728x90
★ Visual Studio Code 다운
Download Visual Studio Code - Mac, Linux, Windows
Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows. Download Visual Studio Code to experience a redefined code editor, optimized for building and debugging modern web and cloud applications.
code.visualstudio.com
- download - system - window 64bit

★ 프로그램 설치
- 실행 후 계속 Next 하여 설치

★ 편리한 확장팩 설치
- extensions 클릭
- 1. korean language install
- 한국어 지원 확장팩

- 2. Material Icon Theme install
- 파일 아이콘 테마

- 3. Material Theme Icons install
- 코딩 및 vscode 테마

- 4. live server install
- 톰캣과 같이 서버를 만들어주는 확장팩

- 5. auto rename tag install
- 자동으로 태그를 변경해주는 역할

- 6. auto close tag install
- 자동으로 태그를 닫아주는 확장팩

- 7. html tag wrapper install
- 링크 tag를 용이하게 해주는 확장팩

★ 폴더 열기
- 폴더열기 ->(단축키) ctrl+k+o -> C:\class\code\client\ClientTest\src\main\webapp
- 폰트 사이즈 조절 -> 설정 -> font 검색후, 폰트 사이즈 조절
- 설정 -> 테마 -> 색테마 -> 테마 설정

★ 서버 열기
- 단축키 설정 -> 바로가기키 -> open with liveserver 검색 -> 더블클릭 -> 하고싶은 단축키 입력(ctrl+f11)
- 서버 실행시 port : 5500

★ 유용한 단축키
- ! 입력 후, 엔터 누르면

- 기본적인 HTML 구문이 자동 생성됨

★ 추가 적인 확장팩
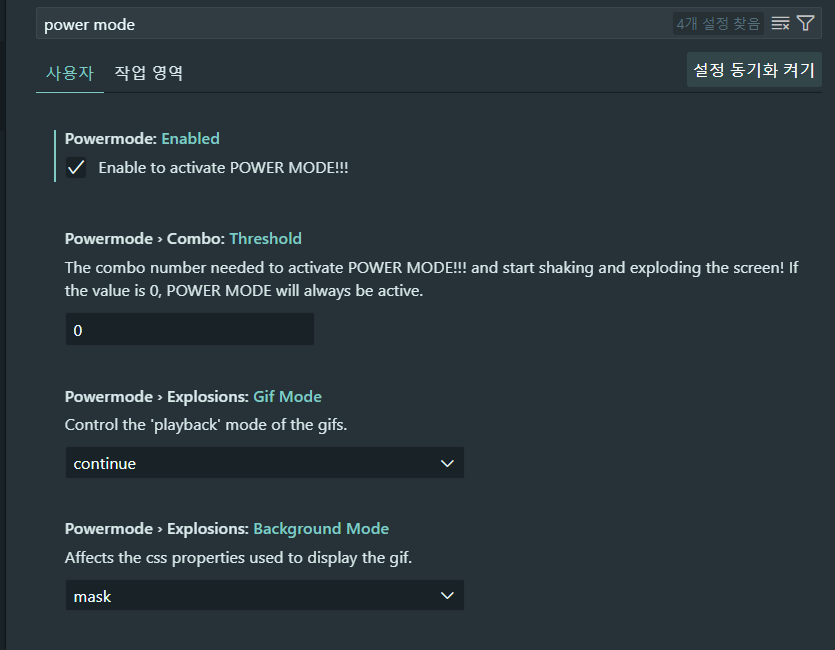
- Power Mode install
- 코딩이 심심하지 않도록, 효과를 보여주고 코딩 속도를 보여줌.

- 설정
- 환경 설정 -> power mode 검색 하여, on off 설정

728x90
'웹페이지' 카테고리의 다른 글
| HTML STEP 9 - TABLE (0) | 2023.04.11 |
|---|---|
| HTML STEP 8 - TAG (0) | 2023.04.11 |
| HTML STEP 7 - IMAGE (0) | 2023.04.11 |
| HTML STEP 6 - LINK (0) | 2023.04.11 |
| HTML STEP 5 - LIST (0) | 2023.04.11 |
