728x90
★ CSS 박스 모델, Box Model
- 모든 태그는 사각형으로 랜더링(출력) 된다.
- 태그가 화면에 출력 될 때 공통된 성질에 관련된 정책(모델)
- 1. border
- 2. width, height
- 3. padding
- 4. margin
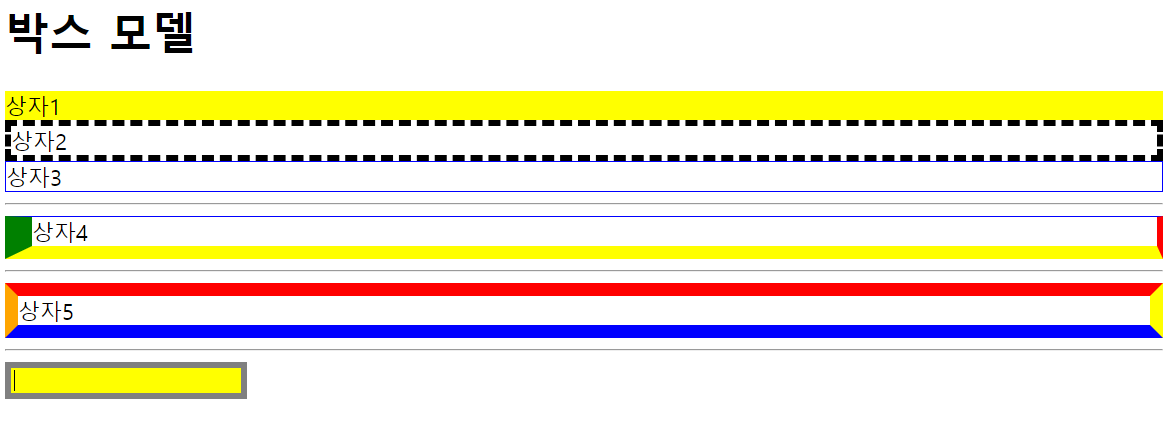
■ 1. 테두리, border
- 모든 태그는 자신의 영역을 가진다.
- 영역이 항상 사각형이다. > 테두리
- 테두리 > 표현 O, 표현 X
- border-style : solid, dashed, dotted를 자주사용함.
<style>
#box2 {
border-color: black; /* 선의 색상 */
border-width: 5px; /* 선의 두께 */
border-style: dashed; /* 선의 종류 solid, dashed, dotted, bubble, inset ...*/
}
/* 간단하게 작성 하면 */
#box3 {
border : 1px solid blue;
}
/* 4개의 테두리를 모두 다른 조건 */
#box4 {
border-top : 1px solid blue;
border-right : 5px solid red;
border-bottom : 10px solid yellow;
border-left : 20px solid green;
}
/* 4개의 테두리 색을 다르게 하는 조건 */
/* 가로 세로를 다르게 하려면, border-color : red yellow; */
#box5 {
border-width : 10px;
border-style: solid;
border-color: red yellow blue orange;
}
/* 텍스트 박스에 적용 */
.txt {
outline: none;
border: 5px solid gray;
}
.txt:focus {
background-color: yellow;
}
</style>
<body>
<h1>박스 모델</h1>
<!-- div#box$.box{상자$}*3 -->
<div id="box1" class="box">상자1</div>
<div id="box2" class="box">상자2</div>
<div id="box3" class="box">상자3</div>
<hr>
<div id="box4" class="box">상자4</div>
<hr>
<div id="box5" class="box">상자5</div>
<hr>
<input type="text" class="txt">
</body>
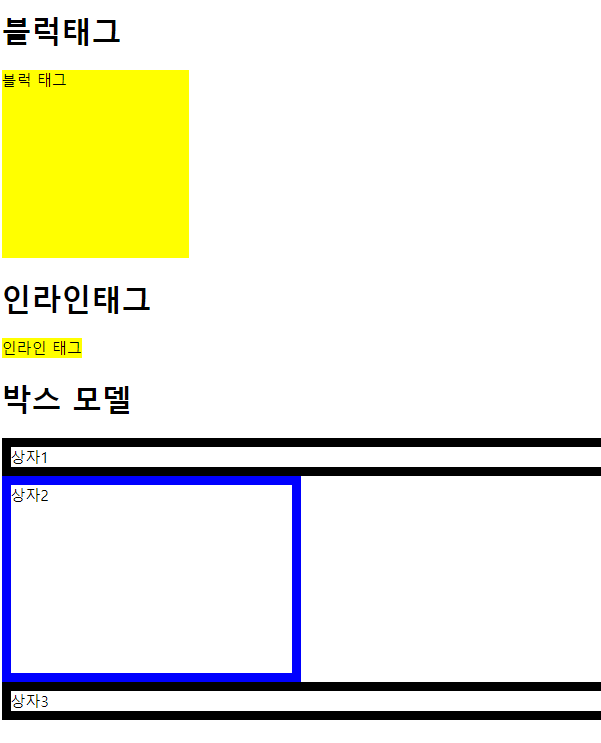
■ 2. width, height
- 너비, 높이를 지정
- width : 개체의 너비
- height : 개체의 높이
- 블럭 태그 : width/height 적용 가능
- 인라인 태그 : width/height 적용 불가능
- width+height : 콘텐츠 영역의 크기(O), 상자의 크기(X)
- min-height, min-width : 내용물이 많지 않으면, 그 사이즈를 유지하고, 오버플로우가 발생되면 오토로 자동으로 늘어남
- max-height, max-width : 오버플로우가 발생되면, max사이즈만큼만 유지되고, 오버플로우 발생
<style>
.box {
border : 10px solid black;
}
#box2 {
border-color: blue;
/* width: 100%;
height: auto; */
width : 300px;
height: 200px;
}
/*
블럭태그
- 너비 : 100%
- 높이 : 내용물
- width/height 적용 가능
인라인태그
- 너비 : 내용물
- 높이 : 내용물
- width/height 적용 불가능
*/
#div1 {
background-color: yellow;
width : 200px;
height: 200px;
}
#span1 {
background-color: yellow;
width : 200px;
height: 200px;
}
</style>
<body>
<h1>블럭태그</h1>
<div id="div1">블럭 태그</div>
<h1>인라인태그</h1>
<span id="span1">인라인 태그</span>
<h1>박스 모델</h1>
<!-- div#box$.box{상자$}*3 -->
<div id="box1" class="box">상자1</div>
<div id="box2" class="box">상자2</div>
<div id="box3" class="box">상자3</div>
</body>
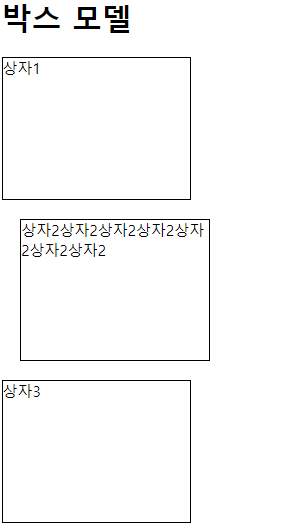
■ 3. padding, margin
- padding : 테두리 > 안쪽 여백
- margin : 테두리 > 바깥쪽 여백
- 블럭 태그 간격 조절 : <br> 태그 금지 > margin 사용
- 인라인 태그 간격 조절 : <br> 태그 사용
- ex) padding을 주었을 경우
<style>
.box {
