashed #999;
margin-top: 30px;
}
#list1, #list2, #list4 {
border: 1px solid #ccc;
border-collapse: collapse;
width: 800px;
}
#list1 th, #list1 td, #list2 th, #list2 td, #list4 th, #list4 td {
border: 1px solid #ccc;
padding: 5px;
font-size: 14px;
}
#list5 th, #list5 td {
border: 1px solid #ccc;
border-right: 0px;
padding: 5px;
font-size: 14px;
}
#list5 .col5, #list5 .cell5 {
border: 1px solid #ccc;
}
#list3 {
border: 1px solid #ccc;
border-collapse: collapse;
border-left: 0px;
border-right: 0px;
width: 800px;
}
#list3 th, #list3 td {
border: 1px solid #ccc;
border-left: 0px;
border-right: 0px;
padding: 5px;
font-size: 14px;
}
#list1 .col1, #list2 .col1, #list3 .col1, #list4 .col1 , #list5 .col1 { width: 50px; }
#list1 .col2, #list2 .col2, #list3 .col2, #list4 .col2, #list5 .col2 { width: 80px; }
#list1 .col3, #list2 .col3, #list3 .col3, #list4 .col3, #list5 .col3 { width: 50px; }
#list1 .col4, #list2 .col4, #list3 .col4, #list4 .col4, #list5 .col4 { width: 100px; }
#list1 .col5, #list2 .col5, #list3 .col5, #list4 .col5, #list5 .col5 { width: 520px; }
#list1 td, #list2 td, #list3 td, #list4 td, #list5 td { text-align: center; }
#list1 .cell5, #list2 .cell5, #list3 .cell5, #list4 .cell5, #list5 .cell5 { text-align: left; padding-left: 10px; }
#list1 th, #list2 th, #list3 th, #list4 th, #list5 th { background-color: #ddd; }
#list1 .sprite { background-color: #eee; }
#list2 tr:hover { background-color: #eee; }
</style>
</head>
<body>
<body>
<div id="main">
<h1><span style="color:cornflowerblue;">M</span>ember list <small style="float:right;font-size:.6em;margin-top:14px;">Table Design</small></h1>
<table id="list4">
<tr>
<th class="col1">No</th>
<th class="col2">Name</th>
<th class="col3">Age</th>
<th class="col4">ID</th>
<th class="col5">Description</th>
</tr>
<tr>
<td class="cell1">01</td>
<td class="cell2">Lorem</td>
<td class="cell3">21</td>
<td class="cell4">Lorem</td>
<td class="cell5">Lorem ipsum dolor sit amet</td>
</tr>
<tr>
<td class="cell1">02</td>
<td class="cell2">Magni</td>
<td class="cell3">22</td>
<td class="cell4">Facere</td>
<td class="cell5">Obcaecati accusamus perspiciatis nesciunt corporis</td>
</tr>
<tr>
<td class="cell1">03</td>
<td class="cell2">Nam</td>
<td class="cell3">23</td>
<td class="cell4">Laudantium</td>
<td class="cell5">Ipsa nam molestiae ea obcaecati</td>
</tr>
<tr>
<td class="cell1">04</td>
<td class="cell2">Beatae</td>
<td class="cell3">24</td>
<td class="cell4">Esse</td>
<td class="cell5">Repellat expedita dolorum autem architecto</td>
</tr>
<tr>
<td class="cell1">05</td>
<td class="cell2">Placeat</td>
<td class="cell3">25</td>
<td class="cell4">Itaque</td>
<td class="cell5">Soluta eaque nam nemo enim</td>
</tr>
<tr>
<td class="cell1">06</td>
<td class="cell2">Eligendi</td>
<td class="cell3">26</td>
<td class="cell4">Velit</td>
<td class="cell5">Dolores, unde ratione Ab, natus</td>
</tr>
<tr>
<td class="cell1">07</td>
<td class="cell2">Labore</td>
<td class="cell3">27</td>
<td class="cell4">Doloribus</td>
<td class="cell5">Voluptas aperiam ratione suscipit cumque</td>
</tr>
<tr>
