728x90
★ 표, Table
- 1. <table>
- 큰상자
- 전체 컨테이너
- 2. <tr>
- table row
- 중간 상자
- 행 역할
- 3. <td>
- table data
- 작은 상자
- 셀 역할
- 데이터를 저장하는 역할
- 4. <th>
- table header
- 제목 역할
- 작은 상자
- 5. <thead>
- <th>에서 생략되서 사용되는 것
- 있으나 없으나 상관 없음, 잘안씀
- 관리용도 중간 컨테이너
- 6. <tbody>
- <td>에서 생략되서 사용되는 것
- 있으나 없으나 상관 없음, 잘안씀
- 관리용도 중간 컨테이너
- 7. <tfoot>
- 아래에 들어가는 것
- 있으나 없으나 상관 없음, 잘안씀
- 관리용도 중간 컨테이너
■ 소스 코드
- 1. 2행 2열 테이블
<h1>2행 2열 테이블</h1>
<table border="1" width="200" height="200">
<tr>
<td>1</td>
<td>2</td>
</tr>
<tr>
<td>3</td>
<td>4</td>
</tr>
</table>- 실행결과

- 2. 이미지가 삽입된 테이블
<h1>이미지가 삽입된 2행 2열 테이블</h1>
<table border="1" width="200" height="200">
<tr>
<td width="100">
<img src="images/cat01.jpg" width="100" height="100">
</td>
<td width="100">
<img src="images/cat01.jpg" width="100" height="100">
</td>
</tr>
<tr>
<td height ="100">3</td>
<td>4</td>
</tr>
</table>- 실행결과

- 3. valign 사용 테이블
- 옵션 = center, bottom, top
<h1>2행 2열 테이블3</h1>
<table border="1" width="200" height="200">
<tr>
<!-- valign = "center, bottom, top"-->
<td align = "center" valign="bottom">1</td>
<td>2</td>
</tr>
<tr>
<td>3</td>
<td>4</td>
</tr>
</table>- 실행결과

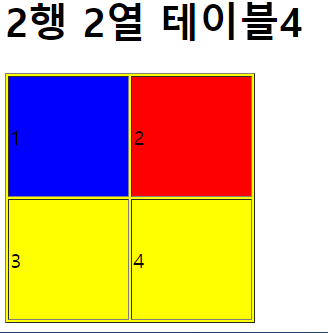
- 4. 색깔이 칠해진 테이블
- bg 옵션
<h1>2행 2열 테이블4</h1>
<table border="1" width="200" height="200" bgcolor="yellow">
<tr bgcolor="red">
<td bgcolor="blue">1</td>
<td>2</td>
</tr>
<tr>
<td>3</td>
<td>4</td>
</tr>
</table>- 실행결과

