728x90
★ 순수 JavaScript
- Vanila JavaScript
★ JavaScript Library(API)
- jQuery
★ JavaScript FrameWork
- React
- Angular
- Vue
★ jQuery
- JQuery is a fast(x), small(x), and feature-rich JavaScript Library
- Lightweight Footprint
- CSS3 Compliant
- Cross-Browser
★ JQuery 다운로드
jQuery
What is jQuery? jQuery is a fast, small, and feature-rich JavaScript library. It makes things like HTML document traversal and manipulation, event handling, animation, and Ajax much simpler with an easy-to-use API that works across a multitude of browsers.
jquery.com
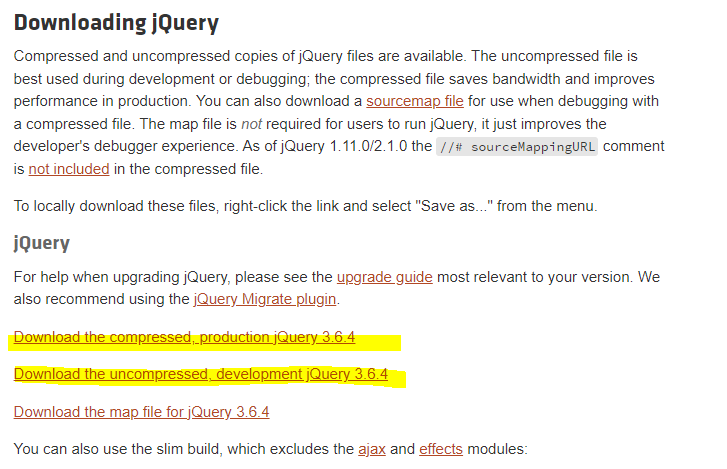
- 1. 직접 설치 > 파일 다운로드 + 참조
- Download -> 해당 두개의 소스, 다른이름으로 저장 ->

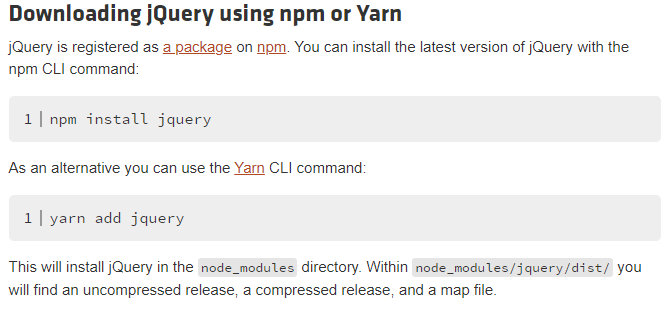
- 2. Node.js > NPM(Yarn) > 설치

- 3. CDN 사용

★ jQuery 사용 방법
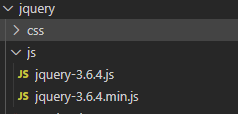
- 파일 위치 옮기기

- 파일에서 jquery 참조문
<script src="js/jquery-3.6.4.js"></script>- Dom방식과 jQuery의 차이
- ex1) 상자의 색상을 변경
//1. 첫번째 상자
//dom 방식
const box1 = document.getElementById('box1');
box1.style.backgroundColor='gold';
//jQuery 방식
jQuery('#box1')
.css('background-color', 'yellowgreen');- ex2) for문을 이용하였을 경우
- jQeury는 for문을 이용하지 않고도 모두 적용이 가능하다.
//2. 상자 5개
//dom 방식
const list = document.getElementsByClassName('box');
for (let i=0; i<list.length; i++) {
list[i].style.borderWidth = '5px';
}
//jQuery 방식
jQuery('.box').css('font-size', '3rem');- jQuery 함수 > CSS 선택자 지원
- jQuery 함수 반환값 > jQuery 객체
- jQuery로 찾은 것은 꼭, jQuery 함수를 이용하여 구현하여야 한다.
alert(document.getElementById('box1')); // [object HTMLDivElement]
alert(jQuery('#box1')); //[object Object]
■ jQuery 다양한 예
- 1. 태그 선택자
jQuery('div').css('color', 'blue');- 2. 클래스 선택자
jQuery('.box').css('background-color', 'gold');- 3. 아이디 선택자
jQuery('#box3').css('font-style', 'italic');- 4. 자식 선택자
jQuery('div:nth-child(odd)').css('text-decoration', 'underline');
728x90
'Library' 카테고리의 다른 글
| JQuery STEP 6 - Manipulation (0) | 2023.05.01 |
|---|---|
| JQuery STEP 5 - JQuery + Box Model (0) | 2023.05.01 |
| JQuery STEP 4 - JQuery CSS (0) | 2023.05.01 |
| JQuery STEP 3 - JQuery Effect (0) | 2023.05.01 |
| JQuery STEP 2 - JQuery Event (0) | 2023.05.01 |