border : 1px solid black;
width : 200px;
height : 150px;
}
#box2 {
padding: 20px;
/* 이런식으로 패딩의 방향을 따로 줄 수 있음
padding-top : 0px;
padding-right : 0px;
padding-bottom : 0px;
padding-left : 0px;
*/
/* 간편하게 다 넣어도 방향대로 줄 수 있음
padding : 10px 20px 0px 20px; */
}
</style>
<body>
<h1>박스 모델</h1>
<!-- div#box$.box{상자$}*3 -->
<div id="box1" class="box">상자1</div>
<div id="box2" class="box">상자2</div>
<div id="box3" class="box">상자3</div>
</body>
- ex) margin을 넣었을 경우
<style>
#box2 {
margin : 20px;
}
</style>
<body>
<h1>박스 모델</h1>
<!-- div#box$.box{상자$}*3 -->
<div id="box1" class="box">상자1</div>
<div id="box2" class="box">상자2상자2상자2상자2상자2상자2상자2</div>
<div id="box3" class="box">상자3</div>
</body>
■ 테이블에 적용한 예
- border-collapse : collapse; : 테두리를 합치는 것
- hover : 마우스 커서가 갔을 때 색상이 변하도록 하는 것
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#list {
border : 1px solid gray;
border-collapse: collapse;
width : 800px;
margin-top : 10px;
}
#list th, td {
border : 1px solid gray;
padding : 5px;
}
#list #cols1 { width: 50px;}
#list #cols2 { width: 500px;}
#list #cols3 { width: 100px;}
#list #cols4 { width: 100px;}
#list #cols5 { width: 50px;}
#list th {
background-color: #EEE;
}
h1, #list th, #list td {
color : #444;
}
#list td { text-align: center;}
#list .cell2 {text-align: left; padding-left: 15px;}
</style>
</head>
<body>
<h1>게시판</h1>
<!-- table>tr*20>td*5 -->
<!-- table#list.table -->
<table id="list" class="table">
<!-- tr>td#cols$*5 -->
<tr>
<th id="cols1">번호</th>
<th id="cols2">제목</th>
<th id="cols3">이름</th>
<th id="cols4">날짜</th>
<th id="cols5">읽음</th>
</tr>
<!-- (tr>td.cell$*5)*20 -->
<!-- (tr>(td.cell1{$$})+(td.cell2>lorem5)+(td.cell3>lorem1)+(td.cell4>{2023-04-$$})+(td.cell5{$$}))*20 -->
<tr>
<td class="cell1">01</td>
<td class="cell2">Lorem ipsum dolor sit amet.</td>
<td class="cell3">Lorem.</td>
<td class="cell4">2023-04-01</td>
<td class="cell5">01</td>
</tr>
<tr>
<td class="cell1">02</td>
<td class="cell2">Aut sit alias cumque minima.</td>
<td class="cell3">Totam.</td>
<td class="cell4">2023-04-02</td>
<td class="cell5">02</td>
</tr>
<tr>
<td class="cell1">03</td>
<td class="cell2">Ipsum repudiandae assumenda repellendus provident?</td>
<td class="cell3">Quas?</td>
<td class="cell4">2023-04-03</td>
<td class="cell5">03</td>
</tr>
<tr>
<td class="cell1">04</td>
<td class="cell2">Molestias nobis voluptatem cumque quasi!</td>
<td class="cell3">Culpa!</td>
<td class="cell4">2023-04-04</td>
<td class="cell5">04</td>
</tr>
<tr>