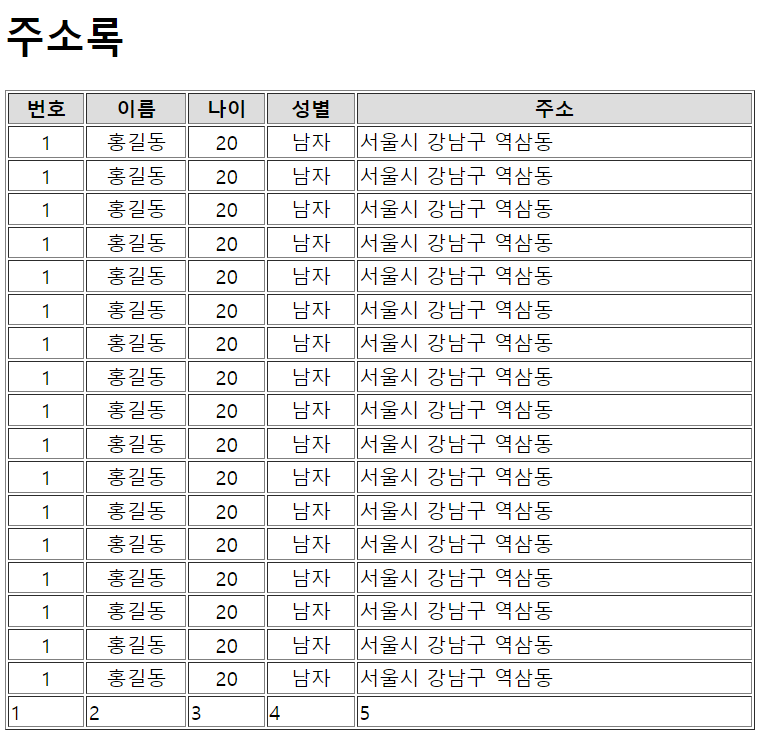
- 5. 주소록 테이블
- 테이블 헤더 : th 사용
- 테이블 데이터 : 길이 고정(left, center), 길이 가변(left)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>주소록</h1>
<table border="1" width="600">
<!-- 테이블 헤더-->
<!--
<tr bgcolor ="#DDDDDD">
<td align="center" width="60"><b>번호</b></td>
<td align="center" width="80"><b>이름</b></td>
<td align="center" width="60"><b>나이</b></td>
<td align="center" width="70"><b>성별</b></td>
<td align="center" width="330"><b>주소</b></td>
</tr>
-->
<thead>
<tr bgcolor = "#DDDDDD">
<th width="60">번호</th>
<th width="80">이름</th>
<th width="60">나이</th>
<th width="70">성별</th>
<th width="330">주소</th>
</tr>
</thead>
<!--
테이블 데이터
1. 길이 고정 : 왼쪽 or 가운데
2. 길이 가변 : 왼쪽
-->
<tbody>
<tr>
<td align="center">1</td>
<td align="center">홍길동</td>
<td align="center">20</td>
<td align="center">남자</td>
<td align="left">서울시 강남구 역삼동</td>
</tr>
<tr>
<td align="center">1</td>
<td align="center">홍길동</td>
<td align="center">20</td>
<td align="center">남자</td>
<td align="left">서울시 강남구 역삼동</td>
</tr>
<tr>
<td align="center">1</td>
<td align="center">홍길동</td>
<td align="center">20</td>
<td align="center">남자</td>
<td align="left">서울시 강남구 역삼동</td>
</tr>
<tr>
<td align="center">1</td>
<td align="center">홍길동</td>
<td align="center">20</td>
<td align="center">남자</td>
<td align="left">서울시 강남구 역삼동</td>
</tr>
<tr>
<td align="center">1</td>
<td align="center">홍길동</td>
<td align="center">20</td>
<td align="center">남자</td>
<td align="left">서울시 강남구 역삼동</td>
</tr>
<tr>
<td align="center">1</td>
<td align="center">홍길동</td>
<td align="center">20</td>
<td align="center">남자</td>
<td align="left">서울시 강남구 역삼동</td>
</tr>
<tr>
<td align="center">1</td>
<td align="center">홍길동</td>
<td align="center">20</td>
<td align="center">남자</td>
<td align="left">서울시 강남구 역삼동</td>
</tr>
<tr>
<td align="center">1</td>
<td align="center">홍길동</td>
<td align="center">20</td>
<td align="center">남자</td>
<td align="left">서울시 강남구 역삼동</td>
</tr>
<tr>
<td align="center">1</td>
<td align="center">홍길동</td>
<td align="center">20</td>
<td align="center">남자</td>
<td align="left">서울시 강남구 역삼동</td>
</tr>
<tr>
<td align="center">1</td>
<td align="center">홍길동</td>
<td align="center">20</td>
<td align="center">남자</td>
<td align="left">서울시 강남구 역삼동</td>
</tr>
<tr>
<td align="center">1</td>
<td align="center">홍길동</td>
<td align="center">20</td>
<td align="center">남자</td>
<td align="left">서울시 강남구 역삼동</td>
</tr>
<tr>
<td align="center">1</td>
<td align="center">홍길동</td>
<td align="center">20</td>
<td align="center">남자</td>
<td align="left">서울시 강남구 역삼동</td>
</tr>
<tr>
<td align="center">1</td>
<td align="center">홍길동</td>
<td align="center">20</td>
<td align="center">남자</td>
<td align="left">서울시 강남구 역삼동</td>
</tr>
<tr>
<td align="center">1</td>
<td align="center">홍길동</td>
<td align="center">20</td>
<td align="center">남자</td>
<td align="left">서울시 강남구 역삼동</td>
</tr>
<tr>
<td align="center">1</td>
<td align="center">홍길동</td>
<td align="center">20</td>
<td align="center">남자</td>
<td align="left">서울시 강남구 역삼동</td>
</tr>
<tr>
<td align="center">1</td>
<td align="center">홍길동</td>
<td align="center">20</td>
<td align="center">남자</td>
<td align="left">서울시 강남구 역삼동</td>
</tr>
<tr>
<td align="center">1</td>
<td align="center">홍길동</td>
<td align="center">20</td>
<td align="center">남자</td>
<td align="left">서울시 강남구 역삼동</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
<td>5</td>
</tr>
</tfoot>
</table>
</body>
</html>- 실행결과

★ 셀병합 테이블
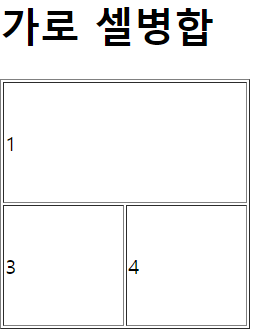
- colspan : 가로 셀 병합
- rowspan : 세로 셀 병합
- 주의 사항 : 각각의 <tr>내의 <td> 개수는 동일해야 한다. > 테이블 깨짐
- 소스코드
<h1>가로 셀병합</h1>
<table border="1" width="200" height="200">
<tr>
<td colspan="2">1</td>
</tr>
<tr>
<td>3</td>
<td>4</td>
</tr>
</table>- 실행 결과

- 소스코드2
<h1>세로 셀병합</h1>
<table border="1" width="200" height="200">
<tr>
<td rowspan="2">1</td>
<td>2</td>
</tr>
<tr>
<td>4</td>
</tr>
</table>- 실행 결과

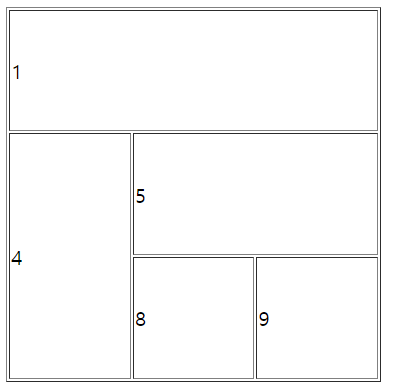
- 소스코드 3
<table border="1" width="300" height="300">
<tr>
<td colspan="3">1</td>
</tr>
<tr>
<td rowspan="2">4</td>
<td colspan="2">5</td>
</tr>
<tr>
<td>8</td>
<td>9</td>
</tr>
</table>- 실행 결과

728x90
'웹페이지' 카테고리의 다른 글
| HTML STEP 11 - FORM (0) | 2023.04.12 |
|---|---|
| HTML STEP 10 - HTML 기초 예제문제 (0) | 2023.04.11 |
| HTML STEP 8 - TAG (0) | 2023.04.11 |
| VSCode로 HTML 환경구축 (0) | 2023.04.11 |
| HTML STEP 7 - IMAGE (0) | 2023.04.11 |
