728x90
★ 모서리 둥글기
- border-radius : px, %
- 단축의 길이 1/2 = 최댓값
- 사용 방법
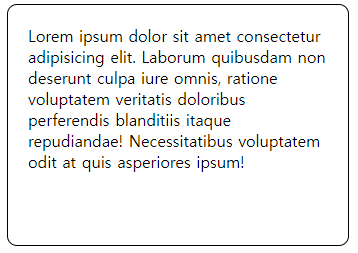
border-radius : 10px;- 실행 결과

- 사용 방법 2
- 최대 값 : 50%
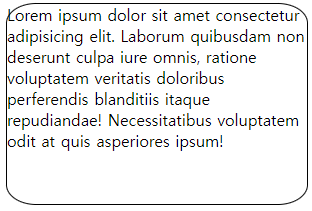
border-radius: 10%;- 실행 결과 2

- 사용 방법 3
border-top-left-radius: 30px;
border-bottom-right-radius: 30px;
border-top-right-radius: 100px;
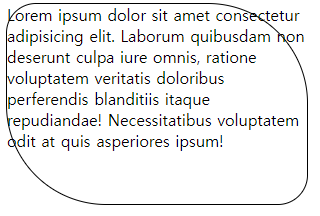
border-bottom-left-radius: 100px;- 실행 결과 3

- 이미지에 radius 주기
<img src="images/dog01.jpg" style="border-radius: 50%";>- 실행 결과

★ 아이콘
- window + . 버튼 클릭시 아이콘들이 나옴
- 대중적으로 많이 쓰는 사이트
- https://fontawesome.com/start
- 구글에서 제공하는 사이트
- https://fonts.google.com/icons
Font Awesome
The internet's icon library + toolkit. Used by millions of designers, devs, & content creators. Open-source. Always free. Always awesome.
fontawesome.com
Material Symbols and Icons - Google Fonts
Material Symbols are our newest icons consolidating over 2,500 glyphs in a single font file with a wide range of design variants.
fonts.google.com
- 해당 사이트에서 원하는 아이콘 클릭
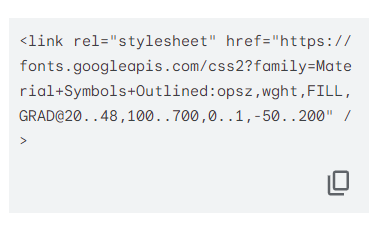
- 링크 복사

- <head> 태그 안에 붙여넣기
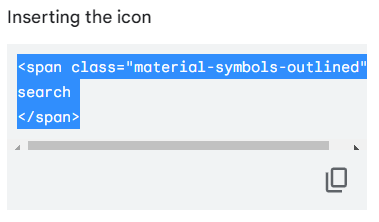
- Inserting the icon 코드 복사

- 원하는 Body 위치에 삽입

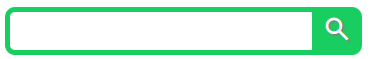
■ 네이버 검색창 만들기
- HTML 코드
<h1>검색</h1>
<div id="bar-search">
<input type="text" id="txt-search">
<button id="btn-search">
<span class="material-symbols-outlined">search</span>
<!-- 이미지 window+. -->
</button>
</div>- CSS 코드
#bar-search::after {
content : '';
display: block;
clear : left;
}
#txt-search, #btn-search {
float: left;
margin : 0;
padding : 0;
border : 0;
background-color: white;
outline: none;
}
#txt-search {
border : 5px solid #19CE60;
font-size : 1.5rem;
padding : 5px;
border-top-left-radius: 10px;
border-bottom-left-radius: 10px;
border-right : 0;
}
#btn-search {
background-color: #19CE60;
width : 50px;
height : 48px;
border-top-right-radius: 10px;
border-bottom-right-radius: 10px;
}
#btn-search span {
color : white;
font-size : 30px;
text-shadow: 2px 2px 2px gray;
}- 실행 결과

728x90
'웹페이지' 카테고리의 다른 글
| CSS STEP 26 - Transform (0) | 2023.04.18 |
|---|---|
| CSS STEP 25 - Column (0) | 2023.04.18 |
| CSS STEP 23 - Background (0) | 2023.04.18 |
| CSS STEP 22 - Shadow (0) | 2023.04.18 |
| CSS STEP 21 - Selector 5 (0) | 2023.04.18 |