<td class="cell1">05</td>
<td class="cell2">Incidunt culpa tenetur rerum tempore.</td>
<td class="cell3">Odio.</td>
<td class="cell4">2023-04-05</td>
<td class="cell5">05</td>
</tr>
<tr>
<td class="cell1">06</td>
<td class="cell2">Sed dicta sapiente placeat soluta.</td>
<td class="cell3">Ducimus?</td>
<td class="cell4">2023-04-06</td>
<td class="cell5">06</td>
</tr>
<tr>
<td class="cell1">07</td>
<td class="cell2">Quibusdam nam quasi sed saepe.</td>
<td class="cell3">Magni.</td>
<td class="cell4">2023-04-07</td>
<td class="cell5">07</td>
</tr>
<tr>
<td class="cell1">08</td>
<td class="cell2">Fugit facilis odit molestias minus?</td>
<td class="cell3">Delectus!</td>
<td class="cell4">2023-04-08</td>
<td class="cell5">08</td>
</tr>
<tr>
<td class="cell1">09</td>
<td class="cell2">Iste reiciendis aut eos molestiae.</td>
<td class="cell3">Beatae.</td>
<td class="cell4">2023-04-09</td>
<td class="cell5">09</td>
</tr>
<tr>
<td class="cell1">10</td>
<td class="cell2">Nostrum dolores rem eveniet similique.</td>
<td class="cell3">Vero?</td>
<td class="cell4">2023-04-10</td>
<td class="cell5">10</td>
</tr>
</table>
</html>
- 전체 소스코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.table {
border: 1px solid grey;
border-collapse: collapse;
width: 800px;
margin-top: 10px;
}
.table th,td{
border: 1px solid grey;
/* border를 두개를 써서 줄이 2개가 됐기 때문에 table에서 collaspe로 테이블 줄을 하나로 합친다 */
padding: 5px;
}
/* 컬럼의 값이 만아지면 틀이 깨지기때문에 초기에 테이블 크기를 고정시킨다. */
.table .cols1 { width:50px;}
.table .cols2 { width:500px;}
.table .cols3 { width:100px;}
.table .cols4 { width:100px;}
.table .cols5 { width:50px;}
.table th{
background-color: #EEE;
}
h1, .table th, .table td {
color: #444;
}
.table td { text-align: center; }
.table .cell2 {
text-align: left;
padding-left: 15px;
}
.table.blue td {
color: blue;
}
.table.striped {
border-left : 0px;
border-right : 0px;
}
.table.striped th, .table.striped td {
border-left : 0px;
border-right : 0px;
}
.table.dark {
border-color : white;
background-color: black;
color : white;
}
.table.dark th, table.dark td {
border-color : white;
background-color: #333;
color : white;
}
.table.hovertable tr:hover {
background-color: yellow;
}
</style>
</head>
<body>
<h1>게시판</h1>
<!-- table>tr*20>td*5 -->
<!-- table#list.table -->
<table id="list" class="table hovertable">
<!-- tr>th#cols$*5 -->
<tr>
<th class="cols1">번호</th>
<th class="cols2">제목</th>
<th class="cols3">이름</th>
<th class="cols4">날짜</th>
<th class="cols5">읽음</th>
</tr>