<td class="cell1">08</td>
<td class="cell2">Ducimus</td>
<td class="cell3">28</td>
<td class="cell4">Ea</td>
<td class="cell5">Distinctio possimus neque quisquam asperiores</td>
</tr>
<tr>
<td class="cell1">09</td>
<td class="cell2">Et</td>
<td class="cell3">29</td>
<td class="cell4">Nostrum</td>
<td class="cell5">Architecto eos odit dignissimos similique</td>
</tr>
<tr>
<td class="cell1">10</td>
<td class="cell2">Saepe</td>
<td class="cell3">21</td>
<td class="cell4">Voluptatibus</td>
<td class="cell5">Unde, aliquid Deleniti, quae mollitia</td>
</tr>
</table>
<h1><span style="color:gold;">M</span>ember list</h1>
<table id="list1">
<tr>
<th class="col1">No</th>
<th class="col2">Name</th>
<th class="col3">Age</th>
<th class="col4">ID</th>
<th class="col5">Description</th>
</tr>
<tr>
<td class="cell1">01</td>
<td class="cell2">Lorem</td>
<td class="cell3">21</td>
<td class="cell4">Lorem</td>
<td class="cell5">Lorem ipsum dolor sit amet</td>
</tr>
<tr class="sprite">
<td class="cell1">02</td>
<td class="cell2">Magni</td>
<td class="cell3">22</td>
<td class="cell4">Facere</td>
<td class="cell5">Obcaecati accusamus perspiciatis nesciunt corporis</td>
</tr>
<tr>
<td class="cell1">03</td>
<td class="cell2">Nam</td>
<td class="cell3">23</td>
<td class="cell4">Laudantium</td>
<td class="cell5">Ipsa nam molestiae ea obcaecati</td>
</tr>
<tr class="sprite">
<td class="cell1">04</td>
<td class="cell2">Beatae</td>
<td class="cell3">24</td>
<td class="cell4">Esse</td>
<td class="cell5">Repellat expedita dolorum autem architecto</td>
</tr>
<tr>
<td class="cell1">05</td>
<td class="cell2">Placeat</td>
<td class="cell3">25</td>
<td class="cell4">Itaque</td>
<td class="cell5">Soluta eaque nam nemo enim</td>
</tr>
<tr class="sprite">
<td class="cell1">06</td>
<td class="cell2">Eligendi</td>
<td class="cell3">26</td>
<td class="cell4">Velit</td>
<td class="cell5">Dolores, unde ratione Ab, natus</td>
</tr>
<tr>
<td class="cell1">07</td>
<td class="cell2">Labore</td>
<td class="cell3">27</td>
<td class="cell4">Doloribus</td>
<td class="cell5">Voluptas aperiam ratione suscipit cumque</td>
</tr>
<tr class="sprite">
<td class="cell1">08</td>
<td class="cell2">Ducimus</td>
<td class="cell3">28</td>
<td class="cell4">Ea</td>
<td class="cell5">Distinctio possimus neque quisquam asperiores</td>
</tr>
<tr>
<td class="cell1">09</td>
<td class="cell2">Et</td>
<td class="cell3">29</td>
<td class="cell4">Nostrum</td>
<td class="cell5">Architecto eos odit dignissimos similique</td>
</tr>
<tr class="sprite">
<td class="cell1">10</td>
<td class="cell2">Saepe</td>
<td class="cell3">21</td>
<td class="cell4">Voluptatibus</td>
<td class="cell5">Unde, aliquid Deleniti, quae mollitia</td>
</tr>
</table>
<h1><span style="color:#C3E871;">M</span>ember list</h1>
<table id="list2">
<tr>
<th class="col1">No</th>
<th class="col2">Name</th>
<th class="col3">Age</th>
<th class="col4">ID</th>
<th class="col5">Description</th>
</tr>
<tr>
<td class="cell1">01</td>
<td class="cell2">Lorem</td>
<td class="cell3">21</td>
<td class="cell4">Lorem</td>
