728x90
★ 제어문
- if문 사용
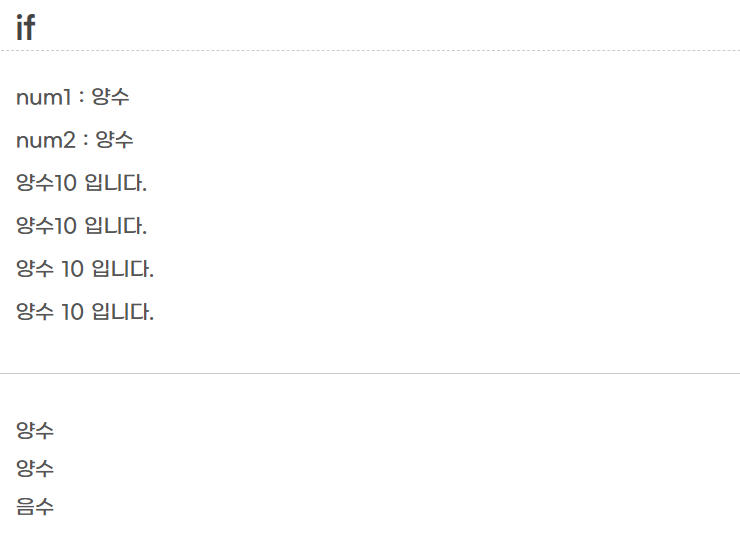
<h2>if</h2>
<div th:if="${num1 > 0}">num1 : 양수</div>
<div th:if="${num2 > 0}">num2 : 양수</div>
<div th:if="${num1 > 0}">
<span th:text="'양수' + ${num1} + ' 입니다.'"></span>
</div>
<div th:if="${num1 > 0}" th:text="'양수' + ${num1} + ' 입니다.'"></div>
<div th:if="${num1 > 0}" th:text="|양수 ${num1} 입니다.|"></div>
<div th:if="${num1 > 0}">양수 [[${num1}]] 입니다.</div>
<hr>
<div th:if="${num1 > 0}">양수</div>
<div th:if="${num1 < 0}">음수</div>
<div th:if="${num1 > 0}">양수</div>
<div th:unless="${num1 > 0}">음수</div>- 실행 결과

- switch문 사용
<h2>switch</h2>
<div th:switch="${mode}">
<div th:case="add">추가하기</div>
<div th:case="remove">삭제하기</div>
<div th:case="*">기타</div>
</div>- 실행 결과

★ 반복문
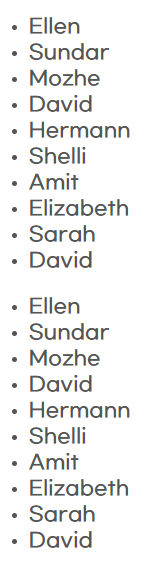
- each문 사용
<!-- Loop 방법 -->
<ul>
<li th:each="name : ${names}" th:text="${name}">이름</li>
</ul>
<ul>
<li th:each="name : ${names}"><span th:text="${name}"></span></li>
</ul>
<ul th:each="name: ${names}">
<li th:text="${name}"></li>
</ul>
<hr>
<!-- 배열 -->
<ul>
<li th:each="dto : ${list}" th:text="|${dto.subject}(${dto.id})|"></li>
</ul>
<ul>
<li th:each="dto : ${list}" th:object="${dto}">
<span th:text="*{subject}"></span>
</li>
</ul>
<ul>
<li th:each="dto : ${list}" th:object="${dto}" th:text="*{subject}">
</li>
</ul>- 실행 결과

- 테이블 형식 Each문
<table>
<tr>
<th>번호</th>
<th>아이디</th>
<th>제목</th>
<th></th>
<th></th>
<th></th>
<th></th>
<th></th>
<th></th>
<th></th>
</tr>
<tr th:each="dto, status : ${list}">
<td th:text="${dto.seq}"></td>
<td th:text="${dto.id}"></td>
<td th:text="${dto.subject}"></td>
<td th:text="${status.index}"></td>
<td th:text="${status.count}"></td>
<td th:text="${status.size}"></td>
<td th:text="${status.even}"></td>
<td th:text="${status.odd}"></td>
<td th:text="${status.first}"></td>
<td th:text="${status.last}"></td>
</tr>
</table>- 실행 결과