<!-- (tr>td.cell$*5)*20 -->
<!-- (tr>(td.cell1{$$})+(td.cell2>lorem5)+(td.cell3>lorem1)+(td.cell4>{2023-04-$$})+(td.cell5{$$}))*20 -->
<tr>
<td class="cell1">01</td>
<td class="cell2">Lorem ipsum dolor sit amet.</td>
<td class="cell3">Lorem.</td>
<td class="cell4">2023-04-01</td>
<td class="cell5">01</td>
</tr>
<tr>
<td class="cell1">02</td>
<td class="cell2">Est blanditiis qui ad aliquid!</td>
<td class="cell3">Sequi?</td>
<td class="cell4">2023-04-02</td>
<td class="cell5">02</td>
</tr>
<tr>
<td class="cell1">03</td>
<td class="cell2">Optio, modi. Quo, animi alias?</td>
<td class="cell3">Cumque?</td>
<td class="cell4">2023-04-03</td>
<td class="cell5">03</td>
</tr>
<tr>
<td class="cell1">04</td>
<td class="cell2">Autem saepe repellat cum rem.</td>
<td class="cell3">Consectetur?</td>
<td class="cell4">2023-04-04</td>
<td class="cell5">04</td>
</tr>
<tr>
<td class="cell1">05</td>
<td class="cell2">Illo doloribus quas ratione in.</td>
<td class="cell3">Incidunt?</td>
<td class="cell4">2023-04-05</td>
<td class="cell5">05</td>
</tr>
<tr>
<td class="cell1">06</td>
<td class="cell2">Atque at esse incidunt eos.</td>
<td class="cell3">Similique.</td>
<td class="cell4">2023-04-06</td>
<td class="cell5">06</td>
</tr>
<tr>
<td class="cell1">07</td>
<td class="cell2">Doloremque ipsa magni fugiat quibusdam!</td>
<td class="cell3">Nihil!</td>
<td class="cell4">2023-04-07</td>
<td class="cell5">07</td>
</tr>
<tr>
<td class="cell1">08</td>
<td class="cell2">Dolorem molestias amet consequatur doloribus!</td>
<td class="cell3">Dolores.</td>
<td class="cell4">2023-04-08</td>
<td class="cell5">08</td>
</tr>
<tr>
<td class="cell1">09</td>
<td class="cell2">Consectetur saepe suscipit explicabo delectus?</td>
<td class="cell3">Libero?</td>
<td class="cell4">2023-04-09</td>
<td class="cell5">09</td>
</tr>
<tr>
<td class="cell1">10</td>
<td class="cell2">Ea consequatur sit accusantium ad?</td>
<td class="cell3">Officiis.</td>
<td class="cell4">2023-04-10</td>
<td class="cell5">10</td>
</tr>
<tr>
<td class="cell1">11</td>
<td class="cell2">Quae rem vero debitis nemo.</td>
<td class="cell3">Ipsam!</td>
<td class="cell4">2023-04-11</td>
<td class="cell5">11</td>
</tr>
<tr>
<td class="cell1">12</td>
<td class="cell2">Eveniet temporibus sunt culpa fugiat?</td>
<td class="cell3">Enim.</td>
<td class="cell4">2023-04-12</td>
<td class="cell5">12</td>
</tr>
<tr>
<td class="cell1">13</td>
<td class="cell2">Adipisci at quasi omnis quia?</td>
<td class="cell3">Provident.</td>