<td class="cell5">Lorem ipsum dolor sit amet</td>
</tr>
<tr>
<td class="cell1">02</td>
<td class="cell2">Magni</td>
<td class="cell3">22</td>
<td class="cell4">Facere</td>
<td class="cell5">Obcaecati accusamus perspiciatis nesciunt corporis</td>
</tr>
<tr>
<td class="cell1">03</td>
<td class="cell2">Nam</td>
<td class="cell3">23</td>
<td class="cell4">Laudantium</td>
<td class="cell5">Ipsa nam molestiae ea obcaecati</td>
</tr>
<tr>
<td class="cell1">04</td>
<td class="cell2">Beatae</td>
<td class="cell3">24</td>
<td class="cell4">Esse</td>
<td class="cell5">Repellat expedita dolorum autem architecto</td>
</tr>
<tr>
<td class="cell1">05</td>
<td class="cell2">Placeat</td>
<td class="cell3">25</td>
<td class="cell4">Itaque</td>
<td class="cell5">Soluta eaque nam nemo enim</td>
</tr>
<tr>
<td class="cell1">06</td>
<td class="cell2">Eligendi</td>
<td class="cell3">26</td>
<td class="cell4">Velit</td>
<td class="cell5">Dolores, unde ratione Ab, natus</td>
</tr>
<tr>
<td class="cell1">07</td>
<td class="cell2">Labore</td>
<td class="cell3">27</td>
<td class="cell4">Doloribus</td>
<td class="cell5">Voluptas aperiam ratione suscipit cumque</td>
</tr>
<tr>
<td class="cell1">08</td>
<td class="cell2">Ducimus</td>
<td class="cell3">28</td>
<td class="cell4">Ea</td>
<td class="cell5">Distinctio possimus neque quisquam asperiores</td>
</tr>
<tr>
<td class="cell1">09</td>
<td class="cell2">Et</td>
<td class="cell3">29</td>
<td class="cell4">Nostrum</td>
<td class="cell5">Architecto eos odit dignissimos similique</td>
</tr>
<tr>
<td class="cell1">10</td>
<td class="cell2">Saepe</td>
<td class="cell3">21</td>
<td class="cell4">Voluptatibus</td>
<td class="cell5">Unde, aliquid Deleniti, quae mollitia</td>
</tr>
</table>
<h1><span style="color:#C792EA;">M</span>ember list</h1>
<table id="list3">
<tr>
<th class="col1">No</th>
<th class="col2">Name</th>
<th class="col3">Age</th>
<th class="col4">ID</th>
<th class="col5">Description</th>
</tr>
<tr>
<td class="cell1">01</td>
<td class="cell2">Lorem</td>
<td class="cell3">21</td>
<td class="cell4">Lorem</td>
<td class="cell5">Lorem ipsum dolor sit amet</td>
</tr>
<tr>
<td class="cell1">02</td>
<td class="cell2">Magni</td>
<td class="cell3">22</td>
<td class="cell4">Facere</td>
<td class="cell5">Obcaecati accusamus perspiciatis nesciunt corporis</td>
</tr>
<tr>
<td class="cell1">03</td>
<td class="cell2">Nam</td>
<td class="cell3">23</td>
<td class="cell4">Laudantium</td>
<td class="cell5">Ipsa nam molestiae ea obcaecati</td>
</tr>
<tr>
<td class="cell1">04</td>
<td class="cell2">Beatae</td>
<td class="cell3">24</td>
<td class="cell4">Esse</td>
<td class="cell5">Repellat expedita dolorum autem architecto</td>
</tr>
<tr>
<td class="cell1">05</td>
<td class="cell2">Placeat</td>
<td class="cell3">25</td>
<td class="cell4">Itaque</td>
<td class="cell5">Soluta eaque nam nemo enim</td>
</tr>
<tr>
<td class="cell1">06</td>
<td class="cell2">Eligendi</td>
<td class="cell3">26</td>
<td class="cell4">Velit</td>
<td class="cell5">Dolores, unde ratione Ab, natus</td>
</tr>
<tr>
<td class="cell1">07</td>