★ 조각 페이지
- inc/sub.html
<!-- templates/inc/sub.html -->
<div>조각 페이지 입니다.</div>- inc/sub2.html
<!DOCTYPE html>
<html xmlns:th="https://thymeleaf.org">
<head>
<body>
<!-- sub2.html -->
<div th:fragment="part">조각 페이지 2</div>
<div th:fragment="part2">조각 페이지 3</div>
<div th:fragment="owner(name, tel)">
<div>소유주 : <span th:text="${name}"></span></div>
<div>연락처 : <span th:text="${tel}"></span></div>
</div>
</body>
</html>- 사용
<h1>Thymeleaf Fragment</h1>
<h2>insert</h2>
<div th:insert="~{inc/sub.html}"></div>
<h2>replace</h2>
<div th:replace="~{inc/sub.html}"></div>
<hr>
<!-- 확장자 생략 가능 -->
<div th:insert="~{inc/sub}"></div>
<!-- ~{} 생략 가능 > 비권장 -->
<div th:insert="inc/sub"></div>
<hr>
<div th:insert="~{inc/sub2.html :: part}"></div>
<hr>
<div th:insert="~{inc/sub2.html :: part2}"></div>
<hr>
<div th:insert="~{inc/sub2::owner('이동재', '010-1234-5678')}"></div>
<div th:insert="~{inc/sub2::owner('이민지', '010-8765-4321')}"></div>
<div th:insert="~{inc/sub2::owner('김대환', '010-7777-7777')}"></div>- 실행 결과

728x90
'Spring' 카테고리의 다른 글
| Spring Boot STEP 7 - JPA 2 (0) | 2023.07.03 |
|---|---|
| Spring Boot STEP 6 - JPA (0) | 2023.07.01 |
| Spring Boot STEP 4 - Thymeleaf2 (0) | 2023.06.28 |
| Spring Boot STEP 3 - Thymeleaf (0) | 2023.06.27 |
| Spring Boot STEP 2 - 기본적인 CRUD 사용 (0) | 2023.06.26 |
728x90
★ 제어문
- if문 사용
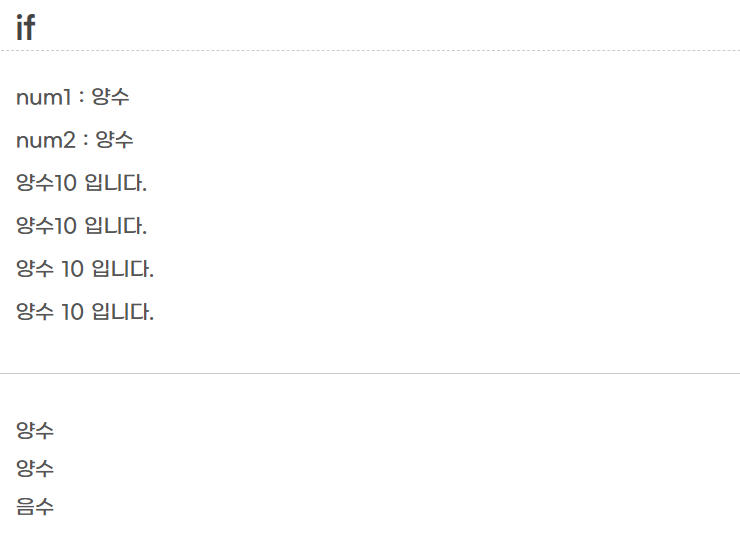
<h2>if</h2>
<div th:if="${num1 > 0}">num1 : 양수</div>
<div th:if="${num2 > 0}">num2 : 양수</div>
<div th:if="${num1 > 0}">
<span th:text="'양수' + ${num1} + ' 입니다.'"></span>
</div>
<div th:if="${num1 > 0}" th:text="'양수' + ${num1} + ' 입니다.'"></div>
<div th:if="${num1 > 0}" th:text="|양수 ${num1} 입니다.|"></div>
<div th:if="${num1 > 0}">양수 [[${num1}]] 입니다.</div>
<hr>
<div th:if="${num1 > 0}">양수</div>
<div th:if="${num1 < 0}">음수</div>
<div th:if="${num1 > 0}">양수</div>
<div th:unless="${num1 > 0}">음수</div>- 실행 결과