<td class="cell4">2023-04-13</td>
<td class="cell5">13</td>
</tr>
<tr>
<td class="cell1">14</td>
<td class="cell2">Architecto illum aliquam iure quae.</td>
<td class="cell3">Sit.</td>
<td class="cell4">2023-04-14</td>
<td class="cell5">14</td>
</tr>
<tr>
<td class="cell1">15</td>
<td class="cell2">Et esse deleniti adipisci molestiae!</td>
<td class="cell3">Praesentium?</td>
<td class="cell4">2023-04-15</td>
<td class="cell5">15</td>
</tr>
<tr>
<td class="cell1">16</td>
<td class="cell2">Aut sint non tempore eum.</td>
<td class="cell3">Cupiditate.</td>
<td class="cell4">2023-04-16</td>
<td class="cell5">16</td>
</tr>
<tr>
<td class="cell1">17</td>
<td class="cell2">Quos dignissimos facere vitae aliquam?</td>
<td class="cell3">Quos?</td>
<td class="cell4">2023-04-17</td>
<td class="cell5">17</td>
</tr>
<tr>
<td class="cell1">18</td>
<td class="cell2">Adipisci ipsum laboriosam quia eius?</td>
<td class="cell3">Quia.</td>
<td class="cell4">2023-04-18</td>
<td class="cell5">18</td>
</tr>
<tr>
<td class="cell1">19</td>
<td class="cell2">Laboriosam, inventore iusto? Accusantium, quibusdam.</td>
<td class="cell3">Eos.</td>
<td class="cell4">2023-04-19</td>
<td class="cell5">19</td>
</tr>
<tr>
<td class="cell1">20</td>
<td class="cell2">Sint modi neque a corrupti.</td>
<td class="cell3">Reiciendis!</td>
<td class="cell4">2023-04-20</td>
<td class="cell5">20</td>
</tr>
</table>
<h1>게시판</h1>
<table id="list2" class="table striped">
<!-- tr>th#cols$*5 -->
<tr>
<th class="cols1">번호</th>
<th class="cols2">제목</th>
<th class="cols3">이름</th>
<th class="cols4">날짜</th>
<th class="cols5">읽음</th>
</tr>
<!-- (tr>td.cell$*5)*20 -->
<!-- (tr>(td.cell1{$$})+(td.cell2>lorem5)+(td.cell3>lorem1)+(td.cell4>{2023-04-$$})+(td.cell5{$$}))*20 -->
<tr>
<td class="cell1">01</td>
<td class="cell2">Lorem ipsum dolor sit amet.</td>
<td class="cell3">Lorem.</td>
<td class="cell4">2023-04-01</td>
<td class="cell5">01</td>
</tr>
<tr>
<td class="cell1">02</td>
<td class="cell2">Est blanditiis qui ad aliquid!</td>
<td class="cell3">Sequi?</td>
<td class="cell4">2023-04-02</td>
<td class="cell5">02</td>
</tr>
<tr>
<td class="cell1">03</td>
<td class="cell2">Optio, modi. Quo, animi alias?</td>
<td class="cell3">Cumque?</td>
<td class="cell4">2023-04-03</td>
<td class="cell5">03</td>
</tr>
<tr>
<td class="cell1">04</td>
<td class="cell2">Autem saepe repellat cum rem.</td>
<td class="cell3">Consectetur?</td>
<td class="cell4">2023-04-04</td>
<td class="cell5">04</td>
