728x90
★ heading, <hn>
- 제목 태그
- n : 1~6
- <h1>, <h2>, <h3>, <h4>, <h5>, <h6>
- 쌍태그
- 혼합형
- 숫자는 중요도를 나타낸다. > 보이는 형태는 중요하지 않음.
- <h1> : 문서 내에서 가장 중요한 제목
- <h6> : 문서 내에서 가장 덜 중요한 제목
- hn.align : 수평 정렬
- 소스코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1 align="center"> 제목입니다. 1</h1>
<p> 내용입니다.내용입니다.내용입니다.내용입니다.내용입니다.내용입니다.내용입니다.내용입니다.내용입니다.내용입니다.내용입니다.내용입니다.내용입니다.내용입니다.내용입니다.</p>
<h2>제목입니다.2</h2>
<h3>제목입니다.3</h3>
<h4>제목입니다.4</h4>
<h5>제목입니다.5</h5>
<h6 style="font-size : 30pt;">제목입니다.6</h6>
</body>
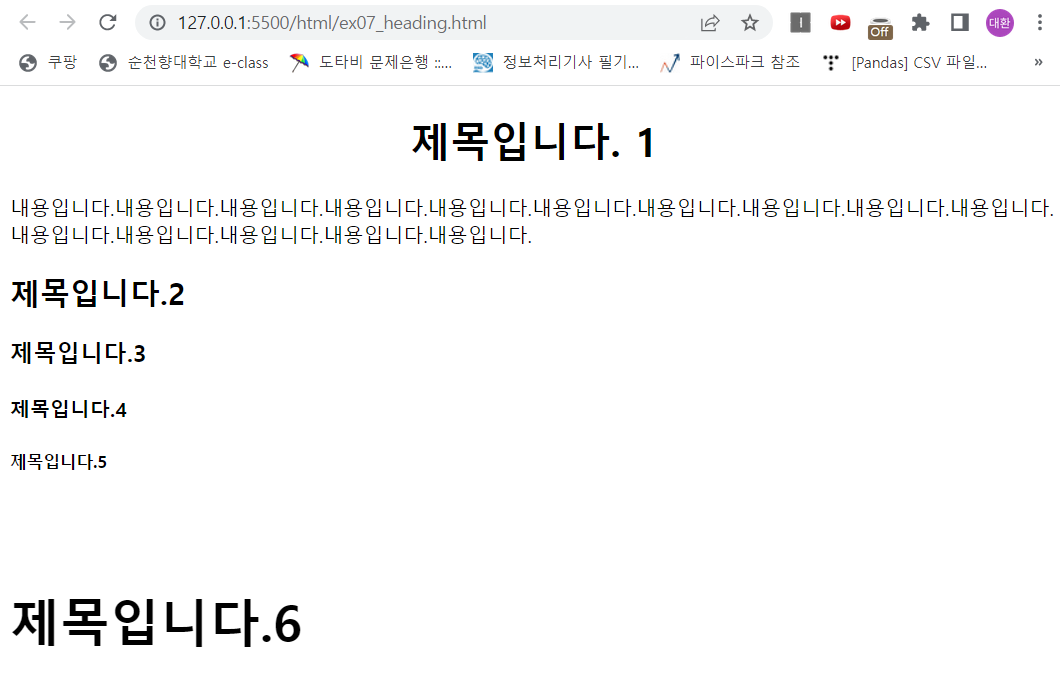
</html>- 실행 페이지

728x90
'웹페이지' 카테고리의 다른 글
| HTML STEP 4 - STYLE (0) | 2023.04.11 |
|---|---|
| HTML STEP 3 - HR (0) | 2023.04.11 |
| HTML STEP 1 - HTML 기초 (0) | 2023.04.10 |
| Eclipse Tomcat 연동 (0) | 2023.04.10 |
| HTML - 기초 환경 셋팅 (0) | 2023.04.10 |
