728x90
★ HTML5
- HTML 4.01 + XHTML 1.0에서 더 업그레이드 된 버전
■ ex01) text에 미리 보기
- 기존 HTML 이용
<input type="text" value="이름을 입력하세요."
onclick="this.value='';">
<input type="password" value="암호를 입력하세요."
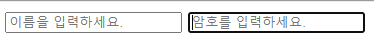
onclick="this.value='';">- 실행
- 문제점 : 암호를 입력하라는 미리보기에 아래와 같이 마킹처리가 되는 문제점

- HTML 5 이용
<input type="text" placeholder="이름을 입력하세요.">
<input type="password" placeholder="암호를 입력하세요.">- 실행
- 상위 문제를 해결하여 깔끔하게 표출

■ ex02) 필수입력 검사
- HTML5 이용
<input type="text" placeholder="아이디를 입력하세요." required> ** 필수입력- 실행

■ ex03) 이메일을 입력 받는 박스
- HTML 5 이용
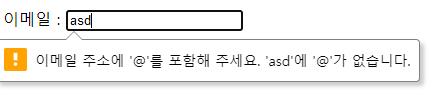
이메일 : <input type="email">- 실행

■ ex04) URL을 입력 받는 박스
- HTML 5 이용
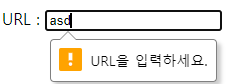
URL : <input type="url">- 실행

■ ex05) 전화번호를 입력 받는 박스
- HTML 5 이용
전화 : <input type="tel">- 실행

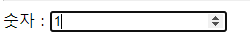
■ ex06) 숫자를 입력 받는 박스
- HTML 5 이용
숫자 : <input type="number">
<!-- 범위 지정 최소0 최대 100 10씩 증가-->
숫자 : <input type="number" min="0" max="100" step="10">- 실행

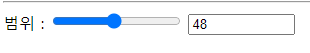
■ ex07) 범위 박스
- HTML 5 이용
범위 : <input type="range" onchange="document.getElementById('txt2').value = this.value">
<input type="text" id="txt2" size="10">- 실행

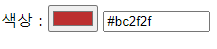
■ ex08) 색상 박스
- HTML 5 이용
색상 : <input type="color" onchange="document.getElementById('txt3').value = this.value">
<input type="text" id="txt3" size="10">
색상2 : <input type="color" onchange="document.getElementById('txt3').value = this.value; document.body.bgColor=this.value;" >
<input type="text" id="txt3" size="10">- 실행


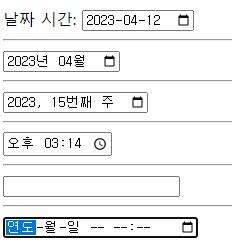
■ ex09) 날짜 시간 박스
- HTML 5 이용
날짜 시간:
<input type="date">
<hr>
<input type="month">
<hr>
<input type="week">
<hr>
<input type="time">
<hr>
<input type="datetime">
<hr>
<input type="datetime-local">- 실행

■ ex10) 데이터 리스트 박스
- HTML 5 이용
데이터리스트:
<input type="text" list="list1">
<datalist id="list1">
<option value="홍길동"></option>
<option value="홍순신"></option>
<option value="아무개"></option>
</datalist>- 실행

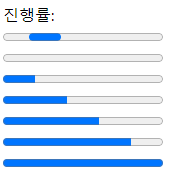
■ ex11) 진행률 박스
- HTML 5 이용
진행률:
<br>
<progress></progress>
<br>
<progress value="0"></progress>
<br>
<progress value="0.2"></progress>
<br>
<progress value="0.4"></progress>
<br>
<progress value="0.6"></progress>
<br>
<progress value="0.8"></progress>
<br>
<progress value="1"></progress>- 실행

■ ex12) 수치 박스
- HTML 5 이용
수치:
<br>
<meter></meter>
<br>
<meter value="0"></meter>
<br>
<meter value="0.5"></meter>
<br>
<meter value="-50" min="-100" max="100"></meter>- 실행

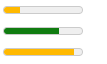
- 이용2
<meter min="0" max="100" value="20" low="30" high="80"></meter>
<br>
<meter min="0" max="100" value="70" low="30" high="80"></meter>
<br>
<meter min="0" max="100" value="90" low="30" high="80"></meter>- 실행

■ ex13) summary 박스
- HTML 5 이용
<details>
<summary>자바?</summary>
<p>자바는 어쩌구 저쩌구 자바는 어쩌구 저쩌구 자바는 어쩌구 저쩌구 자바는 어쩌구 저쩌구 자바는 어쩌구 저쩌구 자바는 어쩌구 저쩌구 자바는 어쩌구 저쩌구 자바는 어쩌구 저쩌구 자바는 어쩌구 저쩌구</p>
</details>- 실행

728x90
'웹페이지' 카테고리의 다른 글
| CSS STEP 2 - Selector (0) | 2023.04.13 |
|---|---|
| CSS STEP 1 - CSS 기초 (0) | 2023.04.12 |
| HTML STEP 12 - Table 예제 (2) | 2023.04.12 |
| HTML STEP 11 - FORM (0) | 2023.04.12 |
| HTML STEP 10 - HTML 기초 예제문제 (0) | 2023.04.11 |