</tr>
<tr>
<td class="cell1">05</td>
<td class="cell2">Illo doloribus quas ratione in.</td>
<td class="cell3">Incidunt?</td>
<td class="cell4">2023-04-05</td>
<td class="cell5">05</td>
</tr>
<tr>
<td class="cell1">06</td>
<td class="cell2">Atque at esse incidunt eos.</td>
<td class="cell3">Similique.</td>
<td class="cell4">2023-04-06</td>
<td class="cell5">06</td>
</tr>
<tr>
<td class="cell1">07</td>
<td class="cell2">Doloremque ipsa magni fugiat quibusdam!</td>
<td class="cell3">Nihil!</td>
<td class="cell4">2023-04-07</td>
<td class="cell5">07</td>
</tr>
<tr>
<td class="cell1">08</td>
<td class="cell2">Dolorem molestias amet consequatur doloribus!</td>
<td class="cell3">Dolores.</td>
<td class="cell4">2023-04-08</td>
<td class="cell5">08</td>
</tr>
<tr>
<td class="cell1">09</td>
<td class="cell2">Consectetur saepe suscipit explicabo delectus?</td>
<td class="cell3">Libero?</td>
<td class="cell4">2023-04-09</td>
<td class="cell5">09</td>
</tr>
<tr>
<td class="cell1">10</td>
<td class="cell2">Ea consequatur sit accusantium ad?</td>
<td class="cell3">Officiis.</td>
<td class="cell4">2023-04-10</td>
<td class="cell5">10</td>
</tr>
<tr>
<td class="cell1">11</td>
<td class="cell2">Quae rem vero debitis nemo.</td>
<td class="cell3">Ipsam!</td>
<td class="cell4">2023-04-11</td>
<td class="cell5">11</td>
</tr>
<tr>
<td class="cell1">12</td>
<td class="cell2">Eveniet temporibus sunt culpa fugiat?</td>
<td class="cell3">Enim.</td>
<td class="cell4">2023-04-12</td>
<td class="cell5">12</td>
</tr>
<tr>
<td class="cell1">13</td>
<td class="cell2">Adipisci at quasi omnis quia?</td>
<td class="cell3">Provident.</td>
<td class="cell4">2023-04-13</td>
<td class="cell5">13</td>
</tr>
<tr>
<td class="cell1">14</td>
<td class="cell2">Architecto illum aliquam iure quae.</td>
<td class="cell3">Sit.</td>
<td class="cell4">2023-04-14</td>
<td class="cell5">14</td>
</tr>
<tr>
<td class="cell1">15</td>
<td class="cell2">Et esse deleniti adipisci molestiae!</td>
<td class="cell3">Praesentium?</td>
<td class="cell4">2023-04-15</td>
<td class="cell5">15</td>
</tr>
<tr>
<td class="cell1">16</td>
<td class="cell2">Aut sint non tempore eum.</td>
<td class="cell3">Cupiditate.</td>
<td class="cell4">2023-04-16</td>
<td class="cell5">16</td>
</tr>
<tr>
<td class="cell1">17</td>
<td class="cell2">Quos dignissimos facere vitae aliquam?</td>
<td class="cell3">Quos?</td>
<td class="cell4">2023-04-17</td>
<td class="cell5">17</td>
</tr>
<tr>
