웹페이지
HTML STEP 7 - IMAGE
IT의 큰손
2023. 4. 11. 16:01
728x90
★ 이미지, Image
- <img>
- 단독태그
- img.src
- source
- 이미지 파일 URL
- 필수값
- img.alt
- alternate text > 대체 문자열
- 이미지가 올바르게 표시되지 않았을 때 대신 보여주는 문자열
- 필수값
- img.width
- 가로길이
- width="250"
- img.height
- 높이
- height="300"
■ 소스코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!--
이미지, Image
- <img>
- 단독태그
img.src
- source
- 이미지 파일 URL
- 필수값
img.alt
- alternate text > 대체 문자열
- 이미지가 올바르게 표시되지 않았을 때 대신 보여주는 문자열
- 필수값
img.width
img.height
-->
<img src="images/cat01.jpg">
<img src="/html/images/cat02.jpg">
<hr>
<img src="images/dog01.jpg" alt="강아지 오형제">
<hr>
<img src="images/dog02.jpg">
<img src="images/dog02.jpg" width="250", height="188">
<img src="images/dog02.jpg" width="500", height="376">
<img src="images/dog02.jpg" width="25", height="18">
<img src="images/dog02.jpg" width="500">
<img src="images/dog02.jpg" height="300">
</body>
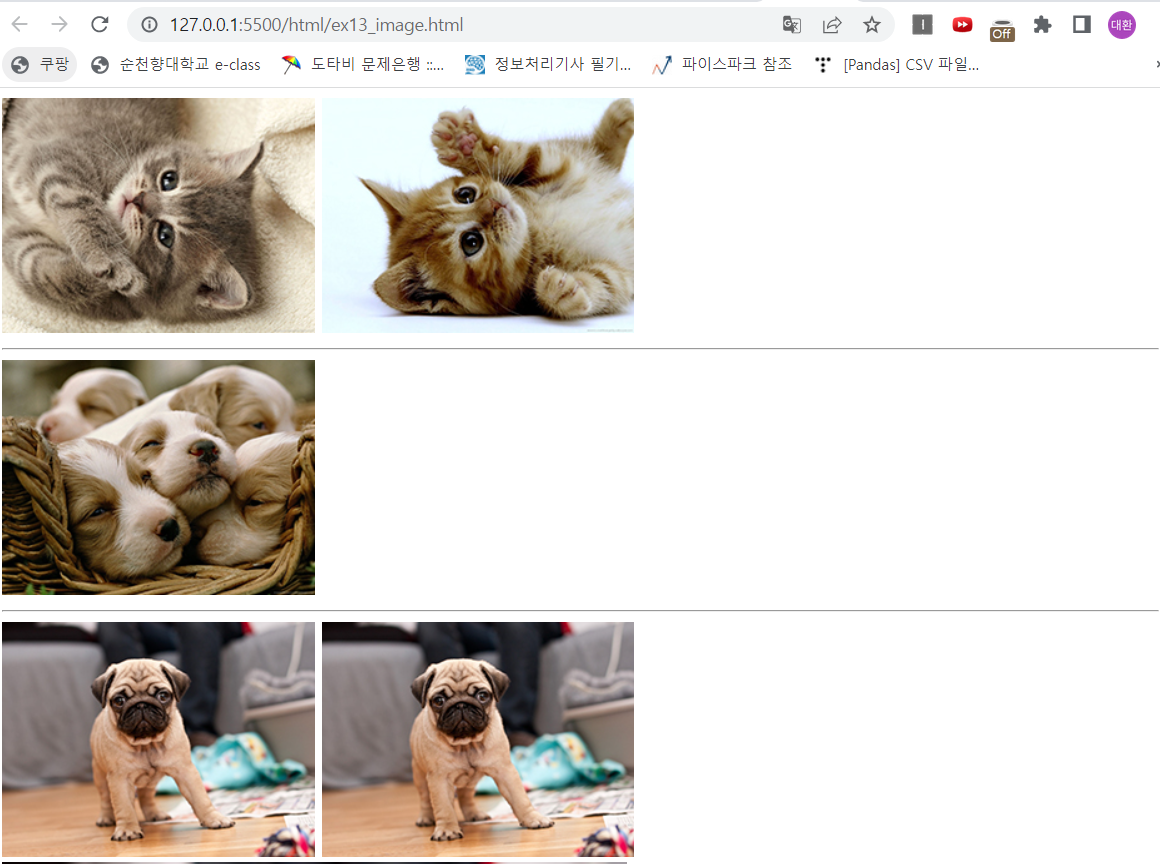
</html>■ 실행결과

728x90