- switch문 사용
<h2>switch</h2>
<div th:switch="${mode}">
<div th:case="add">추가하기</div>
<div th:case="remove">삭제하기</div>
<div th:case="*">기타</div>
</div>- 실행 결과

★ 반복문
- each문 사용
<!-- Loop 방법 -->
<ul>
<li th:each="name : ${names}" th:text="${name}">이름</li>
</ul>
<ul>
<li th:each="name : ${names}"><span th:text="${name}"></span></li>
</ul>
<ul th:each="name: ${names}">
<li th:text="${name}"></li>
</ul>
<hr>
<!-- 배열 -->
<ul>
<li th:each="dto : ${list}" th:text="|${dto.subject}(${dto.id})|"></li>
</ul>
<ul>
<li th:each="dto : ${list}" th:object="${dto}">
<span th:text="*{subject}"></span>
</li>
</ul>
<ul>
<li th:each="dto : ${list}" th:object="${dto}" th:text="*{subject}">
</li>
</ul>- 실행 결과

- 테이블 형식 Each문
<table>
<tr>
<th>번호</th>
<th>아이디</th>
<th>제목</th>
<th></th>
<th></th>
<th></th>
<th></th>
<th></th>
<th></th>
<th></th>
</tr>
<tr th:each="dto, status : ${list}">
<td th:text="${dto.seq}"></td>
<td th:text="${dto.id}"></td>
<td th:text="${dto.subject}"></td>
<td th:text="${status.index}"></td>
<td th:text="${status.count}"></td>
<td th:text="${status.size}"></td>
<td th:text="${status.even}"></td>
<td th:text="${status.odd}"></td>
<td th:text="${status.first}"></td>
<td th:text="${status.last}"></td>
</tr>
</table>- 실행 결과

★ 조각 페이지
- inc/sub.html
<!-- templates/inc/sub.html -->
<div>조각 페이지 입니다.</div>- inc/sub2.html
<!DOCTYPE html>
<html xmlns:th="https://thymeleaf.org">
<head>
<body>
<!-- sub2.html -->
<div th:fragment="part">조각 페이지 2</div>
<div th:fragment="part2">조각 페이지 3</div>
<div th:fragment="owner(name, tel)">
<div>소유주 : <span th:text="${name}"></span></div>
<div>연락처 : <span th:text="${tel}"></span></div>
</div>
</body>
</html>- 사용
<h1>Thymeleaf Fragment</h1>
<h2>insert</h2>
<div th:insert="~{inc/sub.html}"></div>
<h2>replace</h2>
<div th:replace="~{inc/sub.html}"></div>
<hr>
<!-- 확장자 생략 가능 -->
<div th:insert="~{inc/sub}"></div>
<!-- ~{} 생략 가능 > 비권장 -->
<div th:insert="inc/sub"></div>
<hr>
<div th:insert="~{inc/sub2.html :: part}"></div>
<hr>
<div th:insert="~{inc/sub2.html :: part2}"></div>
<hr>
<div th:insert="~{inc/sub2::owner('이동재', '010-1234-5678')}"></div>
<div th:insert="~{inc/sub2::owner('이민지', '010-8765-4321')}"></div>
<div th:insert="~{inc/sub2::owner('김대환', '010-7777-7777')}"></div>- 실행 결과

728x90
'Spring' 카테고리의 다른 글
| Spring Boot STEP 7 - JPA 2 (0) | 2023.07.03 |
|---|---|
| Spring Boot STEP 6 - JPA (0) | 2023.07.01 |
| Spring Boot STEP 4 - Thymeleaf2 (0) | 2023.06.28 |
| Spring Boot STEP 3 - Thymeleaf (0) | 2023.06.27 |
| Spring Boot STEP 2 - 기본적인 CRUD 사용 (0) | 2023.06.26 |