<td class="cell1">18</td>
<td class="cell2">Adipisci ipsum laboriosam quia eius?</td>
<td class="cell3">Quia.</td>
<td class="cell4">2023-04-18</td>
<td class="cell5">18</td>
</tr>
<tr>
<td class="cell1">19</td>
<td class="cell2">Laboriosam, inventore iusto? Accusantium, quibusdam.</td>
<td class="cell3">Eos.</td>
<td class="cell4">2023-04-19</td>
<td class="cell5">19</td>
</tr>
<tr>
<td class="cell1">20</td>
<td class="cell2">Sint modi neque a corrupti.</td>
<td class="cell3">Reiciendis!</td>
<td class="cell4">2023-04-20</td>
<td class="cell5">20</td>
</tr>
</table>
<h1>게시판</h1>
<table id="list2" class="table dark">
<!-- tr>th#cols$*5 -->
<tr>
<th class="cols1">번호</th>
<th class="cols2">제목</th>
<th class="cols3">이름</th>
<th class="cols4">날짜</th>
<th class="cols5">읽음</th>
</tr>
<!-- (tr>td.cell$*5)*20 -->
<!-- (tr>(td.cell1{$$})+(td.cell2>lorem5)+(td.cell3>lorem1)+(td.cell4>{2023-04-$$})+(td.cell5{$$}))*20 -->
<tr>
<td class="cell1">01</td>
<td class="cell2">Lorem ipsum dolor sit amet.</td>
<td class="cell3">Lorem.</td>
<td class="cell4">2023-04-01</td>
<td class="cell5">01</td>
</tr>
<tr>
<td class="cell1">02</td>
<td class="cell2">Est blanditiis qui ad aliquid!</td>
<td class="cell3">Sequi?</td>
<td class="cell4">2023-04-02</td>
<td class="cell5">02</td>
</tr>
<tr>
<td class="cell1">03</td>
<td class="cell2">Optio, modi. Quo, animi alias?</td>
<td class="cell3">Cumque?</td>
<td class="cell4">2023-04-03</td>
<td class="cell5">03</td>
</tr>
<tr>
<td class="cell1">04</td>
<td class="cell2">Autem saepe repellat cum rem.</td>
<td class="cell3">Consectetur?</td>
<td class="cell4">2023-04-04</td>
<td class="cell5">04</td>
</tr>
<tr>
<td class="cell1">05</td>
<td class="cell2">Illo doloribus quas ratione in.</td>
<td class="cell3">Incidunt?</td>
<td class="cell4">2023-04-05</td>
<td class="cell5">05</td>
</tr>
<tr>
<td class="cell1">06</td>
<td class="cell2">Atque at esse incidunt eos.</td>
<td class="cell3">Similique.</td>
<td class="cell4">2023-04-06</td>
<td class="cell5">06</td>
</tr>
<tr>
<td class="cell1">07</td>
<td class="cell2">Doloremque ipsa magni fugiat quibusdam!</td>
<td class="cell3">Nihil!</td>
<td class="cell4">2023-04-07</td>
<td class="cell5">07</td>
</tr>
<tr>
<td class="cell1">08</td>
<td class="cell2">Dolorem molestias amet consequatur doloribus!</td>
<td class="cell3">Dolores.</td>
<td class="cell4">2023-04-08</td>
<td class="cell5">08</td>
</tr>
<tr>
<td class="cell1">09</td>