<td class="cell2">Labore</td>
<td class="cell3">27</td>
<td class="cell4">Doloribus</td>
<td class="cell5">Voluptas aperiam ratione suscipit cumque</td>
</tr>
<tr>
<td class="cell1">08</td>
<td class="cell2">Ducimus</td>
<td class="cell3">28</td>
<td class="cell4">Ea</td>
<td class="cell5">Distinctio possimus neque quisquam asperiores</td>
</tr>
<tr>
<td class="cell1">09</td>
<td class="cell2">Et</td>
<td class="cell3">29</td>
<td class="cell4">Nostrum</td>
<td class="cell5">Architecto eos odit dignissimos similique</td>
</tr>
<tr>
<td class="cell1">10</td>
<td class="cell2">Saepe</td>
<td class="cell3">21</td>
<td class="cell4">Voluptatibus</td>
<td class="cell5">Unde, aliquid Deleniti, quae mollitia</td>
</tr>
</table>
<h1><span style="color:#73B5AF;">M</span>ember list</h1>
<table id="list5">
<tr>
<th class="col1">No</th>
<th class="col2">Name</th>
<th class="col3">Age</th>
<th class="col4">ID</th>
<th class="col5">Description</th>
</tr>
<tr>
<td class="cell1">01</td>
<td class="cell2">Lorem</td>
<td class="cell3">21</td>
<td class="cell4">Lorem</td>
<td class="cell5">Lorem ipsum dolor sit amet</td>
</tr>
<tr>
<td class="cell1">02</td>
<td class="cell2">Magni</td>
<td class="cell3">22</td>
<td class="cell4">Facere</td>
<td class="cell5">Obcaecati accusamus perspiciatis nesciunt corporis</td>
</tr>
<tr>
<td class="cell1">03</td>
<td class="cell2">Nam</td>
<td class="cell3">23</td>
<td class="cell4">Laudantium</td>
<td class="cell5">Ipsa nam molestiae ea obcaecati</td>
</tr>
<tr>
<td class="cell1">04</td>
<td class="cell2">Beatae</td>
<td class="cell3">24</td>
<td class="cell4">Esse</td>
<td class="cell5">Repellat expedita dolorum autem architecto</td>
</tr>
<tr>
<td class="cell1">05</td>
<td class="cell2">Placeat</td>
<td class="cell3">25</td>
<td class="cell4">Itaque</td>
<td class="cell5">Soluta eaque nam nemo enim</td>
</tr>
<tr>
<td class="cell1">06</td>
<td class="cell2">Eligendi</td>
<td class="cell3">26</td>
<td class="cell4">Velit</td>
<td class="cell5">Dolores, unde ratione Ab, natus</td>
</tr>
<tr>
<td class="cell1">07</td>
<td class="cell2">Labore</td>
<td class="cell3">27</td>
<td class="cell4">Doloribus</td>
<td class="cell5">Voluptas aperiam ratione suscipit cumque</td>
</tr>
<tr>
<td class="cell1">08</td>
<td class="cell2">Ducimus</td>
<td class="cell3">28</td>
<td class="cell4">Ea</td>
<td class="cell5">Distinctio possimus neque quisquam asperiores</td>
</tr>
<tr>
<td class="cell1">09</td>
<td class="cell2">Et</td>
<td class="cell3">29</td>
<td class="cell4">Nostrum</td>
<td class="cell5">Architecto eos odit dignissimos similique</td>
</tr>
<tr>
<td class="cell1">10</td>
<td class="cell2">Saepe</td>
<td class="cell3">21</td>
<td class="cell4">Voluptatibus</td>
<td class="cell5">Unde, aliquid Deleniti, quae mollitia</td>
</tr>
</table>
</div>
</body>
</html>- 실행결과

728x90
'웹페이지' 카테고리의 다른 글
| CSS STEP 11 - Float (0) | 2023.04.17 |
|---|---|
| CSS STEP 10 - Display (0) | 2023.04.17 |
| CSS STEP 8 - OverFlow&Visibility (0) | 2023.04.14 |
| CSS STEP 7 - BOX (0) | 2023.04.14 |
| CSS STEP 6 - TEXT (0) | 2023.04.14 |