<td class="cell2">Consectetur saepe suscipit explicabo delectus?</td>
<td class="cell3">Libero?</td>
<td class="cell4">2023-04-09</td>
<td class="cell5">09</td>
</tr>
<tr>
<td class="cell1">10</td>
<td class="cell2">Ea consequatur sit accusantium ad?</td>
<td class="cell3">Officiis.</td>
<td class="cell4">2023-04-10</td>
<td class="cell5">10</td>
</tr>
<tr>
<td class="cell1">11</td>
<td class="cell2">Quae rem vero debitis nemo.</td>
<td class="cell3">Ipsam!</td>
<td class="cell4">2023-04-11</td>
<td class="cell5">11</td>
</tr>
<tr>
<td class="cell1">12</td>
<td class="cell2">Eveniet temporibus sunt culpa fugiat?</td>
<td class="cell3">Enim.</td>
<td class="cell4">2023-04-12</td>
<td class="cell5">12</td>
</tr>
<tr>
<td class="cell1">13</td>
<td class="cell2">Adipisci at quasi omnis quia?</td>
<td class="cell3">Provident.</td>
<td class="cell4">2023-04-13</td>
<td class="cell5">13</td>
</tr>
<tr>
<td class="cell1">14</td>
<td class="cell2">Architecto illum aliquam iure quae.</td>
<td class="cell3">Sit.</td>
<td class="cell4">2023-04-14</td>
<td class="cell5">14</td>
</tr>
<tr>
<td class="cell1">15</td>
<td class="cell2">Et esse deleniti adipisci molestiae!</td>
<td class="cell3">Praesentium?</td>
<td class="cell4">2023-04-15</td>
<td class="cell5">15</td>
</tr>
<tr>
<td class="cell1">16</td>
<td class="cell2">Aut sint non tempore eum.</td>
<td class="cell3">Cupiditate.</td>
<td class="cell4">2023-04-16</td>
<td class="cell5">16</td>
</tr>
<tr>
<td class="cell1">17</td>
<td class="cell2">Quos dignissimos facere vitae aliquam?</td>
<td class="cell3">Quos?</td>
<td class="cell4">2023-04-17</td>
<td class="cell5">17</td>
</tr>
<tr>
<td class="cell1">18</td>
<td class="cell2">Adipisci ipsum laboriosam quia eius?</td>
<td class="cell3">Quia.</td>
<td class="cell4">2023-04-18</td>
<td class="cell5">18</td>
</tr>
<tr>
<td class="cell1">19</td>
<td class="cell2">Laboriosam, inventore iusto? Accusantium, quibusdam.</td>
<td class="cell3">Eos.</td>
<td class="cell4">2023-04-19</td>
<td class="cell5">19</td>
</tr>
<tr>
<td class="cell1">20</td>
<td class="cell2">Sint modi neque a corrupti.</td>
<td class="cell3">Reiciendis!</td>
<td class="cell4">2023-04-20</td>
<td class="cell5">20</td>
</tr>
</table>
</body>
</html>
728x90
'웹페이지' 카테고리의 다른 글
| CSS STEP 9 - 적용 예제 (0) | 2023.04.14 |
|---|---|
| CSS STEP 8 - OverFlow&Visibility (0) | 2023.04.14 |
| CSS STEP 6 - TEXT (0) | 2023.04.14 |
| CSS STEP 5 - BackGround (0) | 2023.04.13 |
| CSS STEP 4 - Emmet (0) | 2023.04.13 |
